<hostabee-comment-flow>
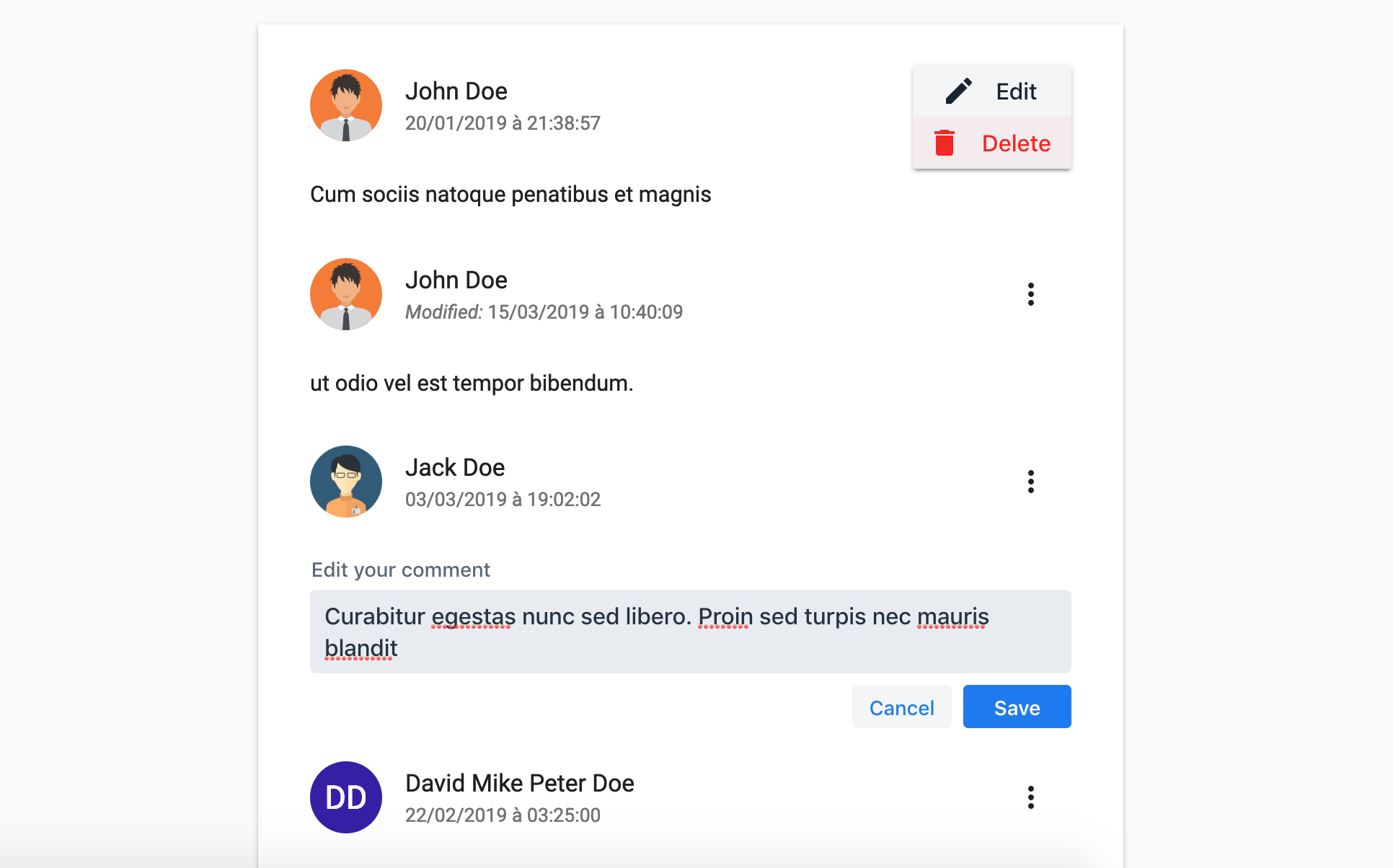
Commenting solution out-of-the-box in a web component.

Installation
Install <hostabee-comment-flow>:
bower install Hostabee/hostabee-comment-flow --saveOnce installed, import it in your application:
Running demos and tests in a browser
-
Fork the
hostabee-comment-flowrepository and clone it locally. -
When in the
hostabee-comment-flowdirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/hostabee-comment-flow/demo/hostabee-comment-flow/basic.html
- http://127.0.0.1:3000/components/hostabee-comment-flow/test
Running Tests
- When in the
hostabee-comment-flowdirectory, runpolymer test
Contributing
-
Fork it!
-
Create your feature branch:
git checkout -b my-new-feature -
Commit your changes:
git czOR follow this commit guide to write the commit messages. -
Push to the branch:
git push origin my-new-feature -
Submit a pull request.
License
Apache License 2.0

