A gulp module to minify CSS class names.
by 60devs

Introduction
Gulp-css-gsub is a gulp module that rewrites your js and css files in order to reduce file size and obfuscate your code.
Installation
npm install gulp-css-gsub --save-dev
Usage
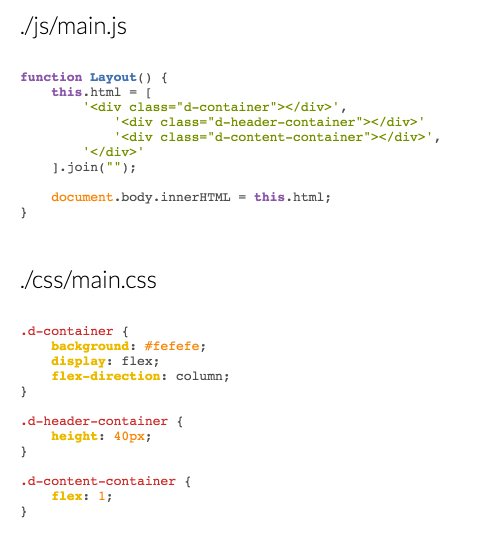
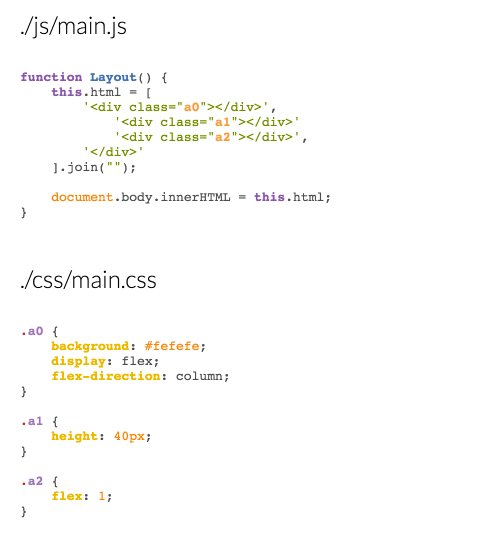
const gulp = ;const cssGsub = ; gulp;Examples
Authors and Contributors
Created in 2016 by Ruslan Prytula (@milworm).