Flagstrap
This is a forked version of https://github.com/blazeworx/flagstrap all credits goes to the original author.
A lightwieght jQuery plugin for creating Bootstrap 3 compatible country select boxes with flags.

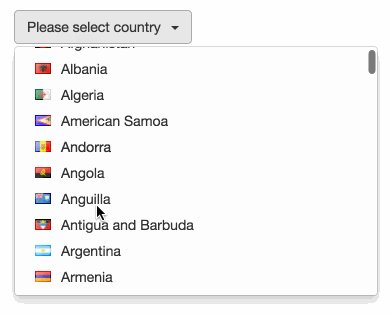
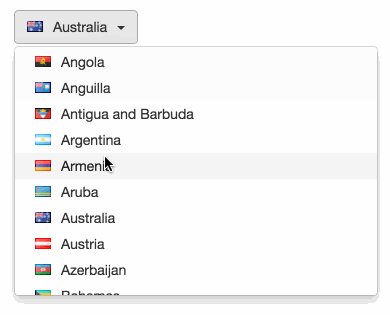
Demo
http://blazeworx.github.io/flagstrap
Usage
CSS Initialization (Optional)
You only need to set this once.
Basic
Select Country Options
Using Data Attributes
This example will create a Flagstrap Dropdown giving the input field the name of country with all countries available and Germany pre selected and in a scrollable dropdown with max-height of 250px.
Select Country Using Instance Options
This example will create a Flagstrap Dropdown giving the input field the name of country with only Australia, USA and Canada as available options and no pre selection.
Select Country Options
| Name | Type | Default | Description |
|---|---|---|---|
| inputName | string | uniquely generated | the `name` attribute for the actual `select` input |
| inputId | string | uniquely generated | the `id` attribute for the actual `select` input |
| buttonSize | string | "btn-md" | The bootstrap button size `class` for this drop down |
| buttonType | string | "btn-default" | The bootstrap button type `class` for this drop down |
| labelMargin | string | "20px" | The `margin` between `flag` and `text label` |
| scrollable | boolean | false | Scrollable or full height drop down |
| scrollableHeight | string | "250px" | `max-height` for the scrollable drop down |
| countries (optional) | object | (all) | Only show specific countries Example: {"GB": "United Kingdom", "US": "United States"} will only show the USA and UK. |
| onSelect (optional) | function | null | This callback gets called each time the select is changed. It receives two parameters, the new value, and the select element. |
| placeholder | bool|object | {value: "", text: "Please select a country"} | Set the placeholder value and text. To disable the placeholder define as (boolean) false. |
Contributors
This project was created by Alex Carter. I owe many thanks to the following people who have helped make flagstrap even better.