Это стандартный конфигурационный файл для linthtml от HTML Academy.
npm install @linthtml/linthtml linthtml-config-htmlacademy -DКогда вы установили linthtml-config-htmlacademy локально в свой проект, примените его в конфигурационном файле .linthtmlrc вашего проекта:
{
"extends": "linthtml-config-htmlacademy"
}Просто добавьте ключ "rules" в ваш конфиг после "extends": "linthtml-config-htmlacademy", а затем добавьте туда свои правила.
Например, если вы хотите изменить максимальную длину line-max-len, то нужно:
{
"extends": "linthtml-config-htmlacademy",
"rules": {
"line-max-len": [
true,
120
]
}
}Для проекта добавляются кастомные правила от HTML Academy, которые лежат в отдельном репозитории linthtml-rules-htmlacademy.
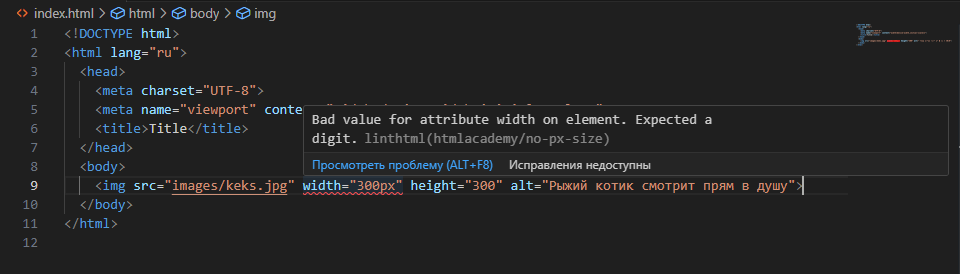
Чтобы VS Code начал подсвечивать ошибки в HTML-разметке, установите плагин LintHTML.
Обязательно убедитесь, что файл настроек называется
.linthtmlrc, так как это обязательное требование плагина.
Linthtml можно запускать в терминале. Для этого можно в секцию "script" в package.json добавить команду:
# package.json
"script" {
"lint:html": "linthtml source/*.html --config .linthtmlrc"
}-
linthtml- запустит проверку HTML-файлов. -
source/*.html- поиск HTML-файлов в папкеsource. -
--config .linthtmlrc- путь до конфигурационного файла. В проекте можно иметь несколько конфигурационных файлов.