Dismissed project use instead https://github.com/lucalanca/grunt-angular-architecture-graph
grunt-angular-modules-graph
Generate modules dependencies graph in .dot format
Getting Started
This plugin requires Grunt ~0.4.2
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-angular-modules-graph --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt;The "modules-graph" task
Overview
In your project's Gruntfile, add a section named modules-graph to the data object passed into grunt.initConfig().
grunt;Options
options.externalDependenciesColor
Type: String
Default value: 'red'
A string value that to set external dependencies link color
Usage Examples
Sample of modules definitions pattern supported
//even different filesangular angular //same file{ var module3 = angular module3value'aValue' 42} { module}angularRestrictions
does not handle global defined modules
//fileA.jswindowmodule1 = angular//fileB.jswindowmodule1Default Options
grunt;Example: render graph with grunt-graphviz
npm install grunt-graphviz --save-devgrunt; gruntExample
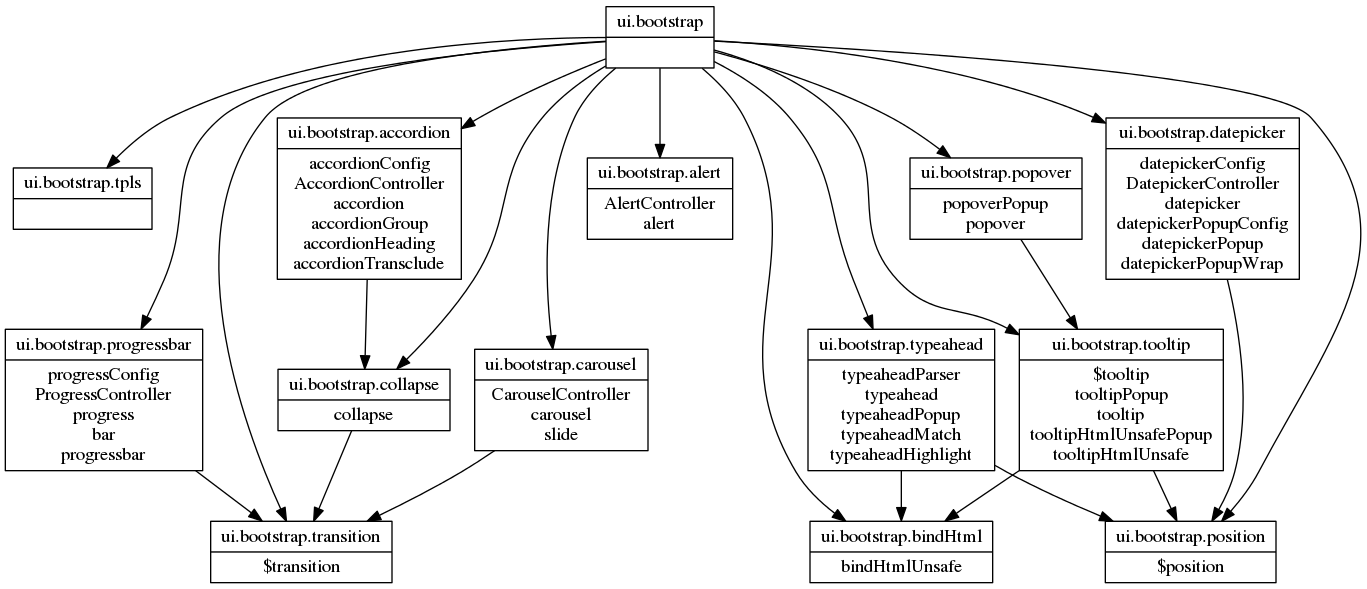
https://github.com/angular-ui/bootstrap example dependencies graph (partial)

Release History
- 0.2.3 catching errors, logs for skipped files and task completion
- 0.2.2 added angular global api (noop, identiy, element, ...)
- 0.2.1 window, document, navigator in global scope
- 0.2.0 modules can be requested before module definition (allow requesting modules in more than 1 file)
- 0.1.0 first release