Lightning Maps (Alpha release)
A fast, lightweight slippy map renderer with very minimal dependencies.
Heavily inspired by Pigeon Maps and Leaflet, but with slightly different goals in mind:
Goals
- Modern, built using ES6+ syntax
- Lightweight, minimal dependencies
- Ability to render thousands of markers, by using
<canvas>rendering instead of depending on the DOM - Supports rendering of complex polygons
- Wrapper for React (VueJS coming soon)
Using
1. Install
yarn add lightning-maps
Or link directly to our build via the unpkg CDN:
2. Create a <canvas> element
3. Instantiate the map and add a marker
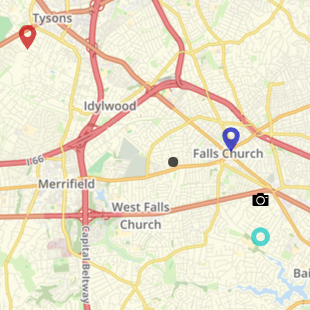
var map = canvas { return `https://maps.geocod.io/tiles/base///.png`; } zoom: 12 center: 3886530697026126 -7720057854052735; map4. Success! You now have a map

Development
Run local development build and tests
yarn run devyarn run test:watchDevelopment urls:
- http://localhost:9000/simple.html
- http://localhost:9000/markers.html
- http://localhost:9000/polygons.html
- http://localhost:9000/events.html
- http://localhost:9000/performance.html
Build library for distribution
yarn run build