if-logger
if-logger is a logger that can be set whether to log or not dynamically
Feachers
- Log level support
- No dependencies on runtime
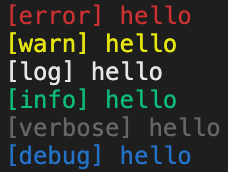
- Color support both node and browser
- Typescript support
- Performance check support(time, timeEnd)
- Custom formating
- Custom transport
Install
npm i if-logger
Usage
dynamically log or not
const logger = logger // print '[info] some log'logger // print '[info] some log'logger // do not print // predicate function is usablelogger // do not print.if method return new logger
const logger = let cnt = 0const only3times = { cnt++ return cnt < 4}const ifLogger = logger // or `createLogger({pred: only3times})`ifLogger // printifLogger // printifLogger // printifLogger // do not printifLogger // do not printLog level
off: 0 error: 1 warn: 2 log: 3 info: 4 verbose: 5 debug: 6 all: 7 // default
const logger = logger // will be printed '[log] log-text'logger // will be printed '[info] info-text'logger // do not printDynamic level is also usable
const logger = // level function is evaluated when print log logger // will be printed '[log] log-text'logger // will be printed '[info] info-text'logger // do not printDynamic change of option
`.new` method return new logger that has changed option. Other options of new logger is equal to existing logger
const logger = logger // printlogger // do not printconst logger2 = loggerlogger2 // printlogger2 // printTagging
const logger = // default tags is set logger // print '[info][AA][BB] some log' // tags can be changed dynamicallyloggertags'CC' 'DD' // print '[info][CC][DD] some log' // parameter can be spreadedloggertags'CC' 'DD' // print '[info][CC][DD] some log' // tags can be added dynamicallylogger // print '[info][AA][BB][CC][DD] some log' // parameter can be spreadedlogger // print '[info][AA][BB][CC][DD] some log'dynamic tag usable
const time = Stringconst logger = logger // print '[info][12:40:57] some log'// some biz logiclogger // print '[info][12:41:12] some log'// some biz logiclogger // print '[info][12:44:36] some log'Log level filter
const logger = logger // printlogger // printlogger // do not printTag filter
const logger = loggertags'AA' 'BB' // printloggertags'CC' 'DD' // do not printloggertags'EE' // do not printloggertags'AA' // printloggertags'AA' 'ZZ' // printPerformance check
time, timeEnd usable
scope:
loggerobject
const logger = loggerinfo// .. some biz logic excutedloggerinfo // print '[info] performance test 12ms'Time logging is supported
scope:
stopwatchobject
const logger = const sw = loggerinfostopwatchswstart'test'// some biz logicsw// some biz logicsw// some biz logicsw// some biz logicsw /* output is[info] [test] start[info] [test] aa (7ms / 7ms)[info] [test] bb (3ms / 10ms)[info] [test] cc (2ms / 12ms)[info] [test] end (total: 12ms)*/Custom format
{ const tagstr = tags return `()() `}const logger = loggertags'AA' 'BB' // print '(verbose)(AA,BB) some text'simpleFormat supported
const logger = loggertags'AA' 'BB' // print 'V AA BB | some text'Plain Object & Multiple arguments
Plain objects and multiple arguments are loggable. But the option of format, transport and the method of time, timeEnd are not available at this time. (only console output available)
const logger = logger // print [verbose] {a:1}logger // print [verbose] {a:1} {b:2}logger // print [verbose] aa bb 11function argument
function parameter is possible
const logger = logger // print '[verbose][AA] some text' logger // print '[verbose][AA] some text1 some text2'Custom transport
Log message is not be trasfered to customTransport when multi arguments or time, timeEnd used (Only one string arguments is transfered to customTransport)
// consoleTransport is default transportconst logger = logger { /* * level: 'debug' * message: 'some text' * formatMessage: '[debug] some text' */ // your transport action}