highcharts-tooltip-synchronization
1.0.1 • Public • Published Highcharts tooltip synchronization
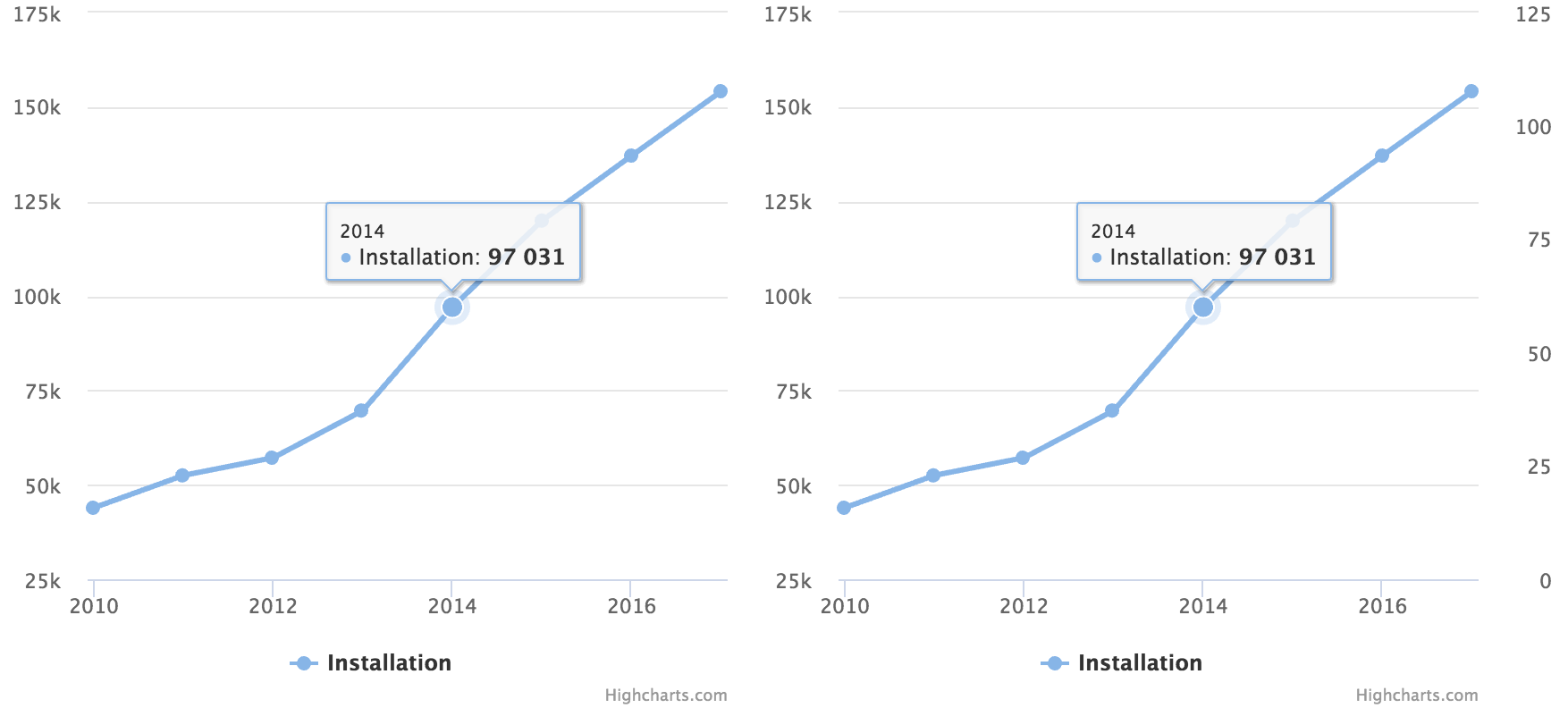
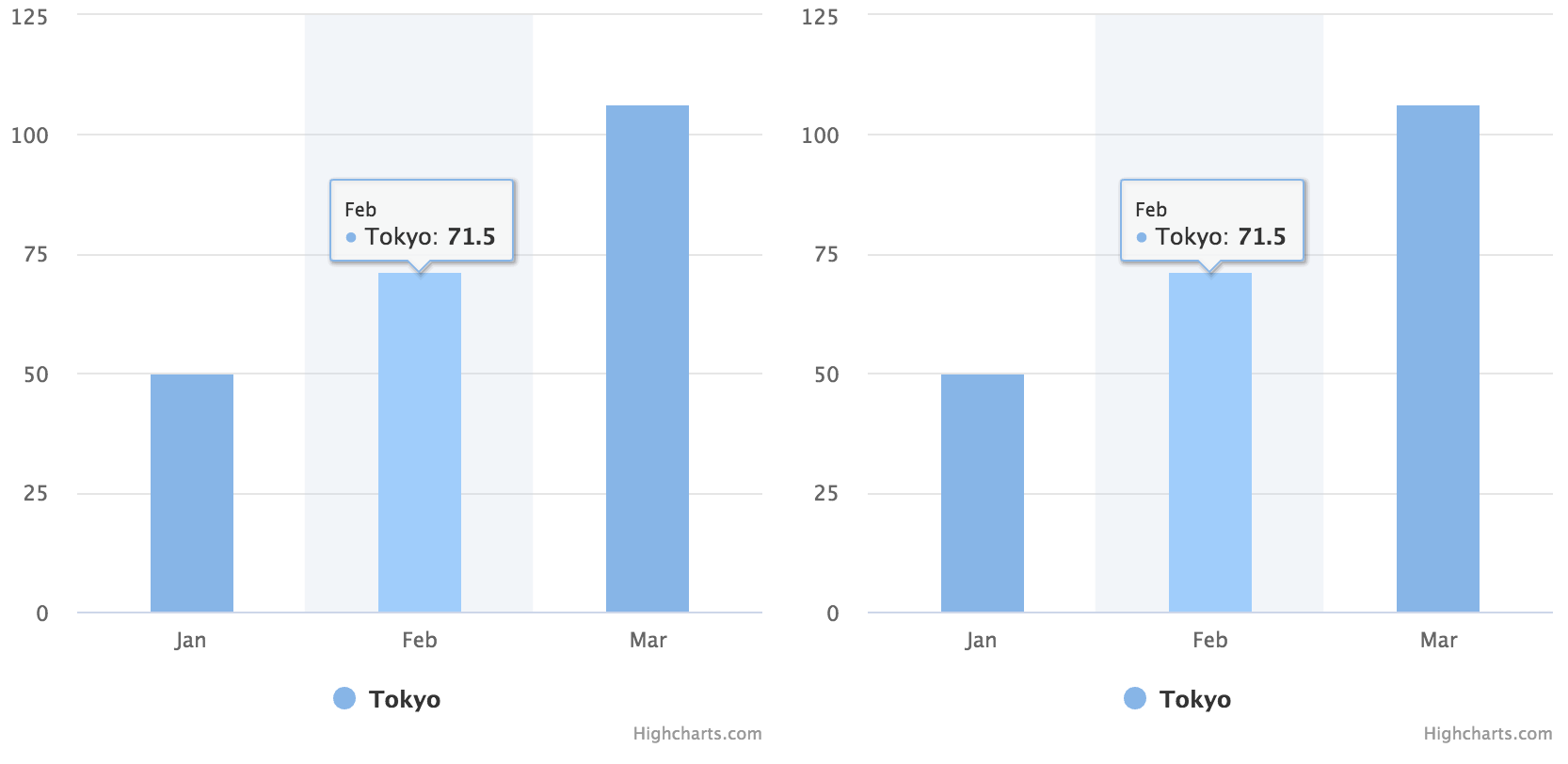
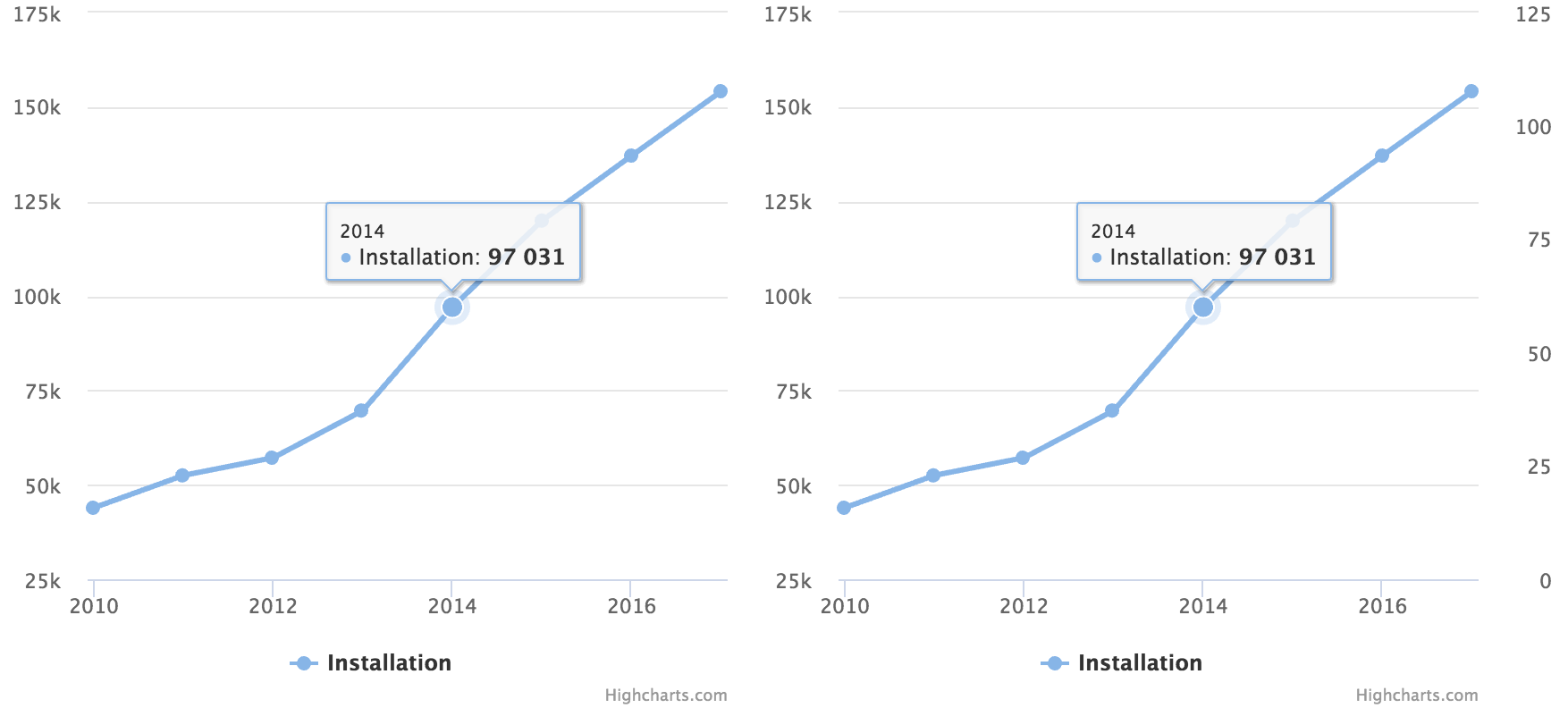
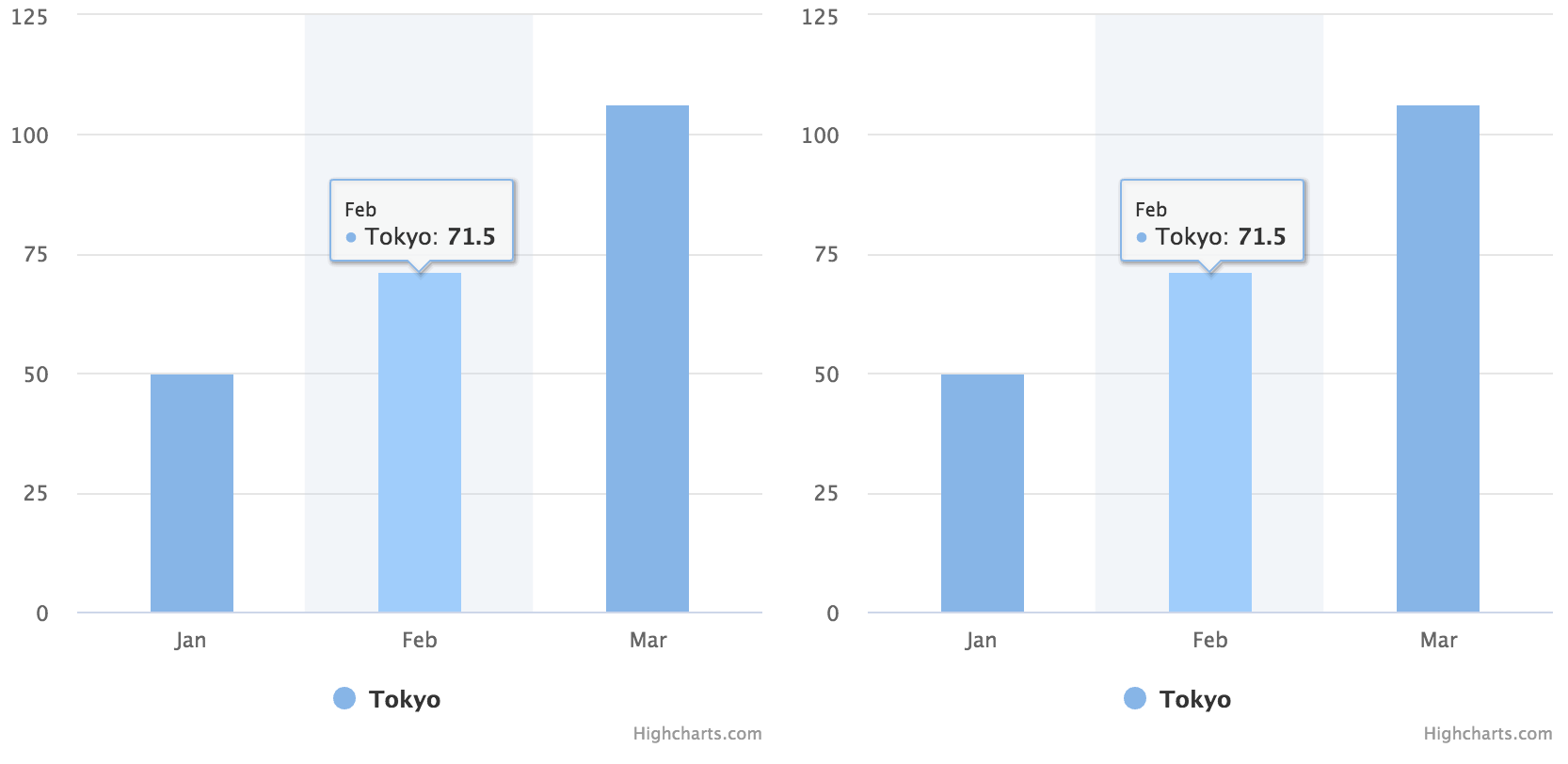
Show tooltips on multiple charts if xAxis value are same. Works well for both line and column charts.
Demo
-
Line chart

-
Column chart

syncTooltip(highchartsInstance);
import syncTooltip from 'highcharts-tooltip-synchronization';
const Chart = () => {
let chartRef = React.createRef();
let config = getConfig();
React.useEffect(() => {
const chart = Highcharts.chart(chartRef.current, config);
syncTooltip(chart);
}, []);
return <div ref={chartRef} />;
};
Package Sidebar
Install
npm i highcharts-tooltip-synchronization
Weekly Downloads