L.EasyButton
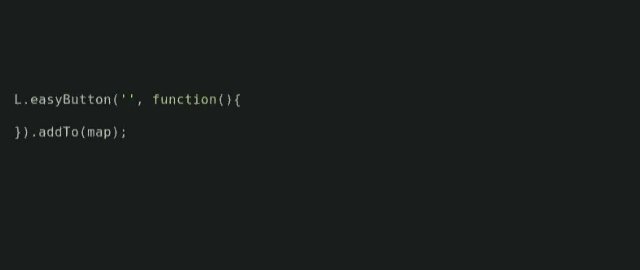
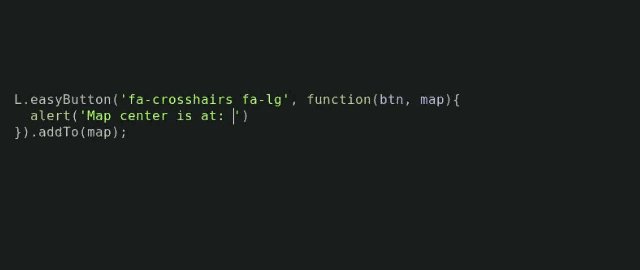
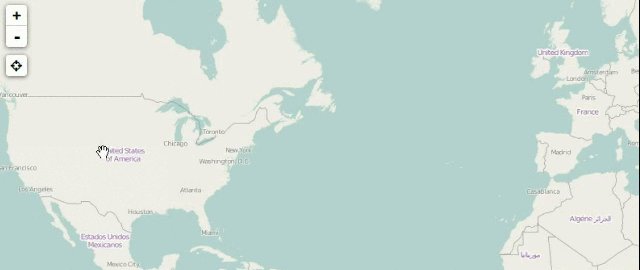
The easiest way to add buttons with Leaflet — so simple it fits in a gif:

More running examples and docs
Boilerplate Examples
These use YOUR_LEAFLET_MAP as a placeholder;
remember to change it to the variable name of your map.
Hello World
open a popup
var helloPopup = L; L;Map State
set the map's center and use an img for the icon
L;Button States
change the button's function and appearance
var stateChangingButton = L; stateChangingButton;Download/Install
EasyButton version 2.x.x and up expect Leaflet 1.x.x or higher;
for Leaflet 0.7.x use EasyButton 1.3.x.
jsDelivr
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/leaflet-easybutton@2/src/easy-button.css">
<script src="https://cdn.jsdelivr.net/npm/leaflet-easybutton@2/src/easy-button.js"></script>
NPM
npm install --save leaflet-easybutton
Bower
bower install --save Leaflet.EasyButton
Icon Dependencies
If you haven't already, make sure to install/include the icon library of your choice (your lib should have its own instructions) — EasyButton should work with anything!
