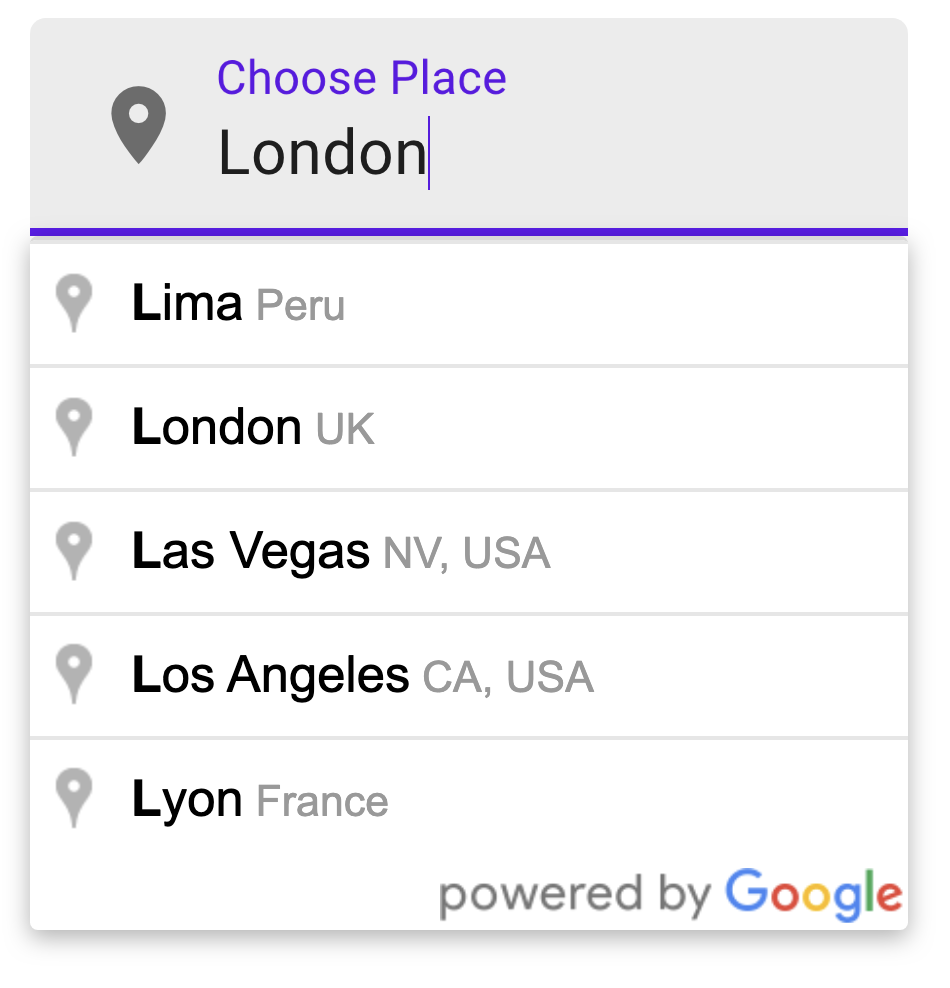
<lit-place-input>
A simple and fully customizable Place Autocomplete component.
Checkout the Storybook here ↗
Installation
> npm i lit-place-inputOr> yarn add lit-place-inputthen import
Or grab from unpkg.com CDN:
Usage
Linting with ESLint, Prettier, and Types
To scan the project for linting errors, run
npm run lintYou can lint with ESLint and Prettier individually as well
npm run lint:eslintnpm run lint:prettierTo automatically fix many linting errors, run
npm run formatYou can format using ESLint and Prettier individually as well
npm run format:eslintnpm run format:prettierTesting with Karma
To run the suite of karma tests, run
npm run testor to run them in compatibility mode for legacy browsers
npm run test:compatibilityTo run the tests in watch mode (for TDD, for example), run
npm run test:watchor
npm run test:compatibilityTesting with Karma via BrowserStack
To run the suite of karma tests in BrowserStack, run
npm run test:bsManaging Test Snapshots
You can manage the test snapshots using
npm run test:update-snapshotsor
npm run test:prune-snapshotsDemoing with Storybook
To run a local instance of Storybook for your component, run
npm run storybookTo build a production version of Storybook, run
npm run storybook:buildLocal Demo with es-dev-server
npm startTo run a local development server that serves the basic demo located in demo/index.html
npm start:compatibilityTo run a local development server in compatibility mode for older browsers that serves the basic demo located in demo/index.html