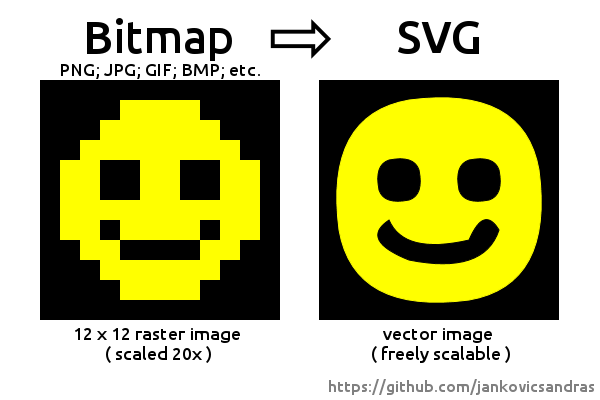
imagetracerjs

Simple raster image tracer and vectorizer written in JavaScript.
Table of contents
Getting started
Using in the Browser
Include the script:
<script src="imagetracer_v1.2.6.js"></script>Then:
// Loading an image, tracing with the 'posterized2' option preset, and appending the SVG to an element with id="svgcontainer"ImageTracer;Using with Node.js
Node.js Command line interface example:
imagetracerjs/nodecli>node nodecli ../panda.png outfilename panda.svg scale 10
Expected result:
imagetracerjs/nodecli/panda.svg was saved!
News
1.2.6
- FIXED: hole shape parent search (Issues #31 #39)
- FIXED: Handle (absolute) paths in CLI correctly Issue #42
1.2.5
- RGBA ImageData check in colorquantization(), solving Issue #24 and #18
1.2.4
options.layering: default 0 = sequential, new method ; 1 = parallel, old method. (Enhancement Issue #17)- case insensitive option preset names
- README.md reorganizing
API
| Function name | Arguments | Returns | Run type |
|---|---|---|---|
imageToSVG |
image_url /*string*/ , callback /*function*/ , options /*optional object or preset name*/ |
Nothing, callback(svgstring) will be executed |
Asynchronous, Browser only |
imagedataToSVG |
imagedata /*object*/ , options /*optional object or preset name*/ |
svgstring /*string*/ |
Synchronous, Browser & Node.js |
imageToTracedata |
image_url /*string*/ , callback /*function*/ , options /*optional object or preset name*/ |
Nothing, callback(tracedata) will be executed |
Asynchronous, Browser only |
imagedataToTracedata |
imagedata /*object*/ , options /*optional object or preset name*/ |
tracedata /*object*/ |
Synchronous, Browser & Node.js |
imagedata is standard ImageData here, canvas is canvas .
Helper Functions (Browser only)
| Function name | Arguments | Returns | Run type |
|---|---|---|---|
appendSVGString |
svgstring /*string*/, parentid /*string*/ |
Nothing, an SVG will be appended to the container DOM element with id=parentid. | Synchronous, Browser only |
loadImage |
url /*string*/, callback /*function*/ |
Nothing, loading an image from a URL, then executing callback(canvas) |
Asynchronous, Browser only |
getImgdata |
canvas /*object*/ |
imagedata /*object*/ |
Synchronous, Browser only |
imagedata is standard ImageData here, canvas is canvas .
There are more functions for advanced users, read the source if you are interested. :)
"Browser only" means that Node.js doesn't have built-in canvas and DOM support as of 2018, so loading an image to an ImageData object needs an external library.
Options
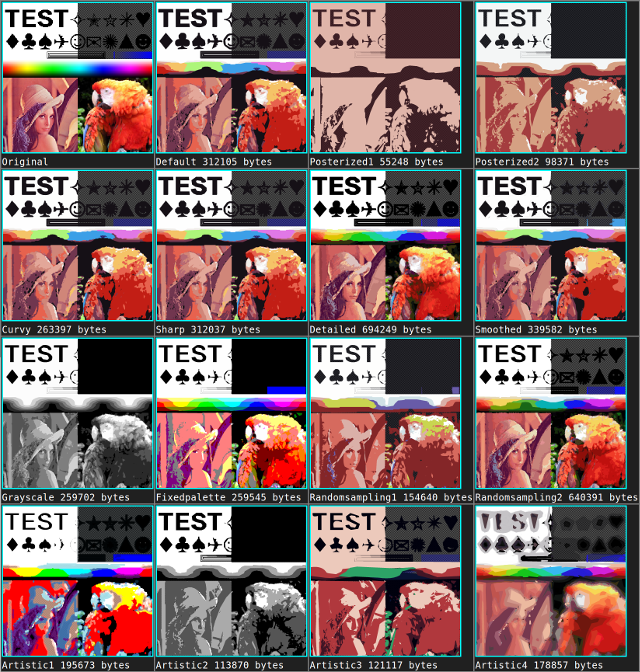
You can use an option preset name (string) or an options object to control the tracing and rendering process.

These strings can be passed instead of the options object:
'default'
'posterized1'
'posterized2'
'posterized3'
'curvy'
'sharp'
'detailed'
'smoothed'
'grayscale'
'fixedpalette'
'randomsampling1'
'randomsampling2'
'artistic1'
'artistic2'
'artistic3'
'artistic4'
Examples
Using in the Browser
Include the script:
<script src="imagetracer_v1.2.6.js"></script>Then
// Loading smiley.png, tracing and calling alert callback on the SVG string result ImageTracer; // Almost the same with options, and the ImageTracer.appendSVGString callback will append the SVGImageTracer; // This uses the 'posterized2' option preset and appends the SVG to an element with id="svgcontainer"ImageTracer; // The helper function loadImage() loads an image to a canvas, then executing callback:// appending the canvas to a div here.ImageTracer; // ImageData can be traced to an SVG string synchronously.ImageTracer; // This will load an image, trace it when loaded, and execute callback on the tracedata:// stringifying and alerting it here.ImageTracer; // imagedataToTracedata() is very similar to the previous functions. This returns tracedata synchronously.ImageTracer;Using with Node.js CLI
Node.js Command line interface example:
imagetracerjs/nodecli>node nodecli ../panda.png outfilename panda.svg scale 10
Expected result:
imagetracerjs/nodecli/panda.svg was saved!
CLI parameter names are supported both with and without trailing dash: -scale 10 and scale 10 are both correct.
Almost all options are supported, except pal and layercontainerid.
Simple Node.js converting example
"use strict"; var fs = ; var ImageTracer = ; // This example uses https://github.com/arian/pngjs // , but other libraries can be used to load an image file to an ImageData object.var PNGReader = ; // Input and output filepaths / URLsvar infilepath = __dirname + '/' + 'panda.png';var outfilepath = __dirname + '/' + 'panda.svg'; fs;// End of fs.readFile()Process overview
See Process overview and Ideas for improvement
License
The Unlicense / PUBLIC DOMAIN
This is free and unencumbered software released into the public domain.
Anyone is free to copy, modify, publish, use, compile, sell, or distribute this software, either in source code form or as a compiled binary, for any purpose, commercial or non-commercial, and by any means.
In jurisdictions that recognize copyright laws, the author or authors of this software dedicate any and all copyright interest in the software to the public domain. We make this dedication for the benefit of the public at large and to the detriment of our heirs and successors. We intend this dedication to be an overt act of relinquishment in perpetuity of all present and future rights to this software under copyright law.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
For more information, please refer to http://unlicense.org