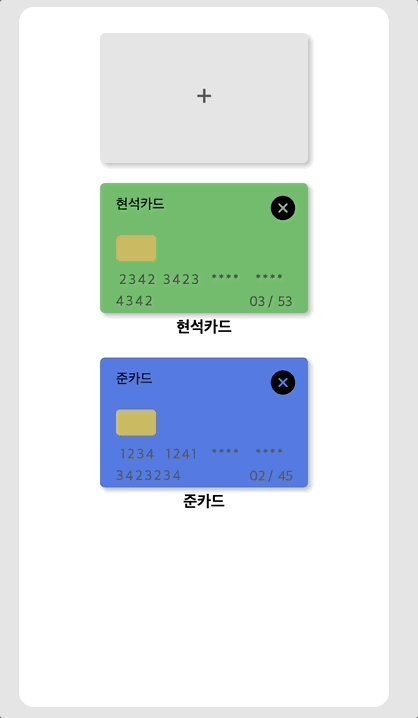
React Payments 💳
A Simple Payments manager 🗂️
📙 Storybook
Try on ⚡️ StackBlitz
⚙️ Features
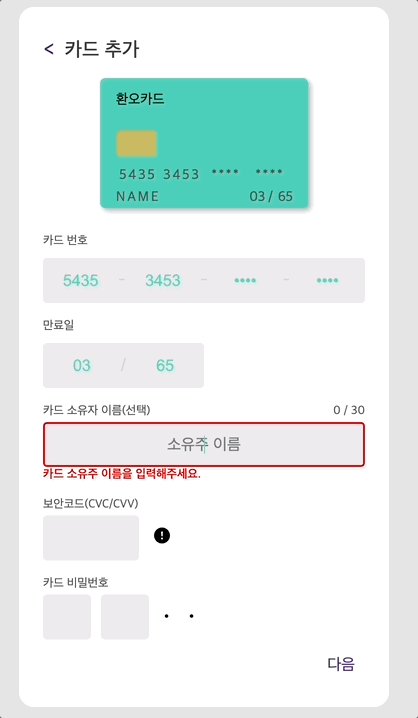
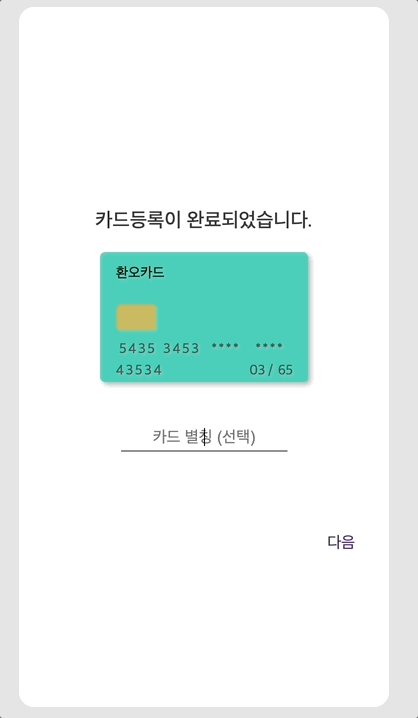
😎 Focus on User Experience
- Automatic next Input focusing 👀
- Re-Usable, Every State is on you! 📑
- Validation Complete 🚥
- Flexible CSS, optimal in mobile 🖼️
🙌 Get Start!
Install
$ npm i @luckyjun/react-payments
$ yarn add @luckyjun/react-paymentsImplement Component in your Project
import { Payments } from '@luckyjun/react-payments';
function App() {
return (
<div className="App">
<Payments />
</div>
)
}
export default App📬 Type & Interface
type CardList = { [cardId: string]: Card }
type Card = {
cardCompany: {
name: string;
theme?: any;
};
cardNickname: string;
cardNumbers: string[];
expireDates: [string, string];
cardOwner: string;
securityCode: string;
passwords: string[];
}
interface PaymentsProps {
cardList: CardList;
onCardConfirm: (card: Card, cardId: string) => any;
onCardDelete: (card: Card, cardId: string) => any;
onCardUpdate: (card: Card, cardId: string) => any;
onCardSubmit: (card: Card, cardId: string) => any;
className?: string;
}related
Next Step, TDD 클린코드 with React
TODO
- [] 서버 구축 해서 JS 제공할 수 있도록 해주기 -> Micro-Frontend
- [] 가상 랜덤 키보드 넣기