iron-log
turn off yours logs writing a single command and give you more colors and methods in console.
Instalation
Download from here
or use npm
npm install iron-logHow to use it?
console.off()
turn off yours logs
console; // => Hello ! console; console; // do nothingconsole.on()
also you can turn on whenever you want
console; // => Hello ! console; console; // do nothing console; console; // I am doing well errors keep coming in the console after console.off(), if you want to turn off the errors you can also do so
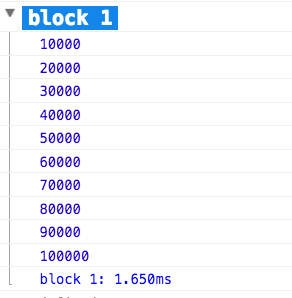
console; console; // do nothingconsole.openBlock([name]), console.closeBlock([name])
create a group on the console and show the elapsed time in seconds since its start.
{ console; for var i = 1; i <= 100000; i++ if i % 10000 === 0 console; console; }
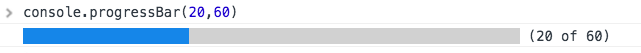
console.progressBar(steps_completed, total_steps)
log in console a progress bar base on the params passed
console;
also you can something like this
var bar = console; // render bar (20 of 60) bar; bar; // render bar (30 of 60) barcomplete; bar; // render bar (60 of 60)console.ok() console.fail()
the same of console.log but in green and red
console.styleCmd(name, styleObj)
create you own console method usign you own styles
var styles = 'font-size' : '25px' color : '#00FF00' console; console