LOOK AT THIS
About
Just another social sharing plugin. Yeah o.O ... but here are the pros!
- It is realy realy lightweight. (You only need a css and js file)
- It is responsive.
- Customizable link button CSS and template.
- It works as stand-alone. No jQuery or other libs needed.
- It respects the users privacy.
- Any additional JavaScript and CSS code is optional.
- Supported networks
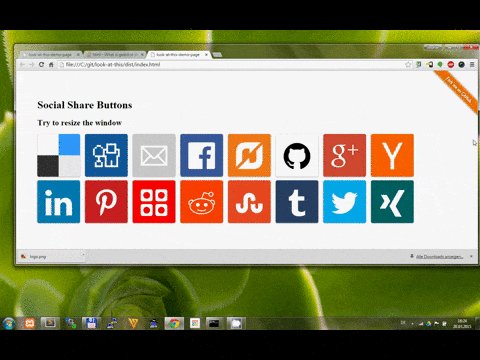
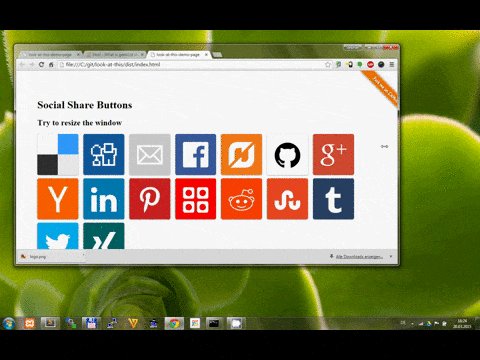
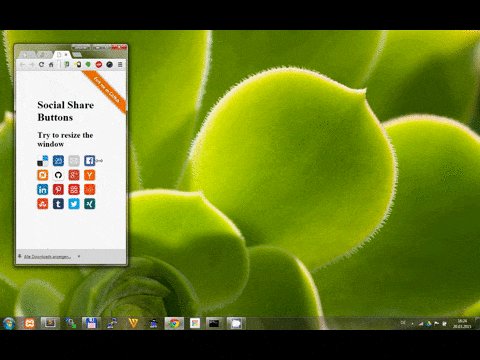
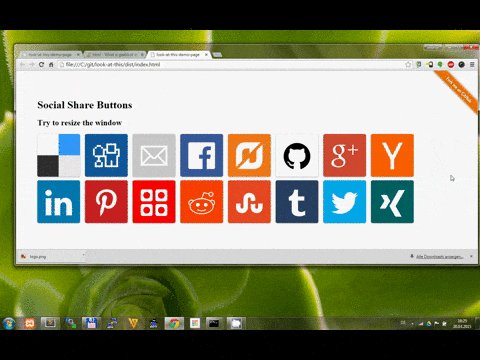
Responsive showcase
Installation
npm install look-at-thisorbower install look-at-this- Import the assets
- Add a container for the icons called
#social-icons
Take a look at examples at
- https://s-a.github.io/look-at-this/dist (default setup)
- https://s-a.github.io/look-at-this/index.html
Config networks order and visibility
To get an overview an available list is stored in window.socialIcons.networks (Array of string).
Simply set up a "data-networks" attribute at the #social-icons container to define order and visibilty of share buttons. For example data-networks="email,googleplus,facebook,github,hackernews"
Change share url, title and so on?
By default the settings are stored like this. Each property can be a function.
// default configuration
if (!window.socialIcons.setup){
window.socialIcons.setup = {
title : document.title,
url : location.href,
subject : "Look at this my friend",
body : function(){
return "Take a look at this website. It is awesome! " + window.socialIcons.setup.url;
}
};
}
So you can set them to what you need. This informations are masked per social network in the url property at .scream.js for library build. The buildjob bundles them to window.socialIcons.list.
Custom style
There are only two CSS classes to style button layout .social-share-button and .social-icon.
Custom Template
The output of share buttons are base on a simple template. If you need a custom template add a script block like the following to your HTML code.
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Run the tests:
npm test - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
How to add a brand?
- Install https://github.com/s-a/scream-js
- Add a file to
/icofolder - Add the file entry to
/ico/.scream.js - execute
scream .scream.js --build - execute
node bundle.js - execute
grunt build - execute
npm test
Should I add a brand?
Indeed! You can help to make this repo a place containing a well equipped list of share links for social networks.
License
MIT and GPL
Legal
In short, the used logos are registered trademarks and represent only the Companies. They should not be used to represent your products. You may also read the official legal terms of each company.
Credits
Icon Pack by Dan Leech at Simple Icons