grunt-image 
Optimize PNG, JPEG, GIF, SVG images with grunt task.
Install
$ npm install --save-dev grunt-imageUsage
This is an example of gruntfile.js.
module { grunt; grunt;};You can configure parameters applied to each optimizers such as following:
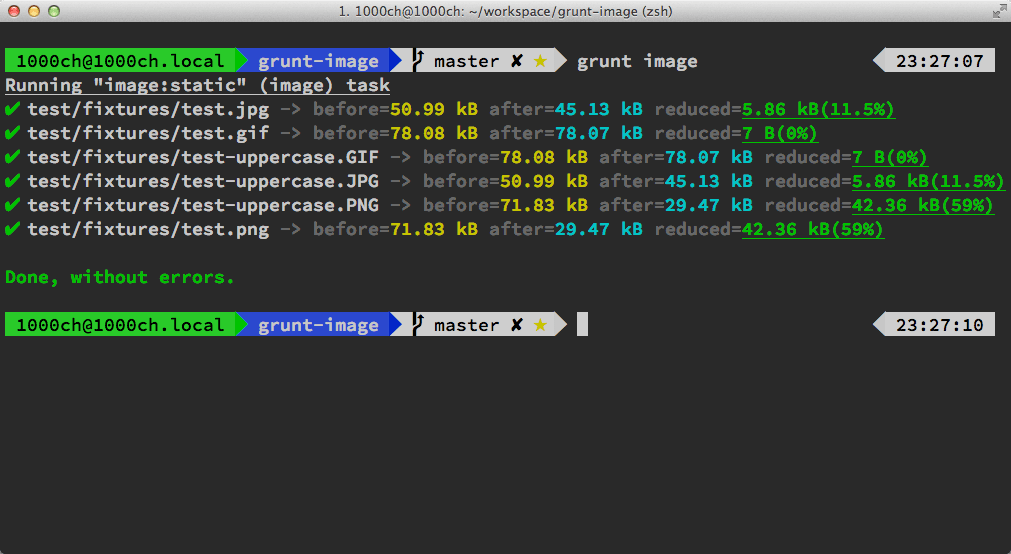
options: optipng: '-i 1' '-strip all' '-fix' '-o7' '-force' pngquant: '--speed=1' '--force' 256 zopflipng: '-y' '--lossy_8bit' '--lossy_transparent' jpegRecompress: '--strip' '--quality' 'medium' '--min' 40 '--max' 80 mozjpeg: '-optimize' '-progressive' gifsicle: '--optimize' svgo: '--enable' 'cleanupIDs' '--disable' 'convertColors'Result