listr
Terminal task list

Install
$ npm install --save listr
Usage
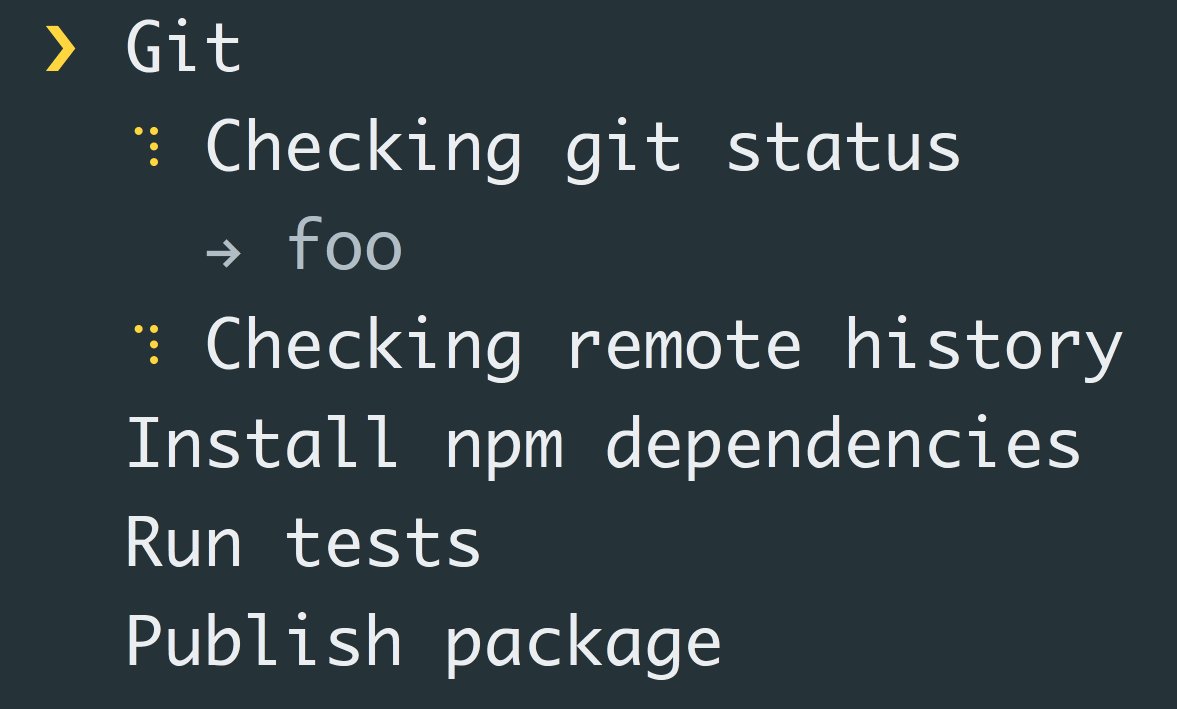
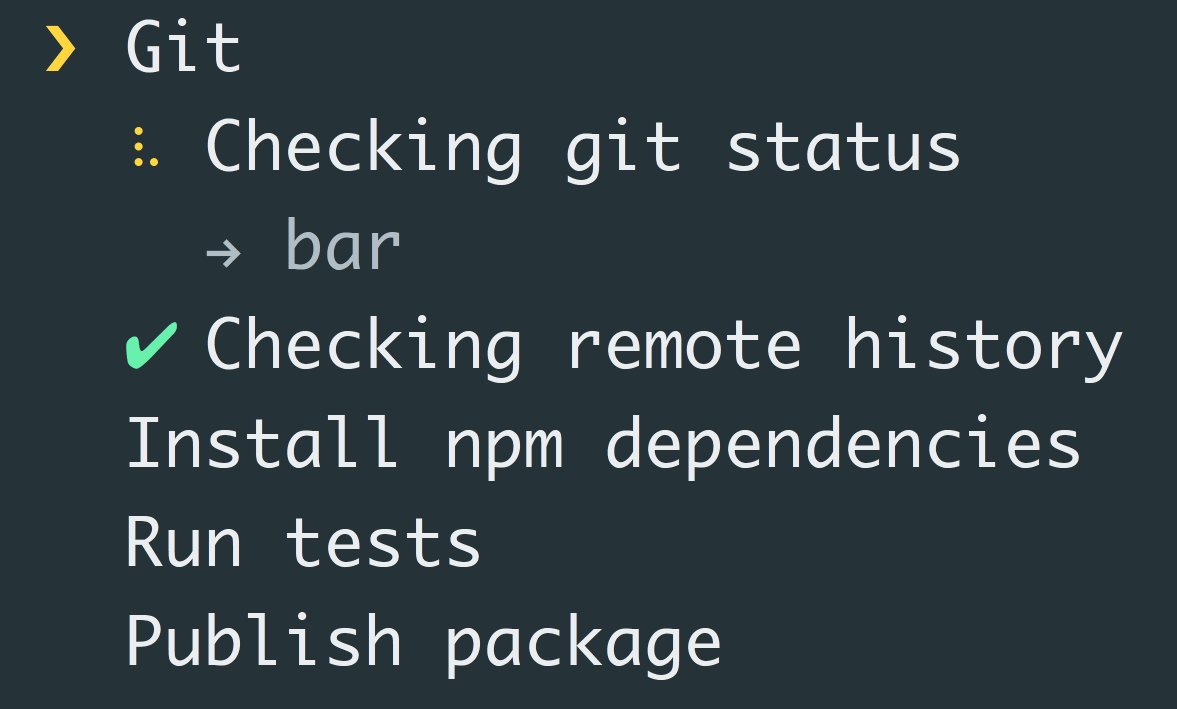
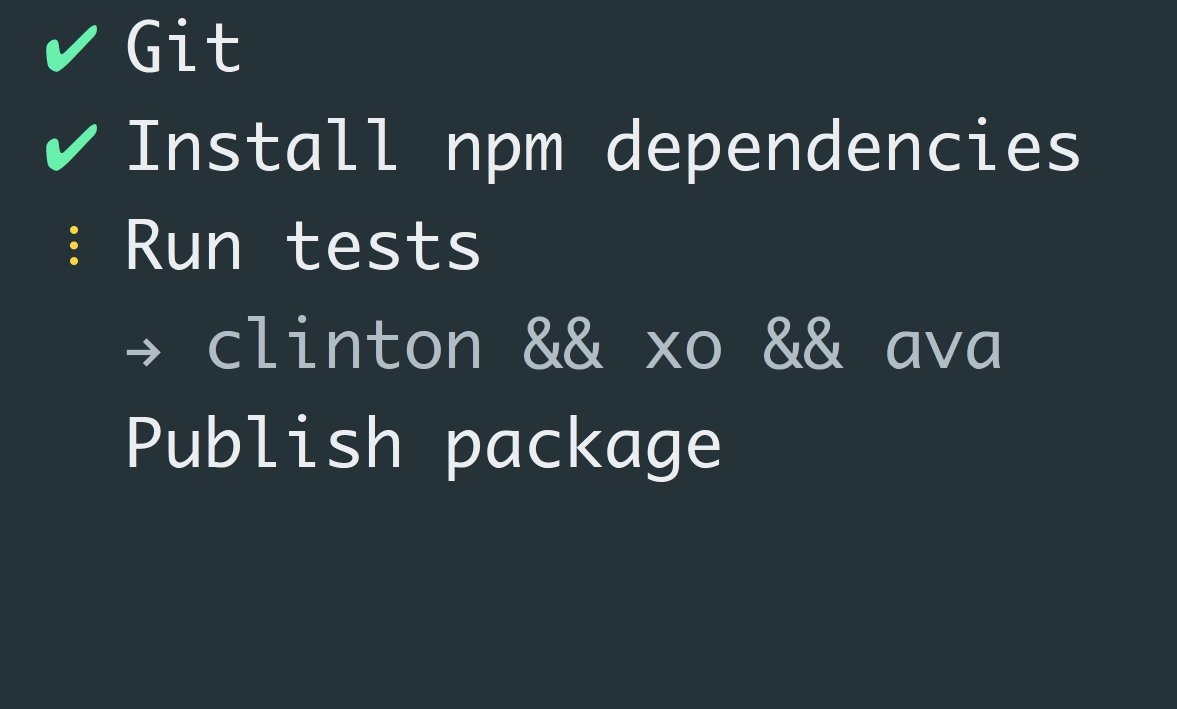
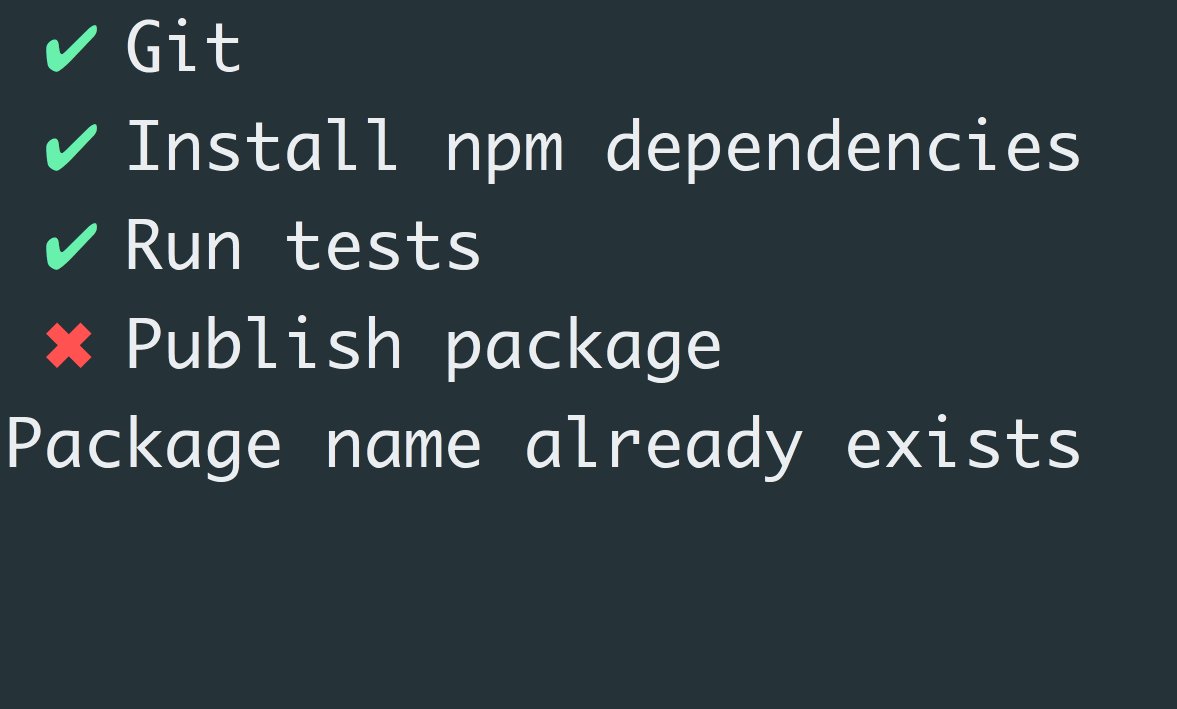
const execa = ;const Listr = ; const tasks = title: 'Git' { return title: 'Checking git status' execa title: 'Checking remote history' execa concurrent: true; } title: 'Install package dependencies with Yarn' title: 'Install package dependencies with npm' ctxyarn === false title: 'Run tests' title: 'Publish package' ; tasks;Task
A task can return different values. If a task returns, it means the task was completed successfully. If a task throws an error, the task failed.
const tasks = title: 'Success' 'Foo' title: 'Failure' { throw 'Bar' } ;Promises
A task can also be async by returning a Promise. If the promise resolves, the task completed successfully, if it rejects, the task failed.
const tasks = title: 'Success' Promise title: 'Failure' Promise ;Tip: Always reject a promise with some kind of
Errorobject.
Observable

A task can also return an Observable. The thing about observables is that it can emit multiple values and can be used to show the output of the
task. Please note that only the last line of the output is rendered.
const Observable = ; const tasks = title: 'Success' { return { observernext'Foo'; ; ; }; } title: 'Failure' Promise ;You can use the Observable package you feel most comfortable with, like RxJS or zen-observable.
Streams
It's also possible to return a ReadableStream. The stream will be converted to an Observable and handled as such.
const fs = ;const split = ; const list = title: 'File' fs ;Skipping tasks

Optionally specify a skip function to determine whether a task can be skipped.
- If the
skipfunction returns a truthy value or aPromisethat resolves to a truthy value then the task will be skipped. - If the returned value is a string it will be displayed as the reason for skipping the task.
- If the
skipfunction returns a falsey value or aPromisethat resolves to a falsey value then the task will be executed as normal. - If the
skipfunction throws or returns aPromisethat rejects, the task (and the whole build) will fail.
const tasks = title: 'Task 1' Promise title: 'Can be skipped' { if Math > 05 return 'Reason for skipping'; } 'Bar' title: 'Task 3' Promise ;Tip: You can still skip a task while already executing the
taskfunction with the task object.
Enabling tasks
By default, every task is enabled which means that every task will be executed. However, it's also possible to provide an enabled function that returns whether the task should be executed or not.
const tasks = title: 'Install package dependencies with Yarn' title: 'Install package dependencies with npm' ctxyarn === false ;In the above example, we try to run yarn first, if that fails we will fall back to npm. However, at first only the Yarn task will be visible. Because we set the yarn flag of the context object to false, the second task will automatically be enabled and will be executed.
Note: This does not work in combination with concurrent tasks.
Context
A context object is passed as argument to every skip and task function. This allows you to create composable tasks and change the behaviour of your task depending on previous results.
const tasks = title: 'Task 1' ctxfoo === 'bar' Promise title: 'Can be skipped' { if Math > 05 return 'Reason for skipping'; } { ctxunicorn = 'rainbow'; } title: 'Task 3' Promise ; tasks;Task object
A special task object is passed as second argument to the task function. This task object lets you change the title while running your task, you can skip it depending on some results or you can update the task's output.
const tasks = title: 'Install package dependencies with Yarn' title: 'Install package dependencies with npm' ctxyarn !== false && 'Dependencies already installed with Yarn' { taskoutput = 'Installing dependencies...'; return } ; tasks;Custom renderers
It's possible to write custom renderers for Listr. A renderer is an ES6 class that accepts the tasks that it should render, and the Listr options object. It has two methods, the render method which is called when it should start rendering, and the end method. The end method is called when all the tasks are completed or if a task failed. If a task failed, the error object is passed in via an argument.
{ } static { return false; } { } { } moduleexports = CustomRenderer;Note: A renderer is not passed through to the subtasks, only to the main task. It is up to you to handle that case.
The nonTTY property returns a boolean indicating if the renderer supports non-TTY environments. The default for this property is false if you do not implement it.
Observables
Every task is an observable. The task emits three different events and every event is an object with a type property.
- The state of the task has changed (
STATE). - The task outputted data (
DATA). - The task returns a subtask list (
SUBTASKS). - The task's title changed (
TITLE). - The task became enabled or disabled (
ENABLED).
This allows you to flexibly build your UI. Let's render every task that starts executing.
{ this_tasks = tasks; this_options = Object; } static { return true; } { for const task of this_tasks task; } { } moduleexports = CustomRenderer;If you want more complex examples, take a look at the update and verbose renderers.
API
Listr([tasks], [options])
tasks
Type: object[]
List of tasks.
title
Type: string
Title of the task.
task
Type: Function
Task function.
skip
Type: Function
Skip function. Read more about skipping tasks.
options
Any renderer specific options. For instance, when using the update-renderer, you can pass in all of its options.
concurrent
Type: boolean number
Default: false
Set to true if you want to run tasks in parallel, set to a number to control the concurrency. By default it runs tasks sequentially.
exitOnError
Type: boolean
Default: true
Set to false if you don't want to stop the execution of other tasks when one or more tasks fail.
renderer
Type: string object
Default: default
Options: default verbose silent
Renderer that should be used. You can either pass in the name of the known renderer, or a class of a custom renderer.
nonTTYRenderer
Type: string object
Default: verbose
The renderer that should be used if the main renderer does not support TTY environments. You can either pass in the name of the renderer, or a class of a custom renderer.
Instance
add(task)
Returns the instance.
task
Type: object object[]
Task object or multiple task objects.
run([context])
Start executing the tasks. Returns a Promise for the context object.
context
Type: object
Default: Object.create(null)
Initial context object.
Related
- ora - Elegant terminal spinner
- cli-spinners - Spinners for use in the terminal
License
MIT © Sam Verschueren
