Ayu Light Hyper Theme
Ayu (light special) for Hyper Forked from hyper-ayu-light
I've just add black color for more readable.
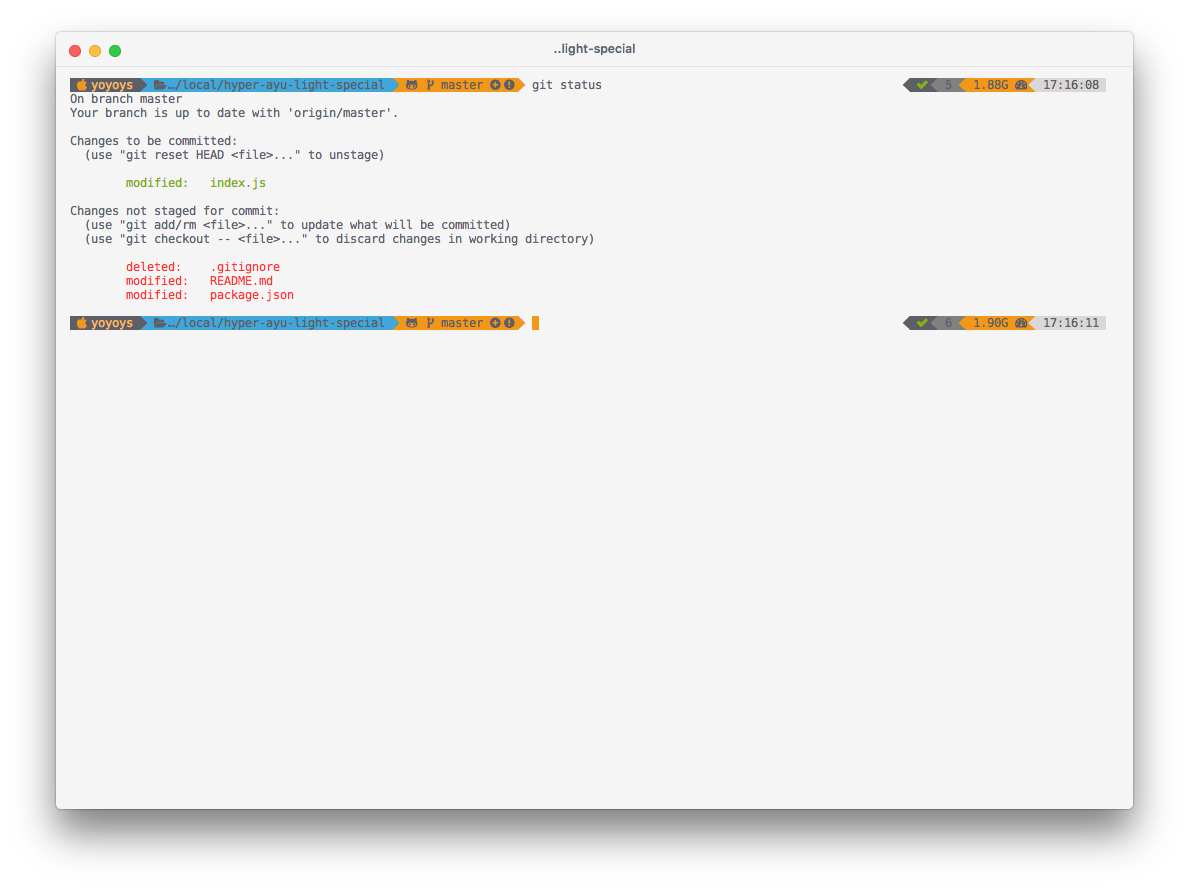
Here's the screenshot.

Installation
- Open Hyper's preferences with
Cmd +, (or manually at~/.hyper.js). - Update your list of plugins to include
hyper-ayu-light-special, like this:
plugins: 'hyper-ayu-light-special' - Fully reload Hyper (
Cmd + Shift + R)
Configuration
You can decide whether to display the tab border or not using the following configuration:
config: ayu: // true will hide all borders; false will display them. noBorder: boolean // true will display the tab border; false will hide them. // on macOS, this is the opposite of noBorder. showTabBorder: boolean // Windows only // true will display the header border; false will hide it. showHeaderBorder: boolean // Windows only // controls the background color of the header // e.g #FF00DD, rgb(254, 254, 254), red headerBackgroundColor: 'string' // Windows only // controls the foreground color of the header (title and windows controls) // e.g #FF00DD, rgb(254, 254, 254), red headerForegroundColor: 'string' // macOS only // add fancy vibrancy enableVibrancy: true Related
- Hyper
- Ayu for Sublime Text
- Ayu for Vim
- Ayu (dark) for Hyper
- Ayu (mirage) for Hyper
- Ayu (light) for Hyper
License
MIT © Patricio Trevino, Yoyo Young