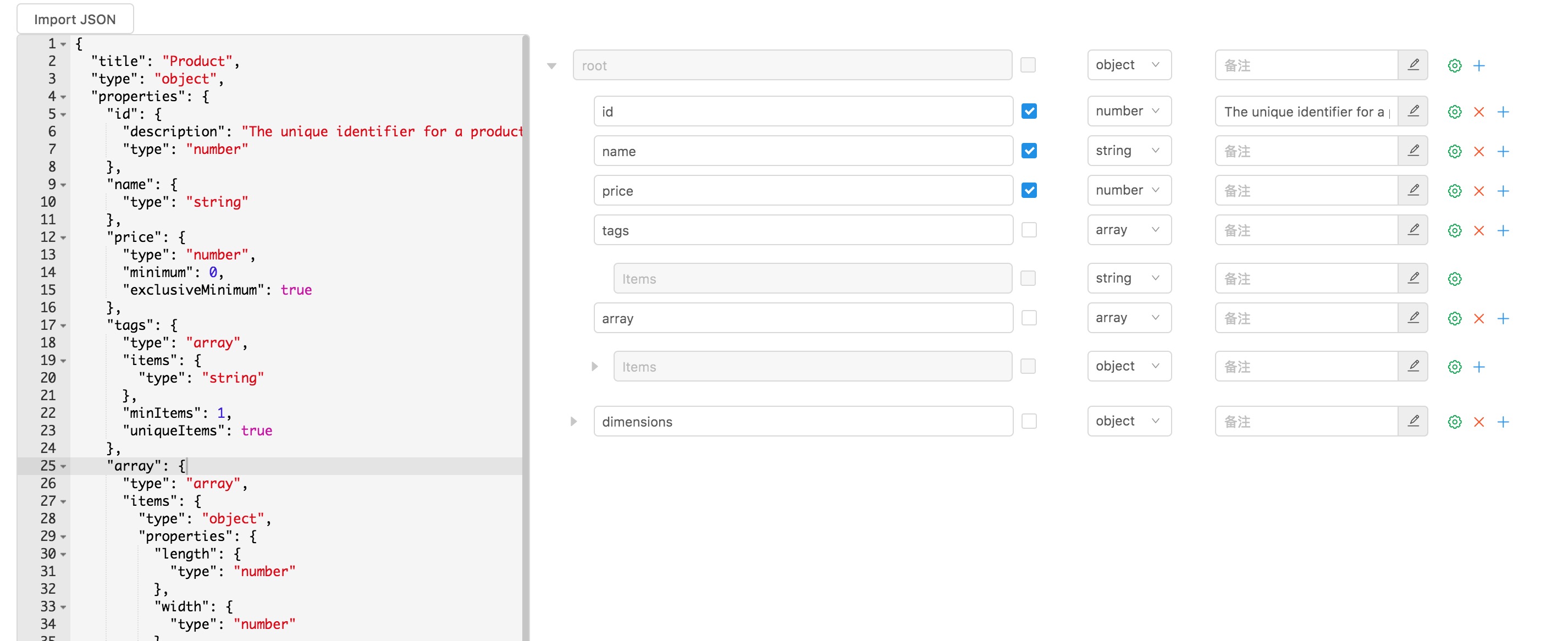
A json-schema editor of high efficient and easy-to-use, base on React.
npm install json-schema-editor-visual-antd4-externals
const option = {}
import 'antd/dist/antd.css'
require('json-schema-editor-visual-antd4-externals/dist/main.css')
const schemaEditor = require("json-schema-editor-visual-antd4-externals/dist/main.js");
const SchemaEditor = schemaEditor(option)
render(
<SchemaEditor />,
document.getElementById('root')
)| name | desc | default |
|---|---|---|
lg |
language, support en_US or zh_CN
|
en_US |
| name | type | default | desc |
|---|---|---|---|
data |
string | null | the data of editor |
onChange |
function | null | |
showEditor |
boolean | false |
https://github.com/zyqwst/json-schema-editor-vue
- Use antd4
- Use lodash to replace underscore
- Use easy-json-schema to replace generate-schema (the object attribute of array is required by default)
- Remove the style of webkit-scrollbar
- Switch back to generate-schema, easy-json-schema has format errors when converting array