English README is available below.
مكتبة بسيطة تمكّن تحريك الأحرف العربية منفردة
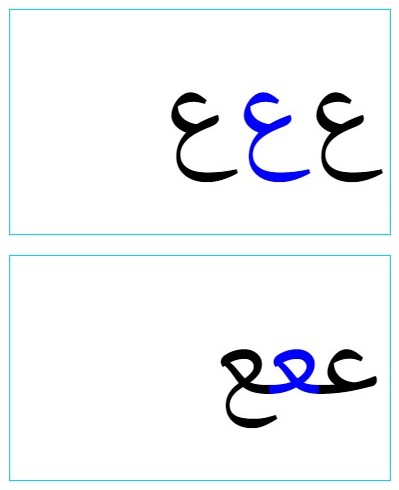
في المتصفحات الحالية. ـ <span> في الأعلى شكل الأحرف العربية عندما يوضع أحدها داخل العنصر
أدناه الشكل المفترض (والذي ستحصل عليه عند استخدام هذه المكتبة). ـ
تحريك الأحرف العربية منفردة مستحيل حاليًا دون استخدام بعض الحيل.
هنا تحريك رائع يعتمد على تحريك كل حرف لوحده والذي لا يمكن تنفيذ مثله على الأحرف العربية دون حيل.
مبدع التحريك: @tobiasahlin
هذه المكتبة تستبدل الأحرف العربية بأشكالها حسب موقعها في الكلمة
أفضل حل حاليًا هو استخدام سمة
(attribute) aria-hidden
على العناصر التي تستخدم المكتبة واستخدام كلاس
Bulma من is-sr-only
أو ما شابهة لعنصر آخر يحوي نفس النص حتى تقرأه قارئات الشاشة
أكثر من مرحّب بها! ـ
A utility to improve letter animations for Arabic alphabet.
Above is how arabic letters look in current browsers when one of them is in a <span>.
Below is how it should look (and how it can look using this tiny library).
Animating Arabic letters individually is impossible without any work-arounds.
Here are brilliant letters animations by @tobiasahlin that cannot be applied to Arabic letters due to the shown limitation.
Basically, this library replaces the letters with thier presentaion forms according to their position in the word.
The best solution for accessibility is to add aria-hidden to elements that use this library while having the same text in an element with is-sr-only class (See Bulma.)
PRs are more than welcome!