img-suspense

A React img component like React.Suspense!
Actually, its all props are same as <img/> like src alt...
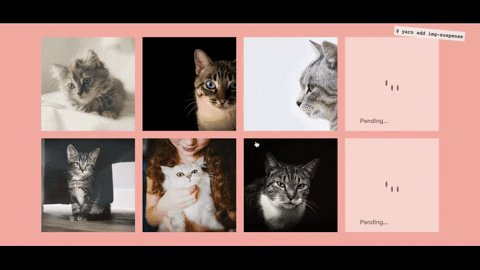
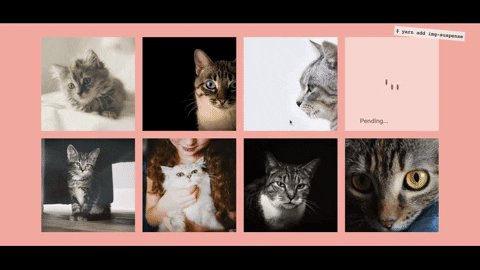
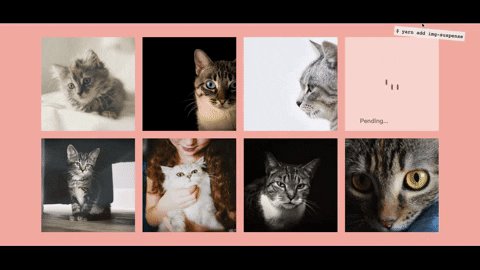
You should pass a react element to fallback prop.
When image are still pending, it'll show fallback element.
Intallation
$ yarn add img-suspenseUsage
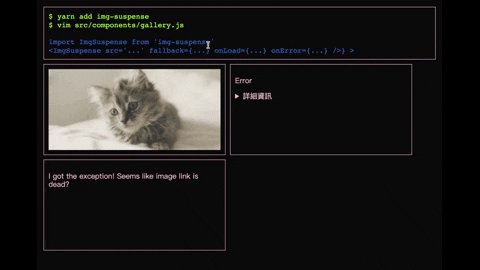
import ImgSuspense from 'img-suspense'; <ImgSuspense ="./cutecat.jpg" ="cat" = = /> Handle Exception

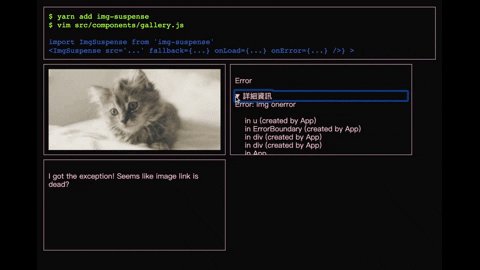
Error Boundary vs onError
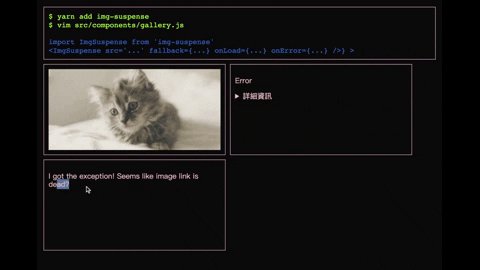
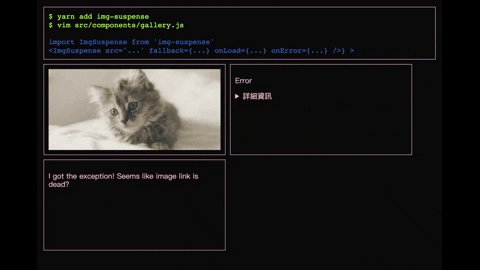
There's an example show how to handle exception.
Error Boundary
<ErrorBoundary> <ImgSuspense ="./path/picuture.jpg" = /></ErrorBoundary>If the img fails to load (for example, due to network failure), it will trigger an error.
You can handle these errors to show a nice user experience and manage recovery with Error Boundaries.
That's a same way you handle React.suspense exception.
- https://reactjs.org/docs/code-splitting.html#error-boundaries
- https://reactjs.org/docs/error-boundaries.html
Use onError to catch
<ImgSuspense = ="./path/picuture.jpg" =/>You can just override onError handler to prevent component exception, treat it like an img element!
LICENSE MIT © 2019 realdennis
