A lightweight, and easy-to-use, JavaScript library for code syntax highlighting!
v3.1.0
- Zero-dependencies and extremely lightweight!
- Written in TypeScript, allowing greater support for React, Angular, and other libraries!
- Highlights keywords, values, strings, and comments.
- 51 language translations available!
- Full API available via public functions.
- Fully styled in CSS/SASS (including the buttons) and compatible with the Bootstrap library.
- Full CSS theme support (using :root variables, with a default dark-mode theme).
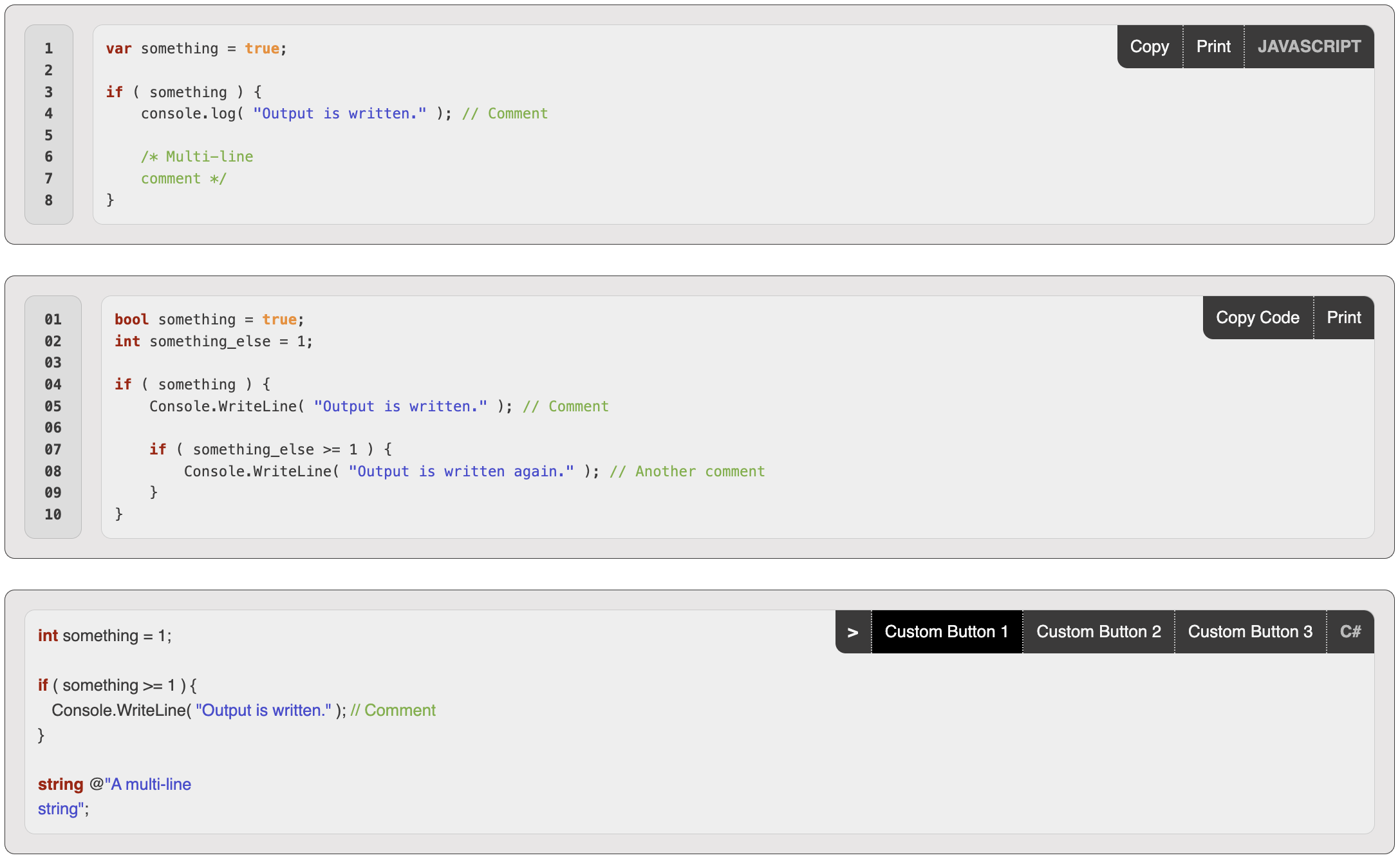
- Coping and Printing support is available via action buttons.
- Custom triggers for actions (when elements are rendered, keywords are clicked, etc).
- 27 of the most popular languages built in by default (with public function support to add more).
- Language aliases.
- Custom action buttons (via a binding attribute), with opening/closing support.
- Unknown language support (renders the display, but does not highlight any syntax).
- Tabbing (allows multiple languages to be shown in one tabbed container, which is great for code examples).
All the documentation can be found here:
All modern browsers (such as Google Chrome, FireFox, and Opera) are fully supported.
-
afAfrikaans -
arArabic -
hyArmenian -
beBelarusian -
bnBengali -
bgBulgarian -
caCatalan -
zhChinese (simplified) -
daDanish -
nlDutch -
enEnglish (default) -
eoEsperanto -
etEstonian -
faFarsi -
fiFinnish -
frFrench -
fyFrisian -
glGalician -
kaGeorgian -
deGerman -
elGreek -
heHebrew -
hiHindi -
huHungarian -
isIcelandic -
idIndonesian -
gaIrish -
itItalian -
jaJapanese -
koKorean -
lvLatvian -
ltLithuanian -
lbLuxembourgish -
msMalay -
neNepali -
noNorwegian -
plPolish -
ptPortuguese -
roRomanian -
siSinhalese -
skSlovak -
slSlovenian -
esSpanish -
svSwedish -
tlTagalog -
taTamil -
zh-twTaiwanese -
teTelugu -
thThai -
trTurkish -
ukUkrainian
To see a list of all the most recent changes, click here.
-
bashBash -
c-plus-plusC++ -
c-sharpC# -
cC -
cssCSS -
dartDart -
delphiDelphi -
f-sharpF# -
goGO -
htmlHTML -
javaJava -
javascriptJavaScript -
kotlinKotlin -
luaLua -
matlabMatlab -
ms-sqlMicrosoft SQL -
perlPerl -
phpPHP -
powershellPowershell -
pythonPython -
rR -
rubyRuby -
rustRust -
scalaScala -
swiftSwift -
typescriptTypeScript -
visual-basicVisual Basic
You can install the library with npm into your local modules directory using the following command:
npm install jsyntax.jsOr, you can download the latest zipped up version here.
Or, you can also use the following CDN links:
https://cdn.jsdelivr.net/gh/williamtroup/Syntax.js@3.1.0/dist/syntax.min.js
https://cdn.jsdelivr.net/gh/williamtroup/Syntax.js@3.1.0/dist/syntax.js.min.cssTo get started using Syntax.js, do the following steps:
Make sure you include the "DOCTYPE html" tag at the top of your HTML, as follows:
<!DOCTYPE html><link rel="stylesheet" href="dist/syntax.js.css">
<script src="dist/syntax.js"></script>
<script src="dist/languages/syntax.javascript.js"></script>
<script src="dist/languages/syntax.html.js"></script><div data-syntax-language="javascript">
var something = true;
if ( something ) {
console.log( "Output is written." ); // Comment
/* Multi-line
comment */
}
</div>
<code data-syntax-language="javascript" data-syntax-options="{ 'buttons': { 'showCopy': false } }" data-syntax-buttons="[ { 'text': 'Button 1', 'onClick': yourJsFunction } ]">
<pre>
var something = true;
if ( something ) {
console.log( "Output is written." ); // Comment
/* Multi-line
comment */
}
</pre>
</code>
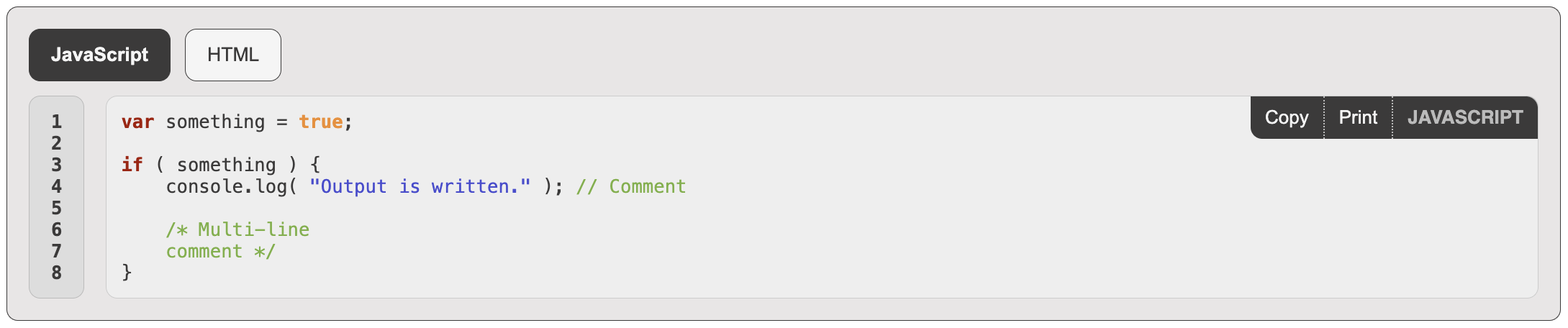
<code data-syntax-language="tabbed">
<div data-syntax-language="javascript" data-syntax-tab-contents="true">
<pre>
var something = true;
if ( something ) {
console.log( "Output is written." ); // Comment
/* Multi-line
comment */
}
</pre>
</div>
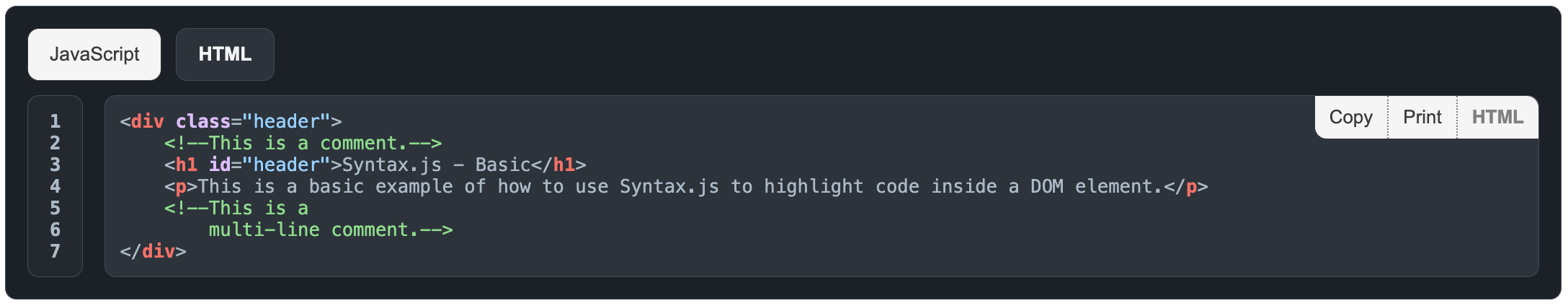
<div data-syntax-language="html" data-syntax-tab-contents="{ 'title': 'HTML Language' }">
<pre>
<div class="header">
<!--This is a comment.-->
<h1 id="header">Syntax.js - Basic</h1>
<p>This is a basic example of how to use Syntax.js to highlight code inside a DOM element.</p>
<!--This is a
multi-line comment.-->
</div>
</pre>
</div>
</code>To see a list of all the available binding languages you can use for "data-syntax-language", click here.
To see a list of all the available binding options you can use for "data-syntax-options", click here.
To see a list of all the available custom triggers you can use for "data-syntax-options", click here.
To see a list of all the available binding options you can use for "data-syntax-buttons", click here.
To see a list of all the available binding options you can use for "data-syntax-tab-contents", click here.
That's it! Nice and simple. Please refer to the code if you need more help (fully documented).
To customize, and get more out of Syntax.js, please read through the following documentation.
To see a list of all the public functions available, click here.
Configuration options allow you to customize how Syntax.js will function. You can set them as follows:
<script>
$syntax.setConfiguration( {
safeMode: false
} );
</script>To see a list of all the available configuration options you can use, click here.
To see a list of all the available configuration options custom triggers you can use, click here.