Wrapper component for the WASM LifeHash implementation powered identicons in Vue.js
npm i lifehash-vue --save
The default export is a Vue component that can be used in a Vue template.
<template>
<div>
<LifeHash input="Hello, world!" />
</div>
</template>
<script setup>
import LifeHash from 'lifehash-vue';
</script>See a working live example on codesandbox.
Following props are available:
| Name | Type | Description |
|---|---|---|
| input | String | The input string to hash |
| version | Number | The version of LifeHash to use (Default: 1) |
import { createApp } from 'vue'
import App from './App.vue'
import LifeHash from 'lifehash-vue';
createApp(App)
.component('LifeHash', LifeHash)
.mount('#app')optimized for recognition by machine vision algorithms
<LifeHash input="Hello, world!" version="3" />| Version | Description | Samples |
|---|---|---|
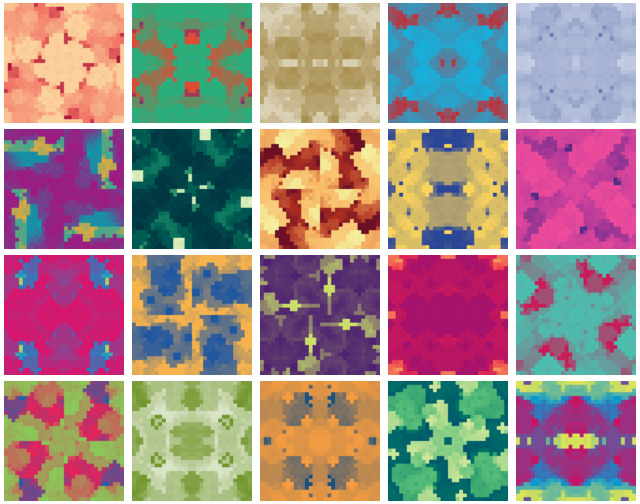
| 0 | Version 1 |  |
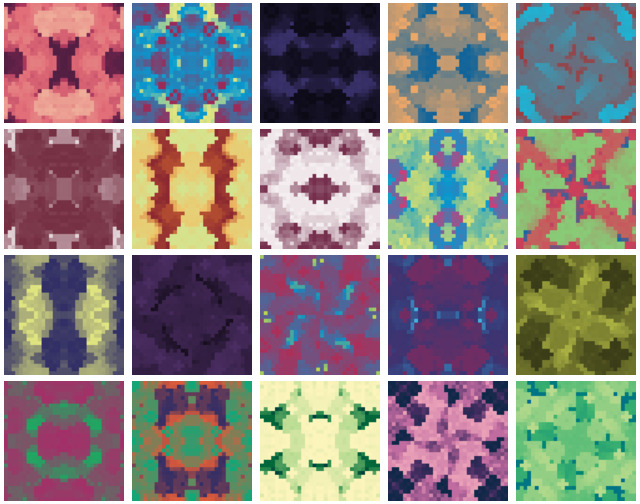
| 1 | Version 2 |  |
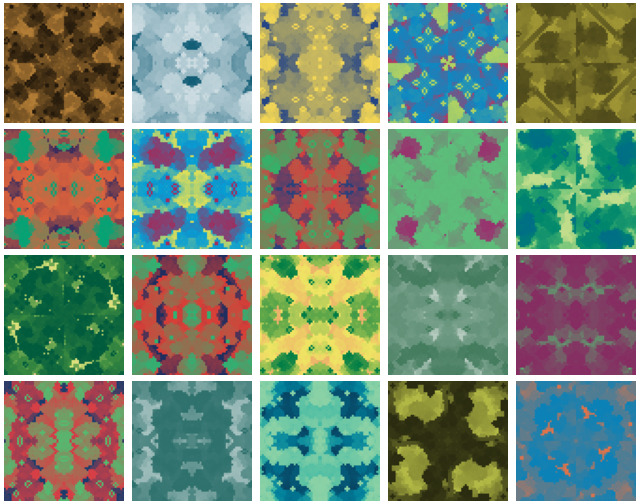
| 2 | Version 2 - Detailed |  |
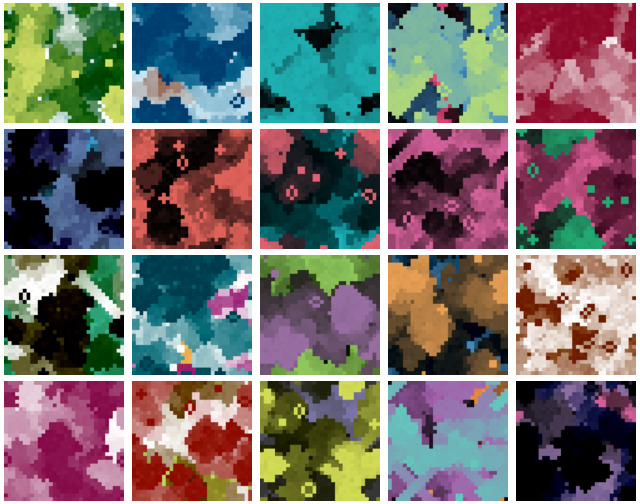
| 3 | Fiducial |  |
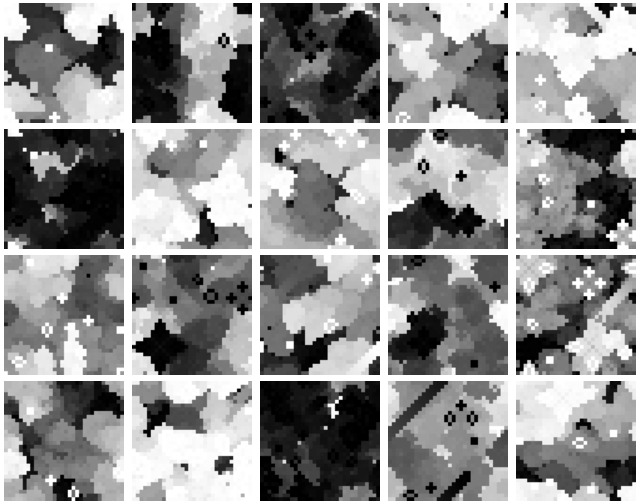
| 4 | Fiducial - Monochrome |  |
