Is Dark Color HSP
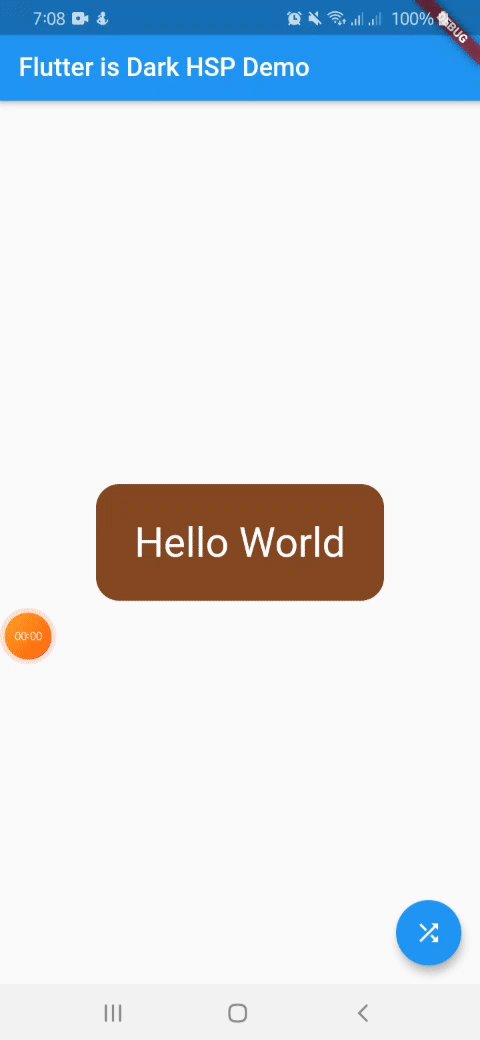
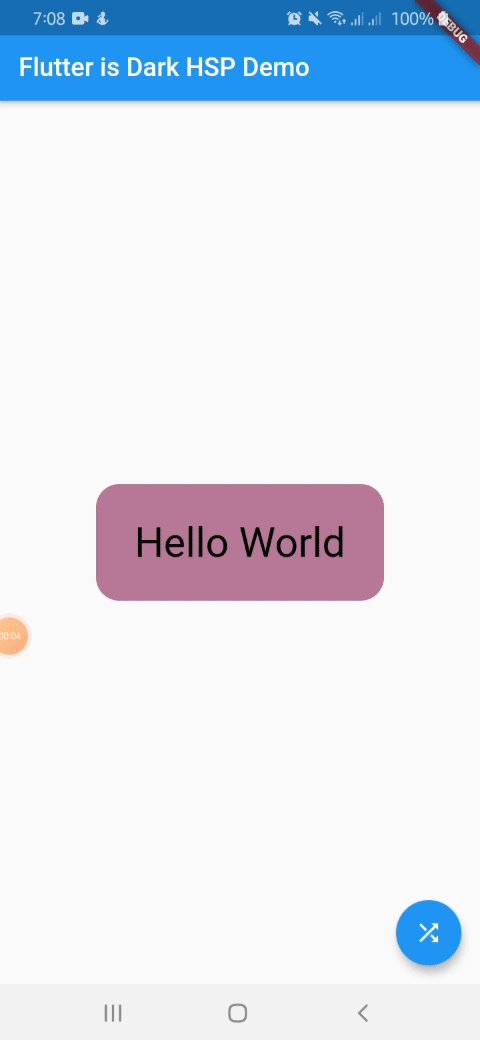
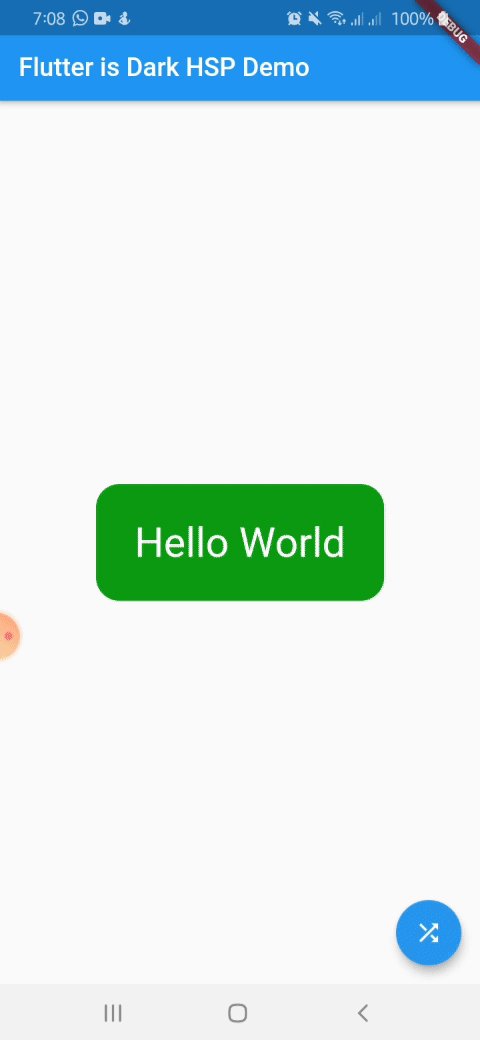
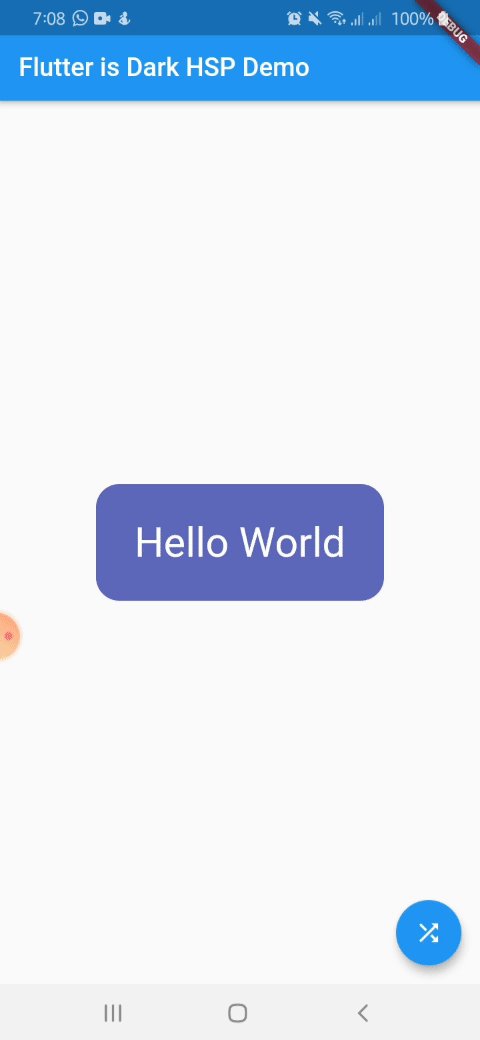
This package helps to determine if a color is dark tone or light tone. It's useful to use a contrast color (as you can see on demo image using on an app) with other. It's based on HSP(Highly Sensitive Poo) color model, you can read more about it here.
Installation
npm install --save is-dark-color-hsp
Usage
import isDarkColorHsp from 'is-dark-color'
const whiteIsDark = isDarkColorHsp.isDark('#ffffff'); // false
const blackIsDark = isDarkColorHsp.isDark('rgb(0, 0, 0)'); // true
const otherColor = isDarkColorHsp.isLight('#ff9900'); // true
const otherColor = isDarkColorHsp.isDark('hsl(142, 42%, 42%)'); // true
const nonColor = isDarkColorHsp.isDark({}); // nullSee this package for Flutter here.