html-lines
Draw a line using an HTML element between two existing elements. Lines can easily be made to work responsively when attaching the redraw method to the window.resize event. Use CSS to control line styles and animation. Use the LINES API to manipulate the lines.
LINES
This is the global object created when loading html-lines.js.
If using CommonJS, LINES would be created by requiring.
var LINES = ;LINES.setOptions
@param - {Object}
Change the default options.
LINES; // defaults lineElementType: 'div' nameAttribute: 'data-line' stateAttribute: 'data-line-state'LINES.createAnchor
@param - {Object}
@return - {Object} instance of Anchor
var anchor = LINES; // defaults el: documentbody xOffset: 0 yOffset: 0 xOrigin: 'center' yOrigin: 'center'Anchors don't add anything to the DOM.
LINES.createLine
@param - {Object} instance of Anchor
@param - {Object} instance of Anchor
@param - {Object}
@return - {Object} instance of Line
LINES; // defaults name: '' state: '' stroke: 1 bleed: falsename and state
These are basically for CSS hooks.
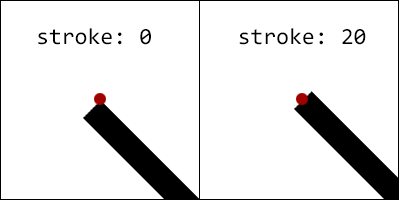
stroke
The stroke or height of the line element needs to be set in pixels to accuratly draw a line.

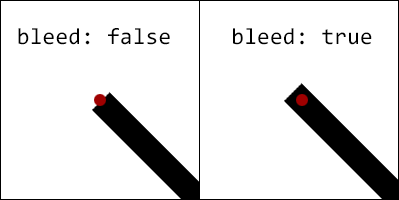
bleed
Bleed is used to extend lines half the width of the stroke on each end.

LINES.redraw
Recalculates anchor positions and changes line position, size and angle.
LINES;LINES.getAnchors
Returns a copy of the anchors array.
@return - {Array}
var anchors = LINES;LINES.getLines
Returns a copy of the lines array.
@return - {Array}
var lines = LINES;LINES.destroyAll
LINES;Instance of Anchor
var anchor = LINES;anchor.offset
Recalculate the position of an anchor. Typically do this before calling line.redraw().
anchor;anchor.destory
anchor;Any lines attached to this anchor will also be destoryed.
Instance of Line
var line = LINES;line.redraw
@return - {Object}
var dimensions = line; console; // {Number} length in pixels of the lineconsole; // {Number} angle in radians of the lineline.stroke
Assigns a new stroke size if passing a number and always returns the stroke size.
@param - {Number}
@return - {Number}
line;// orconsole; // 3line.name
Assigns a new name if passing a string and always returns the line name.
@param - {String}
@return - {String}
linename'newName';// orconsole; // 'newName'line.state
Assigns a new state if passing a string and always returns the line state.
@param - {String}
@return - {String}
line;// orconsole; // 'newState'line.destroy
This is automatically called when either of the line's anchors are destroyed.
line;This should rarely be used since lines are destroyed when anchors are destroyed but not vice versa.
ISC license