Molly 🧹
Molly helps you tidy up unused Svelte components in your project 🤖 which, some say, sparks joy 🌟.
Molly (or lilmolly on npm) is an npm module that helps you identify unused Svelte components in your project. Molly will, if you like, move these components from your project’s src folder to an _unused folder. Finally, if after running Molly you change your mind, just run Molly’s undo script, et voilà!—removed files are back where they were.
“Yes, I know the Svelte compiler tree-shakes your code at build time so that unused components aren’t included in the bundle, but here we are talking about cognitive tidiness—is your
lib/componentsfolder massive and deeply nested?! Which means less hunting for the right component (⌘P…SmartInput.svelte,ImprovedInput.svelte,GreatInputText.svelte🤔), and, well, a more zen-like developer experience… with rhyming haikus for all of yous” — René the Curious
Molly gives your beautiful Svelte codebase a breath of fresh air and improves its tidiness.
Table of contents
Features 🛠️
- Scans your project to find all
.sveltecomponent files (excluding routing-related files such as+page.svelte,+layout.svelte,+error.svelte, etc.) and checks if they are imported anywhere. - Lists unused Svelte components for easy reference.
- Offers to move the unused components to an
_unusedfolder. (When you are confident those files are no longer need in your app, you can delete them. Tip: Add_unusedto your.gitignore.) - Creates an
_undoscript that, if you run it, moves the files in_unusedback to their original location insrc, then deletes itself. ♻️! - Cross-platform Node.js compatible on macOS, Windows and Linux
- Zero
npmdependencies—100% Node.js APIs - Provides a delightful selection of witty haikus about tidying up your project files, which some say, spark joy.
Safety notice ⚠️
Molly does not delete your project’s Svelte components, it only moves unused ones—if you press y when prompted—to an
_unusedfolder in the project root.
Quickstart 🚀
Prerequisites 🧩
Make sure you have Node.js version 14 or later installed on your system.
Installation 💽
You can install Molly globally or as a dev dependency:
-
Install Molly globally or as a dev dependency:
-
npm install --global lilmolly
-
npm install --save-dev lilmolly
There is also a
bashscript version that you can download (lib/molly.sh) into your Svelte project app root and make it executable withchmod +x lilmolly.sh. Please keep in mind that thebashscript more limited than the regular JavaScript version—no support for path aliases orindex.sveltefiles. -
-
Run Molly: Navigate to the root of your Svelte or SvelteKit project and run Molly:
-
lilmolly
-
-
Or run Molly with
npx:-
npx lilmolly
-
You could also add a script to your package.json to run Molly, e.g.
"scripts": {
"check:unused": "lilmolly"
}
And then:
npm run check:unusedMolly will scan your project’s src folder for .svelte files and display their usage status with dots and x’s:
- A
•means the.sveltefile is imported in another file. - An
×means the.sveltefile is not imported and can be removed.
-
Review and Move Unused Components: After scanning, Molly will display a summary of the unused components and the total
KBthat can be saved if they are moved to the_unusedfolder. If you wish to move the unused components, typeywhen prompted. -
Undo the Operation: If you need to restore components you accidentally moved, run the undo script generated by Molly.
-
Enjoy a Haiku: Once the cleanup is done, a delightful, random haiku about tidying up will be displayed. Take a moment to enjoy it and let the joy of tidiness spark joy in your project.
Note: Before using Molly, ensure you have a backup of your code or your code is checked into a version control system. Molly moves files but a little precaution can go a long way. Also, contributions for improving the undo functionality across different platforms are welcome!
Undoing changes ↩️
Each time you run Molly and choose to move unused components out of src, an undo script is generated to help you reverse the most recent changes. Note: This script is overwritten every time Molly is run, so if you run Molly several times, only the changes from the latest run can be undone using the script.
If you wish to preserve the ability to undo from a particular run, make a backup of the undo script before running Molly again. (💡 You might consider time-stamping the undo file.)
macOS and Linux 🍎
An _undo.sh bash script is generated. Run the following command to reverse the most recent changes:
./_undo.shWindows 🪟
An _undo.bat batch file is generated. Double-click the file or run the following command in your command prompt to reverse the most recent changes:
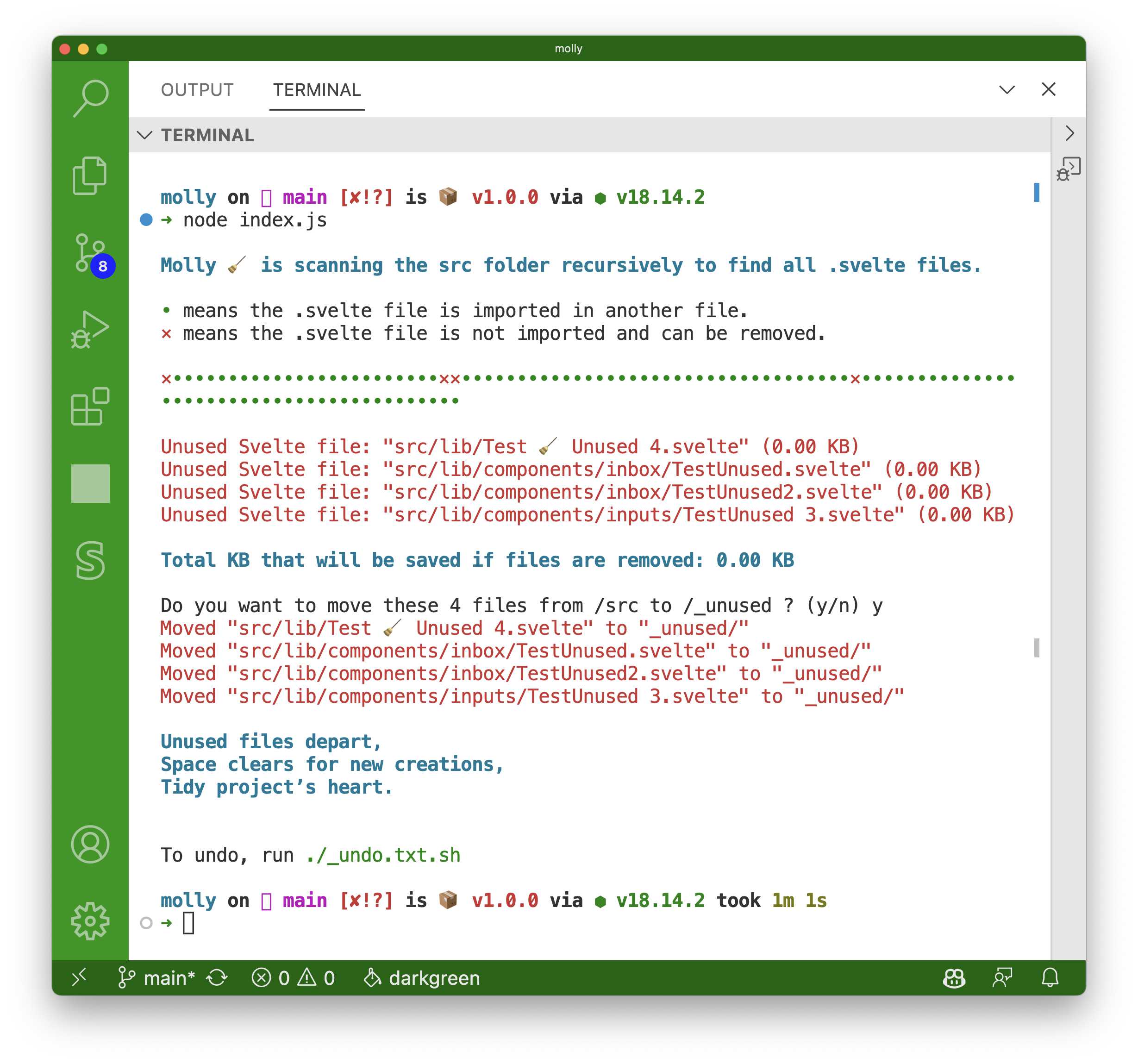
./_undo.batExample output 📄
Molly 🧹 is scanning the src folder recursively to find all `.svelte` files. 🔎
• means the `.svelte` file is imported in another file.
× means the `.svelte` file is not imported and can be removed.
ו•••••••••••••••••••••••×ו••••••••••••••••••••••••••••••••••×•••••••••••••••••••••••••••••••••••••••••
Unused Svelte file: "src/lib/Test 🧹 Unused 4.svelte" (1.00 KB)
Unused Svelte file: "src/lib/components/inbox/TestUnused.svelte" (1.00 KB)
Unused Svelte file: "src/lib/components/inbox/TestUnused2.svelte" (1.00 KB)
Unused Svelte file: "src/lib/components/inputs/TestUnused 3.svelte" (1.00 KB)
Total KB that will be saved if files are removed: 4.00 KB
Do you want to move these 4 files from /src to /_unused ? (y/n) y
Moved "src/lib/Test 🧹 Unused 4.svelte" to "_unused/"
Moved "src/lib/components/inbox/TestUnused.svelte" to "_unused/"
Moved "src/lib/components/inbox/TestUnused2.svelte" to "_unused/"
Moved "src/lib/components/inputs/TestUnused 3.svelte" to "_unused/"
With each file removed,
The codebase breathes freely,
Joy sparks in tidiness.
To undo, run ./_undo.txt.sh
Reporting issues 🐛
Molly aims to simplify and enhance your Svelte project tidying experience. If you encounter any issues or have suggestions for improvements, we encourage you to report them. Here’s how you can do that:
-
Check Existing Issues: Before creating a new issue, please check the existing issues to see if your problem or suggestion has already been reported. If it has, you can contribute by commenting with additional information.
-
Create a New Issue: If your problem or suggestion is not already reported, create a new issue. Please provide as much detail as possible so we can understand and reproduce the issue. Useful information includes:
- The version of Molly you’re using
- Steps to reproduce the issue
- The expected and actual outcomes
- Any relevant error messages
We appreciate your contributions to making Molly better. All issues, questions, and contributions are welcomed!
Chapeau to an Englishman in New York 🇬🇧🗽
This project extends heartfelt appreciation to Rich Harris, the ingenious mind behind Svelte, along with his dedicated Team.
My journey with Svelte began in 2019 when I sought a simpler, faster, funner way to craft ambitious full-stack web apps. Svelte emerged as a breath of fresh air, rekindling my love for web development in ways I did not expect. While other frameworks felt bogged down in complexity, Svelte was easy to learn and quick to develop with. Its simple syntax, high-performance, and intuitive architecture resonated with me and, apparently, many others.
Thank you, Rich & Company! 🌟
Contributing 🤝
Contributions to Molly are welcome! If you find any issues or have ideas for improvements, feel free to open an issue or submit a pull request.
License 📜
This project is licensed under the MIT License.
Give Molly a try, and let her help you keep your Svelte project neat and tidy! 🧹