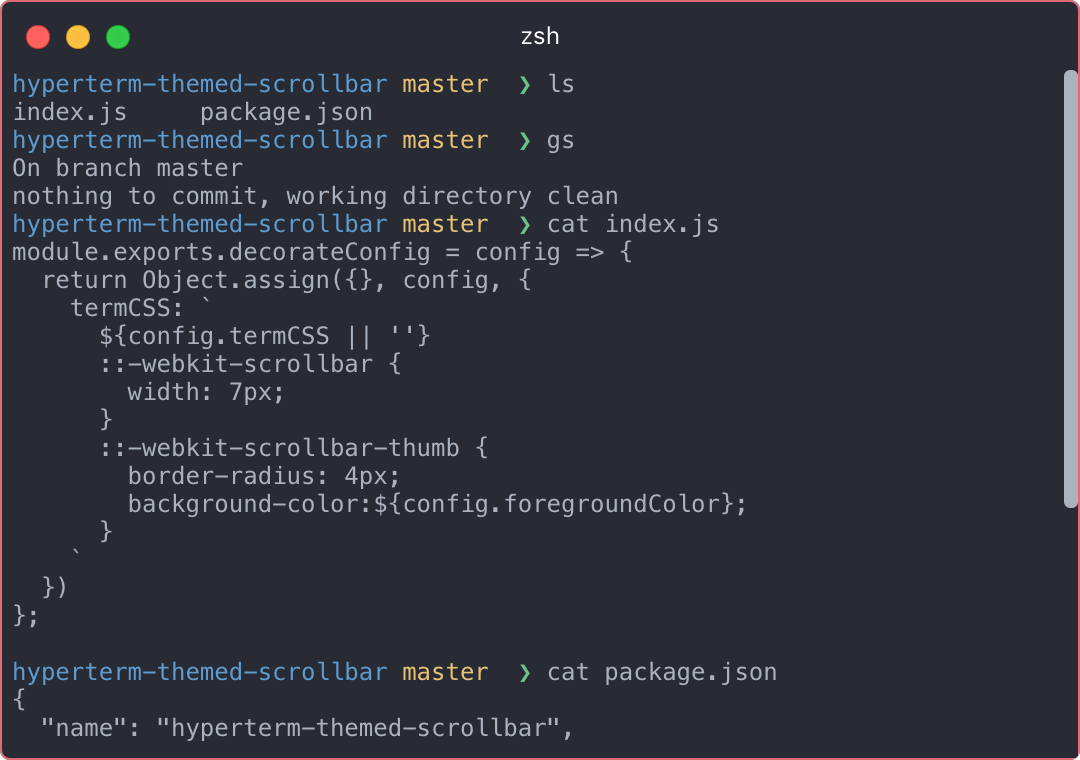
Enhances the style of your HyperTerm scrollbar to match the style of your theme (using config.foregroundColor).
-
In HyperTerm, tap
⌘,to open~/.hyperterm.jsin your$EDITOR -
Add
hyperterm-themed-scrollbarto theconfig.pluginsarray. For example, here's what mypluginsarray looks like:plugins: [ "hyperterm-1password", "hypercwd", "hyperseti", "hyperterm-themed-scrollbar" ], -
Save & Exit your
$EDITOR -
Wait for auto reload or tap
⇧⌘Rto reload your terminal manually
A scrollbar as dystopian as the feeling you get using the HYPERTERMINATOR theme.
Subtle and calm like the Wyoming wilderness (when it isn't on fire) with the Firewatch HyperTerm theme.
In the dark of night, a roundrect star shoots across your terminal with the Seti for HyperTerm theme.
MIT