RingCentral Embeddable for HubSpot (Chrome extension)
Add RingCentral Embeddable Voice widgets to HubSpot contacts list and call contact page with Chrome/Firefox extension.
Created with ringcentral-embeddable-extension-factory, you could create similar extension for other CRM sites.
Table of contents
- Youtube video
- Screenshots
- Features
- Try it
- Custom build and use
- Build with custom RingCentral clientID/appServer
- Credits
- License
Youtube video
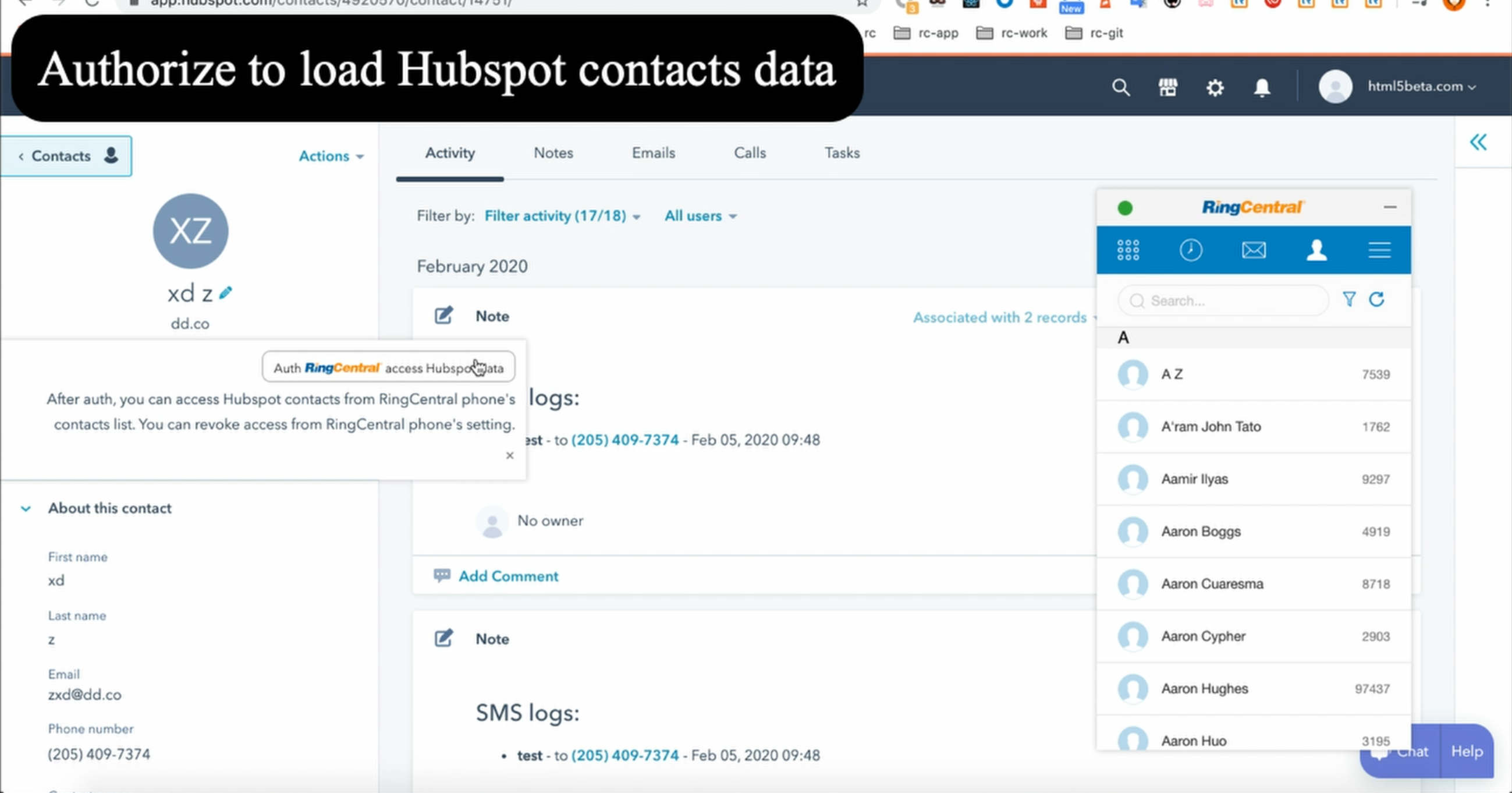
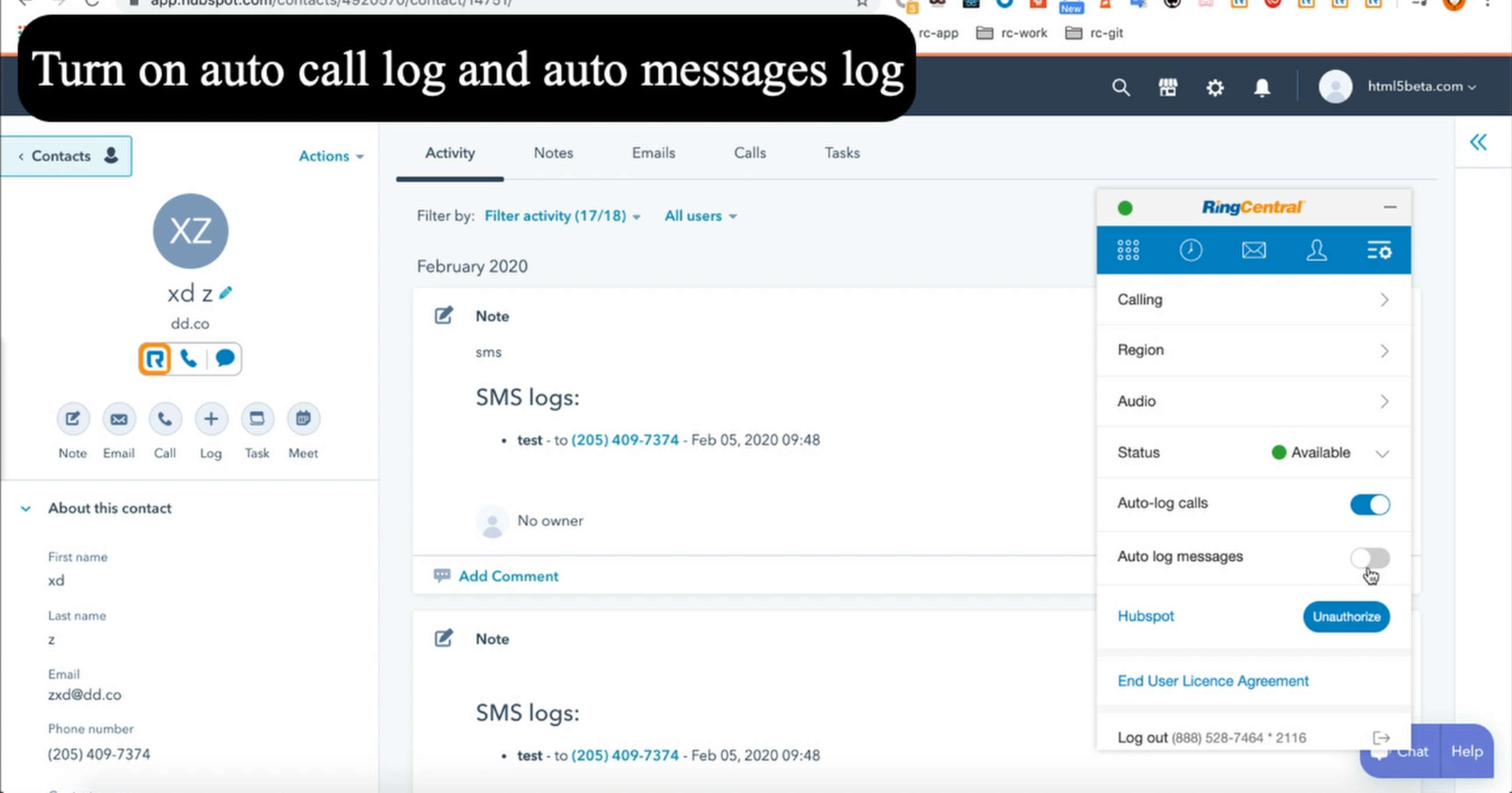
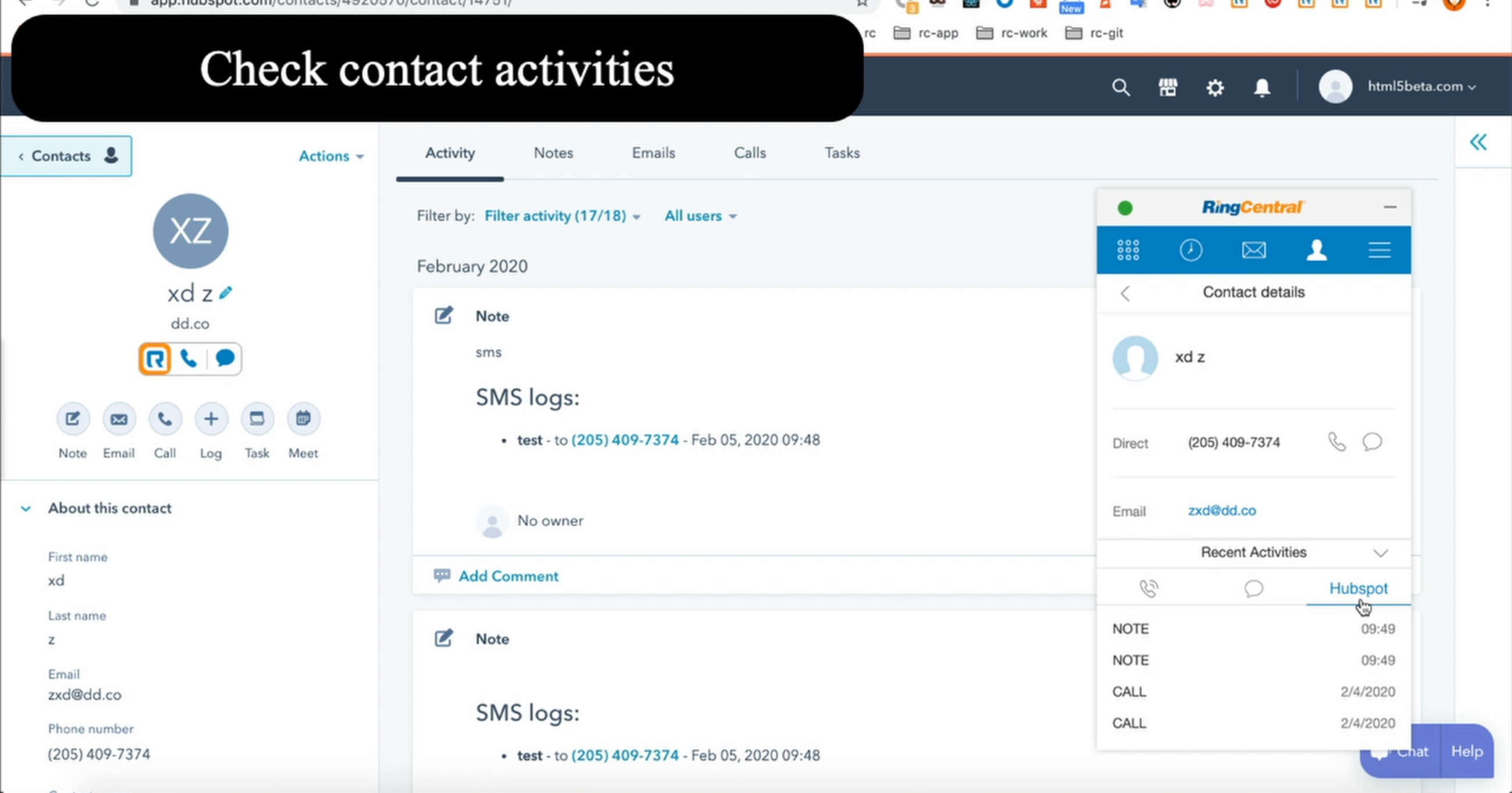
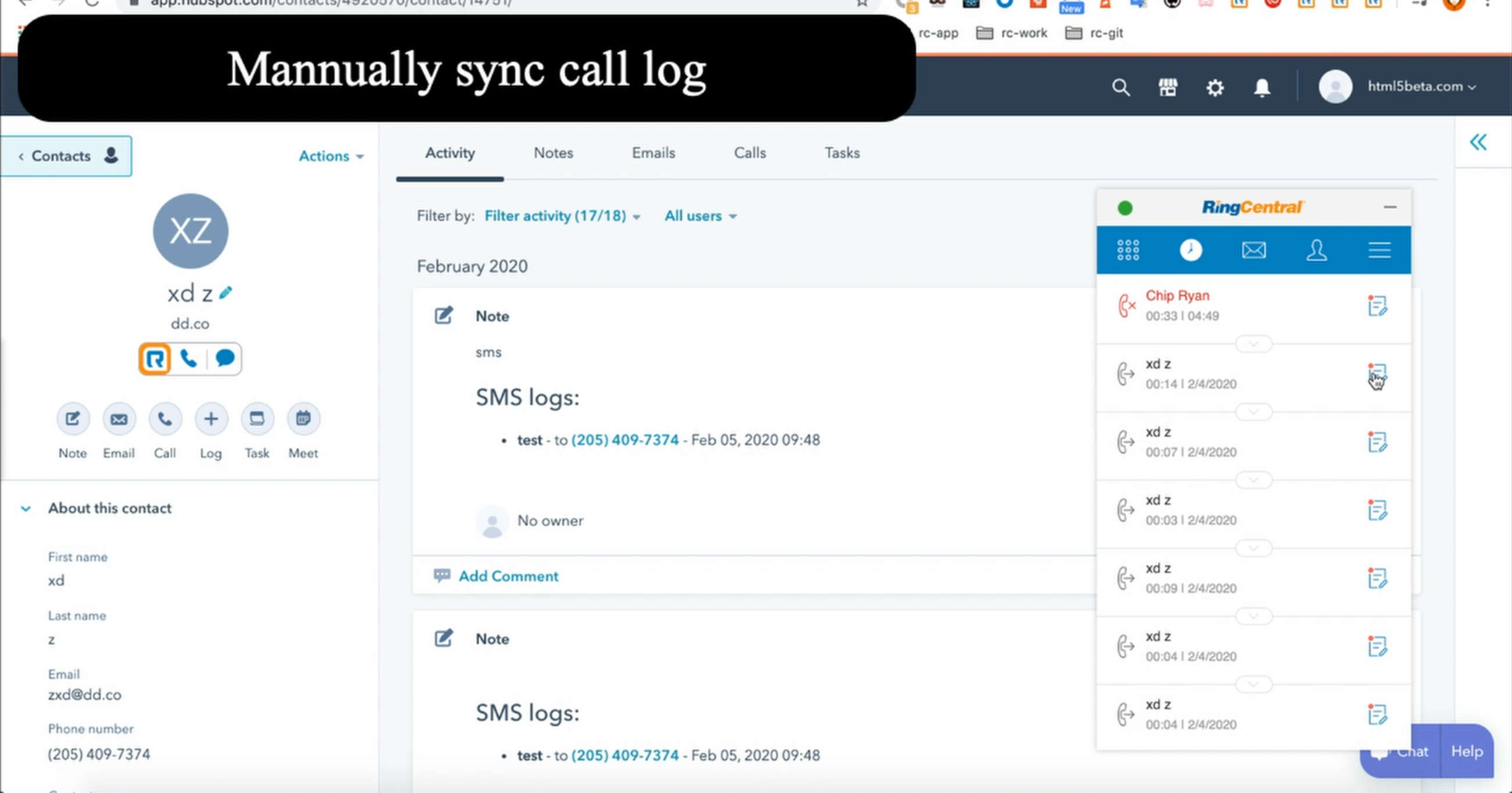
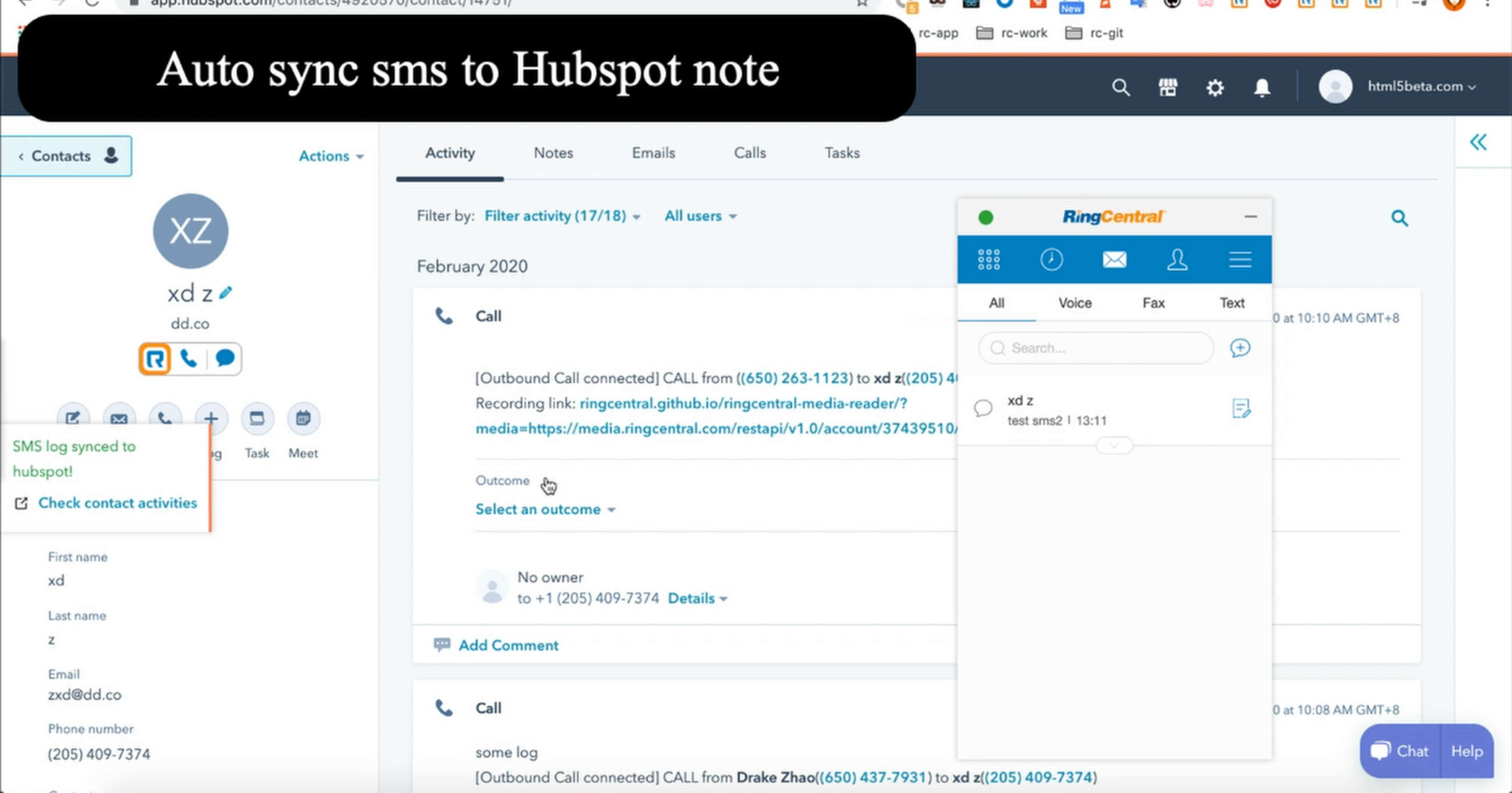
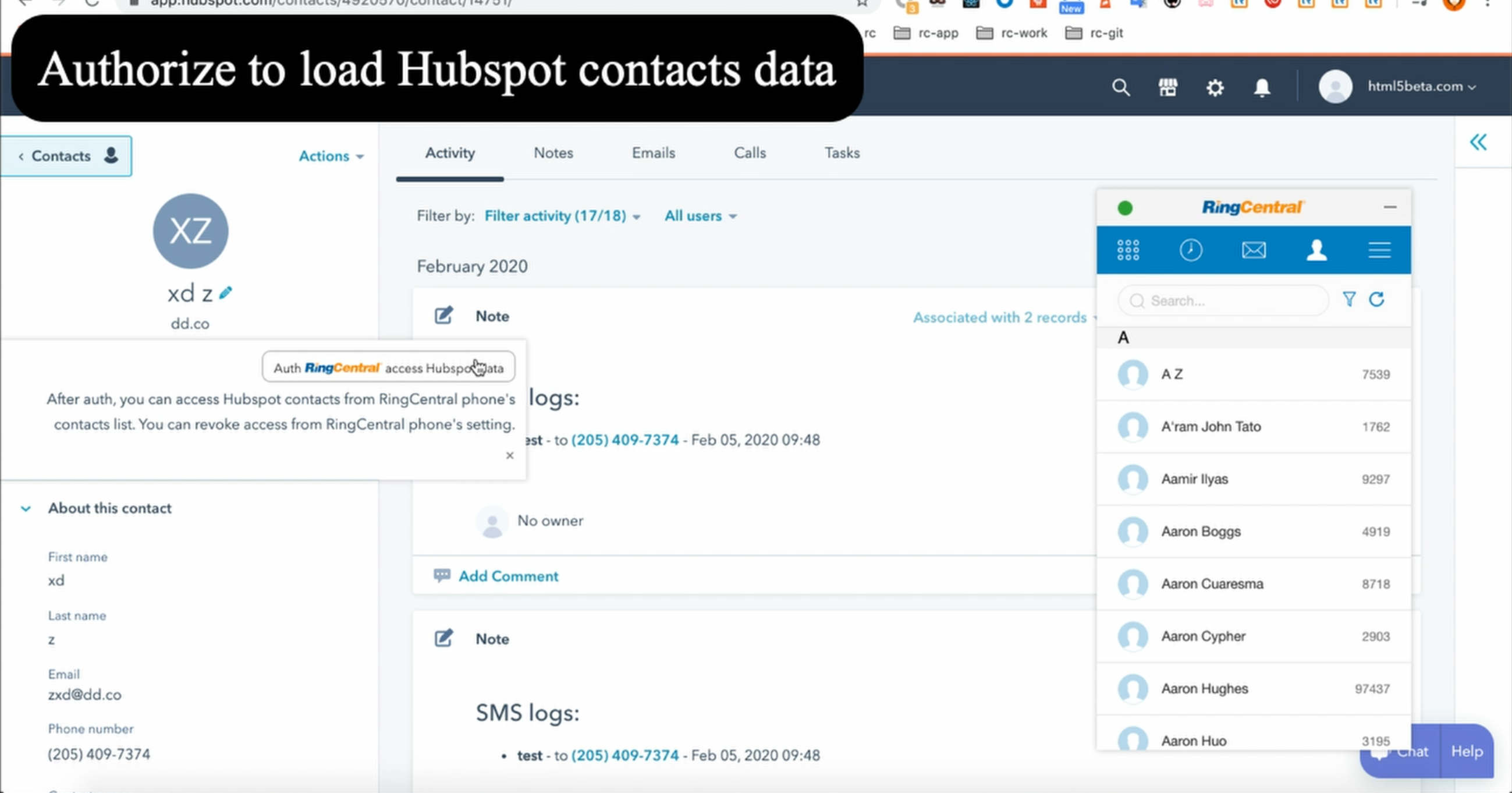
Screenshots
| screenshots | screenshots |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Features
- Click to call button
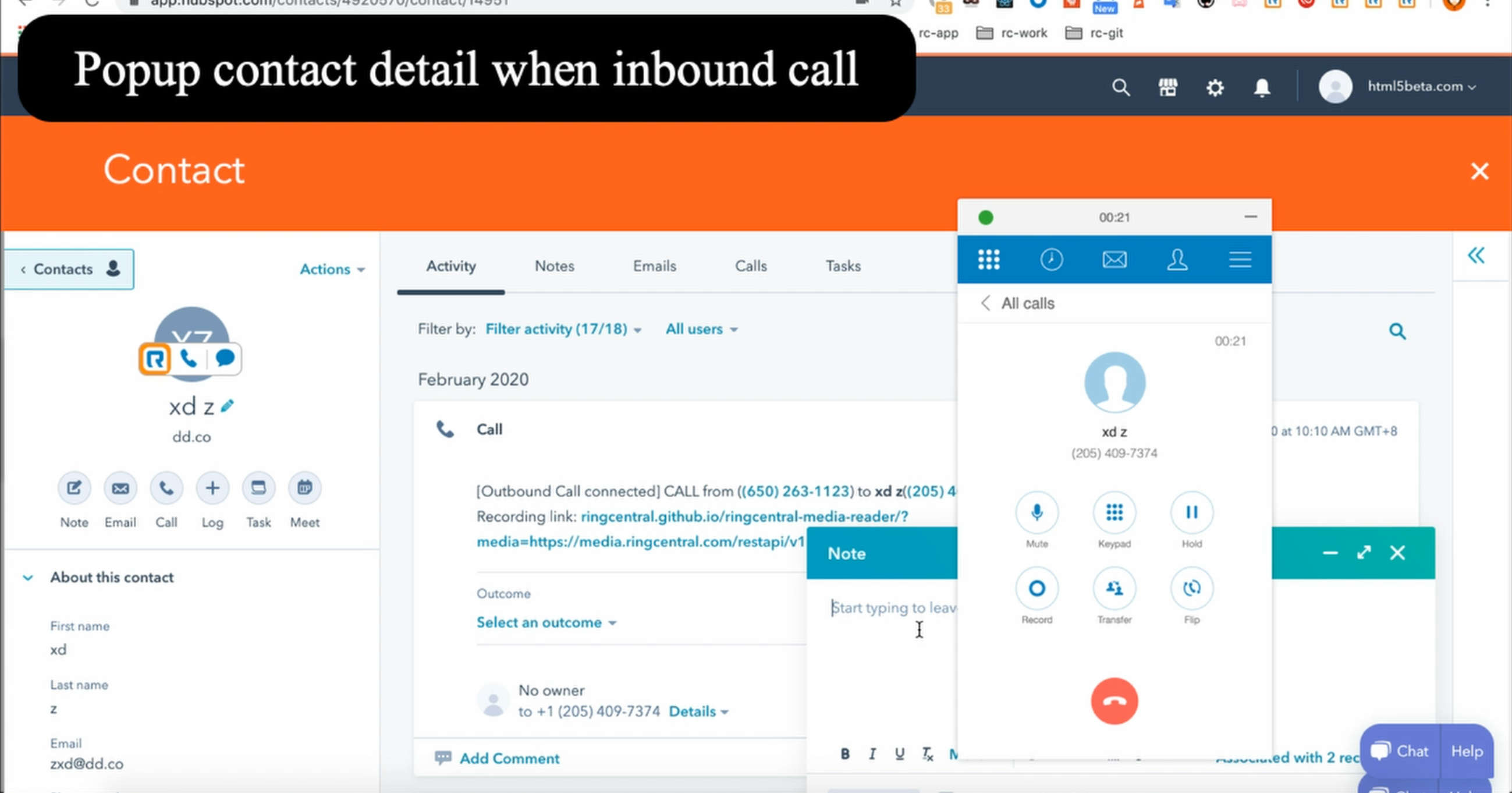
- Popup callee info panel when call inbound
- Build with custom app config
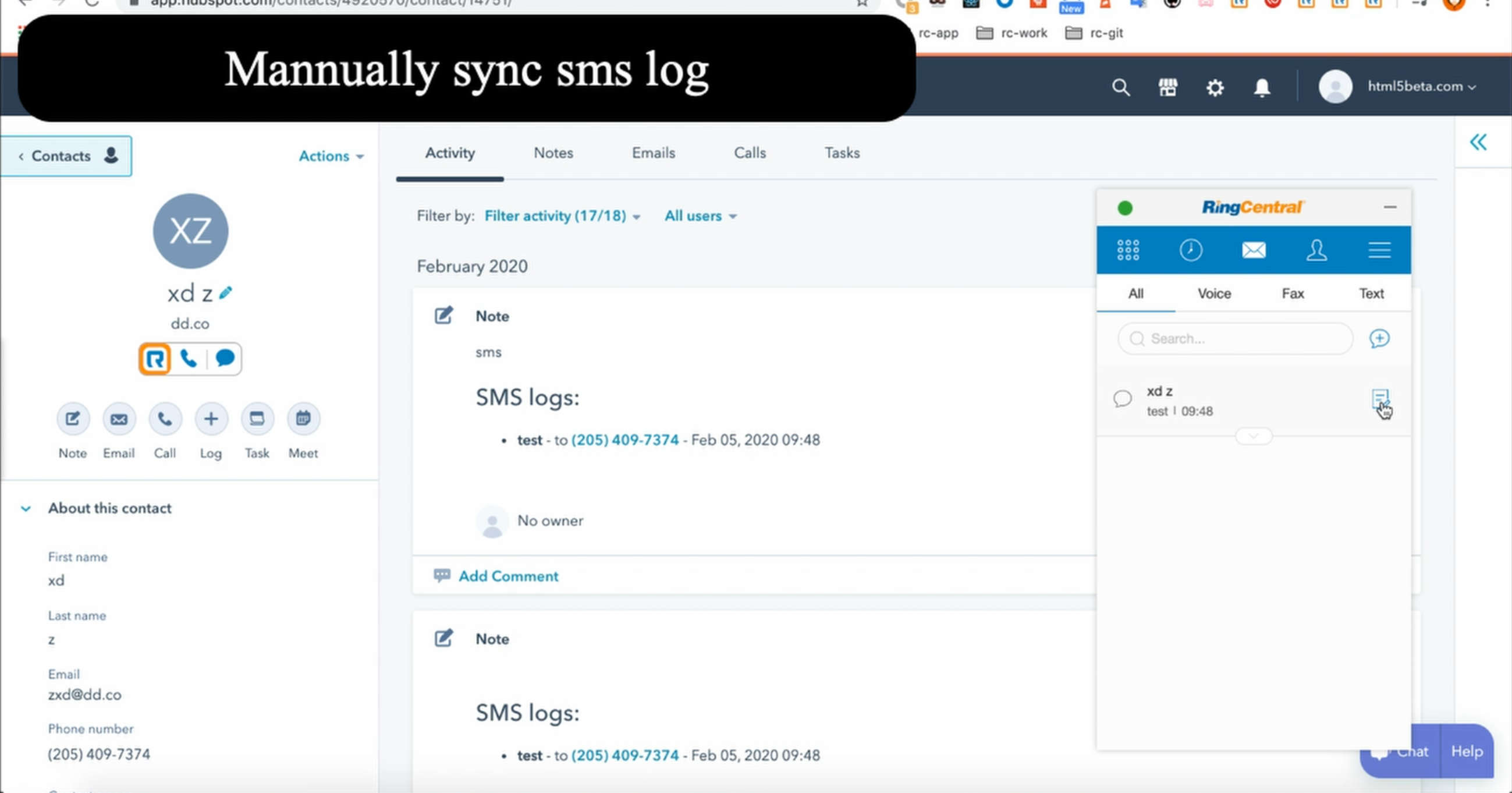
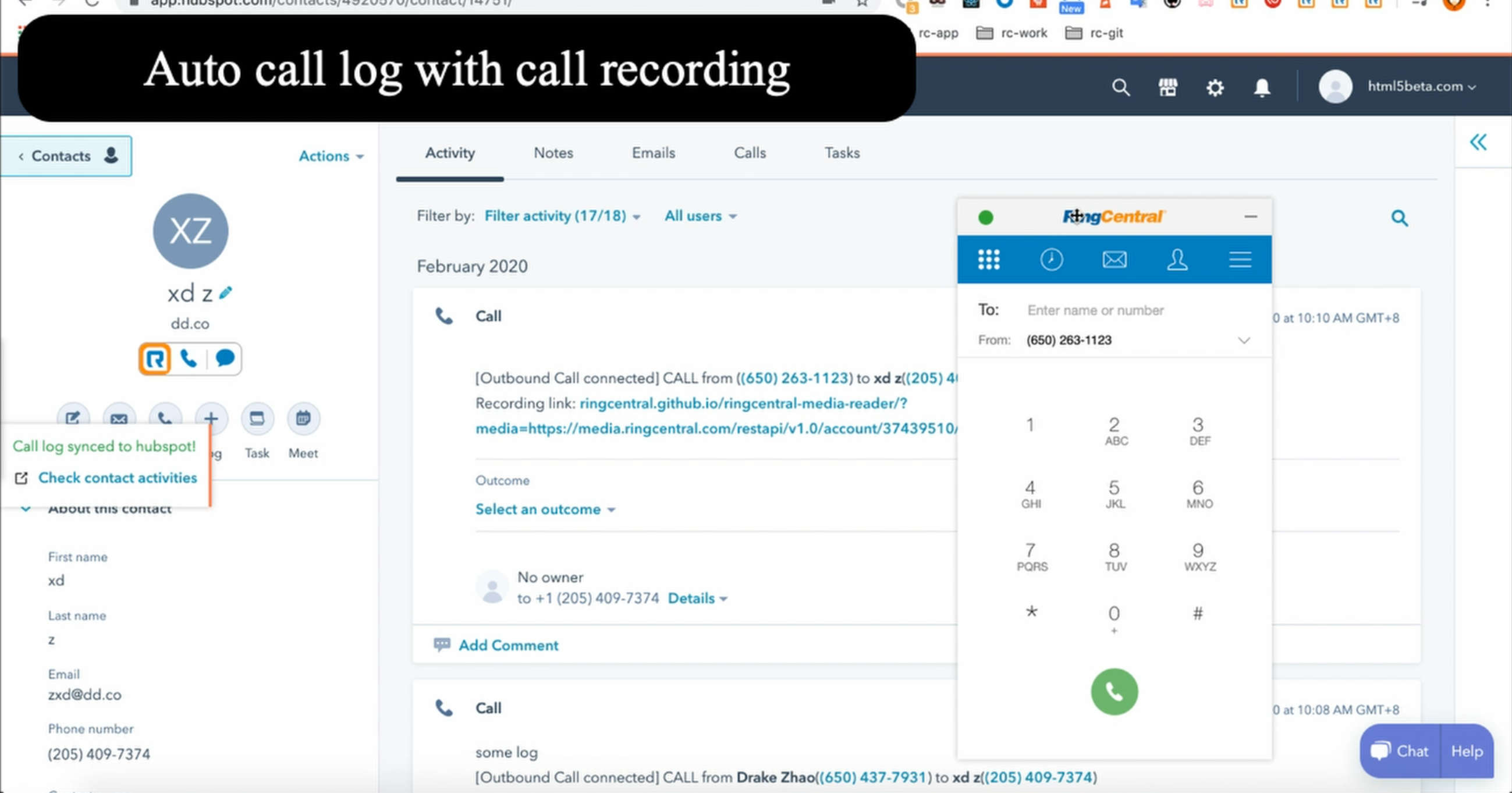
- Auto/manually sync call log/voicemail/sms to hubspot, About auto call log sync feature.
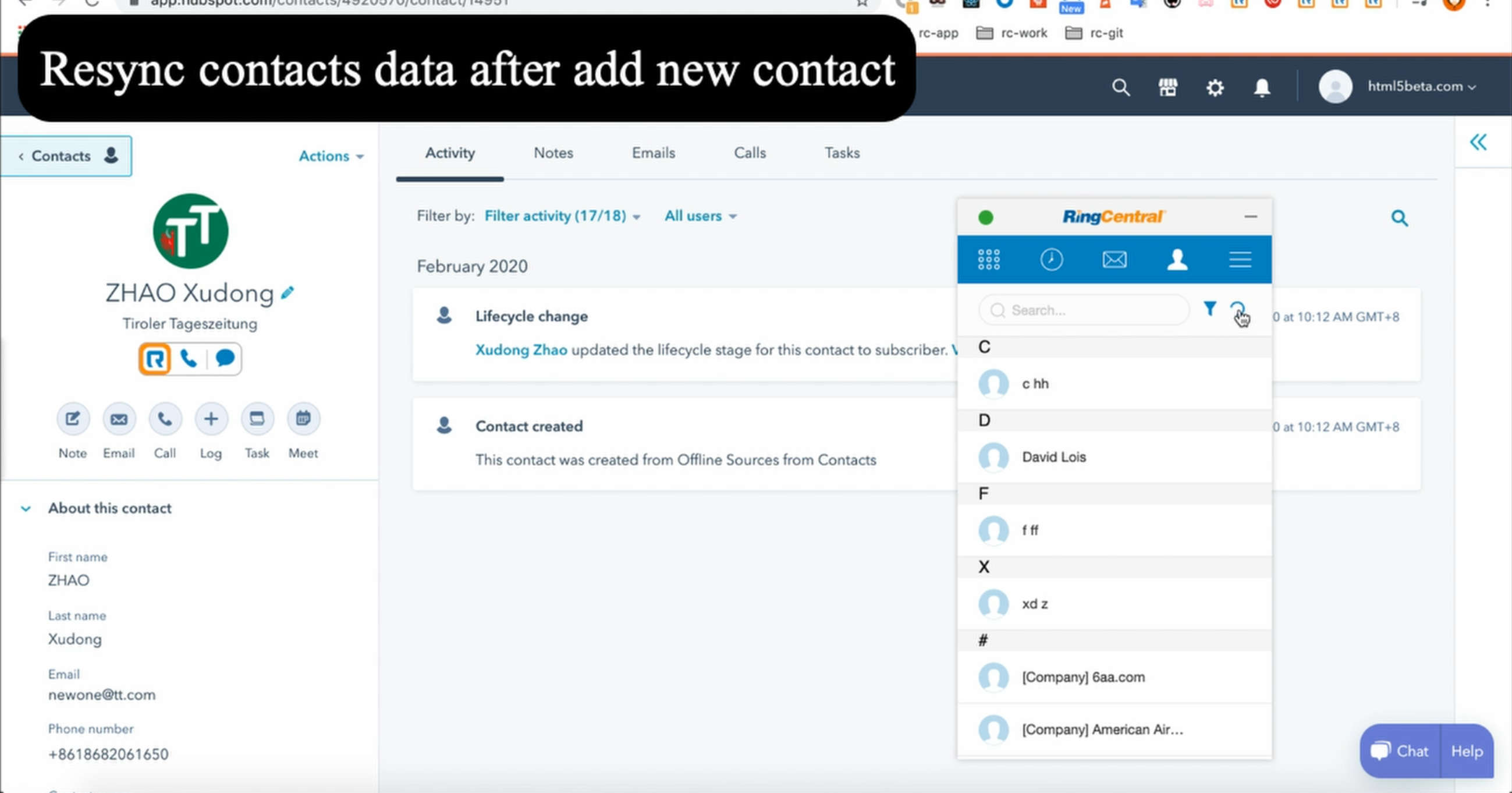
- Check hubspot activities from ringcentral contact panel
- Custom X-USER-AGENT header for api request
- Active call control
- Sync call log to deal
- Call log with call recording link
- Call from deal page
Try it
- Download the zip from release page: https://github.com/ringcentral/hubspot-embeddable-ringcentral-phone/releases
- Unpack it, get a dist folder, open your Chrome extension page(chrome://extensions/), make sure you enable the developer mode, click load unpacked, select the dist folder, for Firefox extnesion, choose Addon -> Enable add-on debugging -> Load Temporary Add-on -> Choose dist-firefox/menifest.json.
- Go to
https://app.hubspot.comto check - Make sure you turn off
Block third-party cookiesinchrome://settings/content/cookies
Custom build and use
- build
content.js
git clone https://github.com/ringcentral/hubspot-embeddable-ringcentral-phone.gitcd hubspot-embeddable-ringcentral-phonenpm icp config.sample.js config.js# edit config.js, fill the required thirdPartyConfigs.clientIDHS and thirdPartyConfigs.clientSecretHS # you can get the ID/Secret from https://app.hubspot.com/developer, register and create an app, # make sure you have Scopes: Basic OAuth functionality, and Read from and write to my: Contacts checked. # then run it npm start# edit src/*.js, webpack will auto-rebuild - Go to Chrome extensions page.
- Open developer mode
- Load
hubspot-embeddable-ringcentral-phone/distas unpacked package. - Go to
https://app.hubspot.comto check
Build with custom RingCentral clientID/appServer
-
Create an app from https://developer.ringcentral.com, make sure you choose a browser based app, and set all permissions, and add
https://ringcentral.github.io/ringcentral-embeddable/redirect.htmlto your redirect URI list, Editconfig.js, -
Fill your RingCentral app's clientID and appServer in
config.js
ringCentralConfigs: // your ringCentral app's Client ID clientID: 'your-clientID' // your ringCentral app's Auth Server URL appServer: 'your ringCentral app Auth Server URL' Credits
Created with Embbnux Ji's tuturial: Building Chrome Extension Integrations with RingCentral Embeddable
License
MIT