JSnoX
Enjoy React.js, but not a fan of the JSX? JSnoX gives you a concise, expressive way to build ReactElement trees in pure JavaScript.
Works with
- React.js v0.12 and above
- React Native
Example
var React = var MyOtherComponent = var d = React var LoginForm = ReactAPI
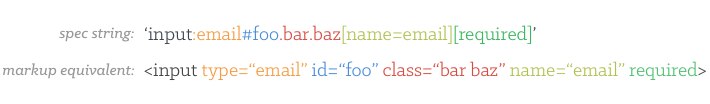
// Create a function, d, that parses spec strings into React DOM:var React = var ReactDOM = var d = React // The function returned by JSnoX takes 3 arguments:// specString (required) - Specifies the tagName and (optionally) attributes// props (optional) - Additional props (can override output from specString)// children (optional) - String, or an array of ReactElementsvar myDom = ReactDOM // renders <div class="foo">hello</div>JSnoX's specStrings let you specify your components' HTML in a way resembling CSS selectors:

Each property referenced in the string is passed along in the props argument to
React.createElement(). You can pass along additional props in the second argument
(a JavaScript object). jsnox will merge the className attribute from both arguments
automatically, useful if the element has a mix of static and dynamic classes.
Bonus features
- append a
^to your specString to have akeyprop automatically generated from the spec string. This can help when you have dynamic children where they all have unique specStrings, eg:
{ return }- you can add '@foo' to a specString to point a ref named foo to that element:
// in render(): return // elsewhere in the component (after rendering): var email = thisrefsemailAddrvalue- You can pass a special
$renderIfprop to your components or DOM elements. If it evaluates to false, the element won't be rendered:
// in render(): return Install
npm install jsnox
Npm is the recommended way to install. You can also include jsnox.js in your
project directly and it will fall back to exporting a global variable as
window.jsnox.
Why this instead of JSX?
- No weird XML dialect in the middle of your JavaScript
- All your existing tooling (linter, minifier, editor, etc) works as it does with regular JavaScript
- No forced build step
Why this instead of plain JS with React.DOM?
- More concise code; specify classes/ids/attributes in a way similar to CSS selectors
- Use your custom ReactComponent instances on React 0.12+ without needing
to wrap them
with
React.createFactory()everywhere
Notes/gotchas
-
Your top-level component should also be wrapped by the jsnox client, to prevent warnings about
createFactory. For example:var d = React// Good:React// Bad (will trigger a warning, and break in future React versions):React -
All attributes you specify should be the ones that React understands. So, for example, you want to type
'input[readOnly]'(camel-cased), instead of'readonly'like you'd be used to with html. -
JSnoX gives you a saner default
typeforbuttonelements– unless you specify'button:submit'their type will be"button"(unintentionally form-submitting buttons is a personal pet peeve).
See also
- react-hyperscript is a similar module that converts hyperscript to ReactElements.
- react-no-jsx provides another way to write plain JS instead of JSX.
- r-dom is a similar wrapper for
React.DOM

