google-map-extension
Google Map extension.

Installation
npm install google-map-extension;API
Changelog
Below are the three latest updates.
[1.0.14] - 2020-11-07
- Added a method to measure the distance between two positions in the utility class(GoogleMapUtils#computeDistanceBetween()).
[1.0.12] - 2020-10-13
- Fixed a bug where the map click event did not fire (click.map).
[1.0.11] - 2020-10-13
- Corrected CSS typos in maps.
[1.0.10] - 2020-10-11
-
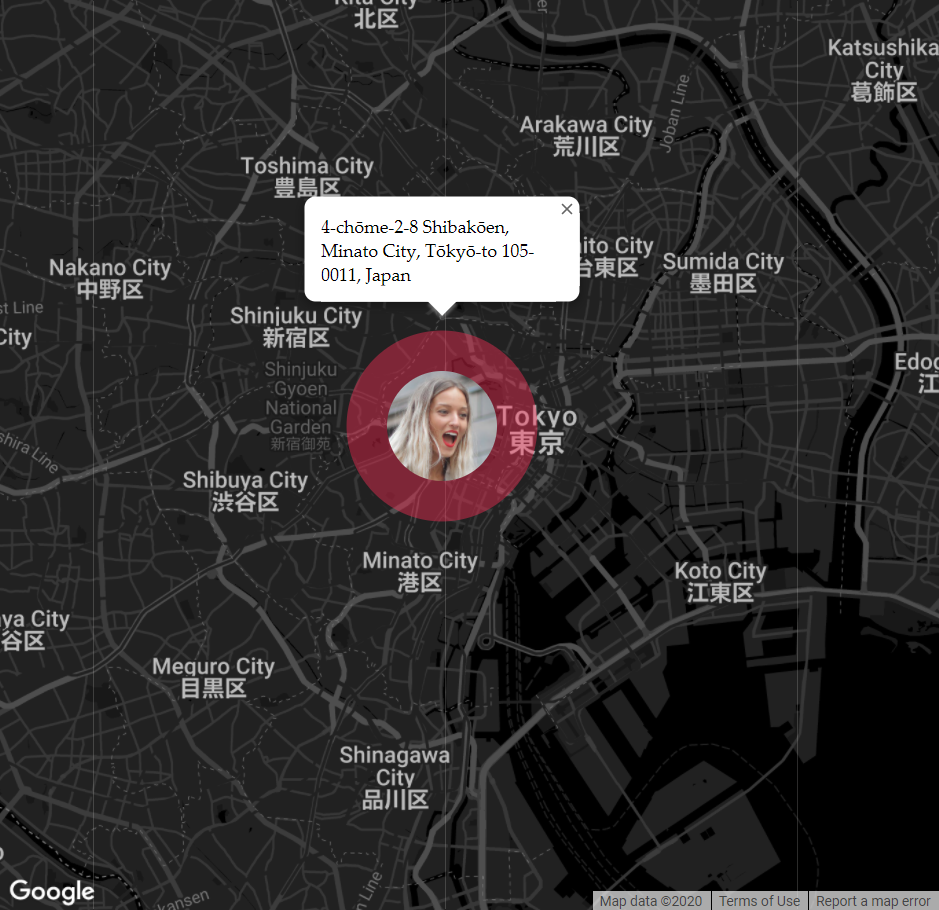
Added marker callout.

Examples
There are some examples in "./examples" in this package.Here is the first one to get you started.
Usage
Basic usage.
You can use the map immediately by adding the "google-map" tag.
It's very convenient for non-programs because you can easily use the map without knowing JS.
Example.
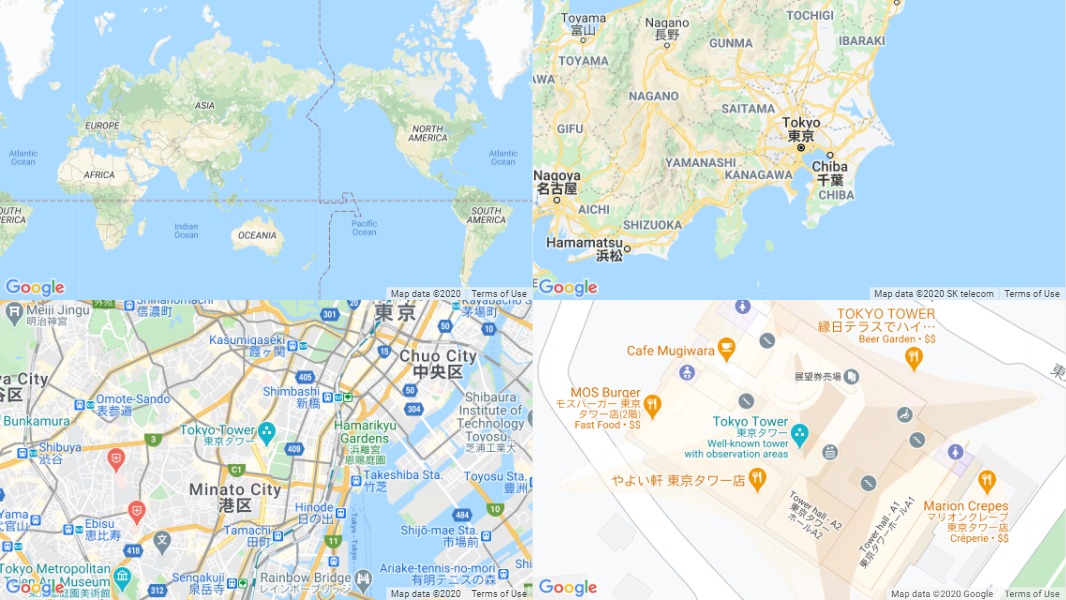
You can easily control the addition of controls, default position, zoom level, etc. with the attributes of the google-map element.
<google-map zoom="12" center="35.658584,139.7454316" type="roadmap" theme="dark" zoom-control streetview-control fullscreen-control theme-control></google-map> <script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script><script type="module"> import 'google-map-extension';// Initialize google-map element</script>Attribute list.
See API Documentation for details.
| Attribute | Description |
|---|---|
| zoom | The initial Map zoom level. |
| center | Specify the latitude and longitude of the initial position separated by commas. |
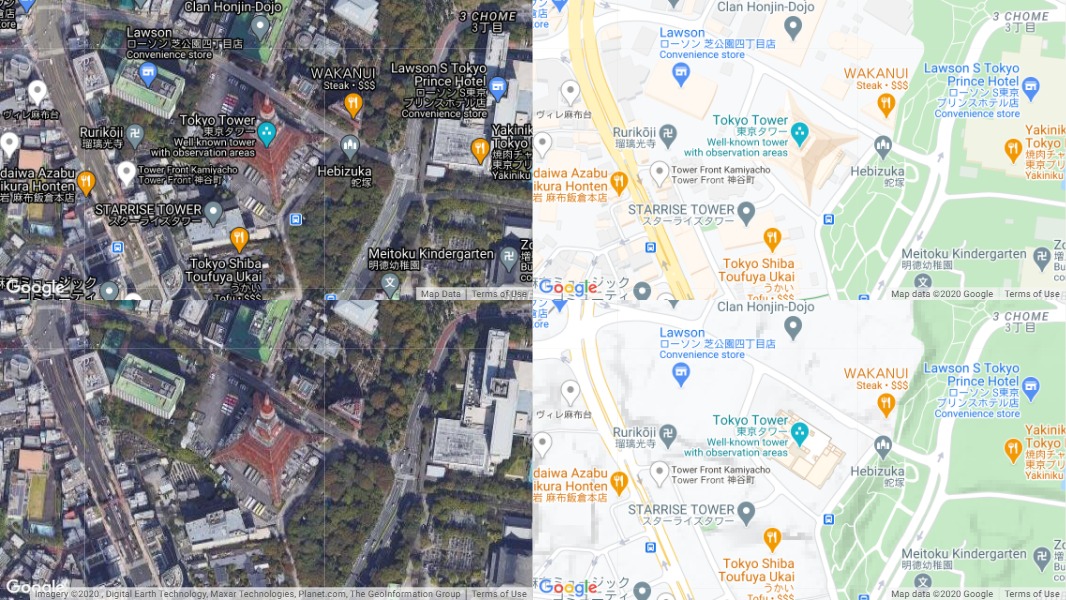
| type | The initial Map mapTypeId. |
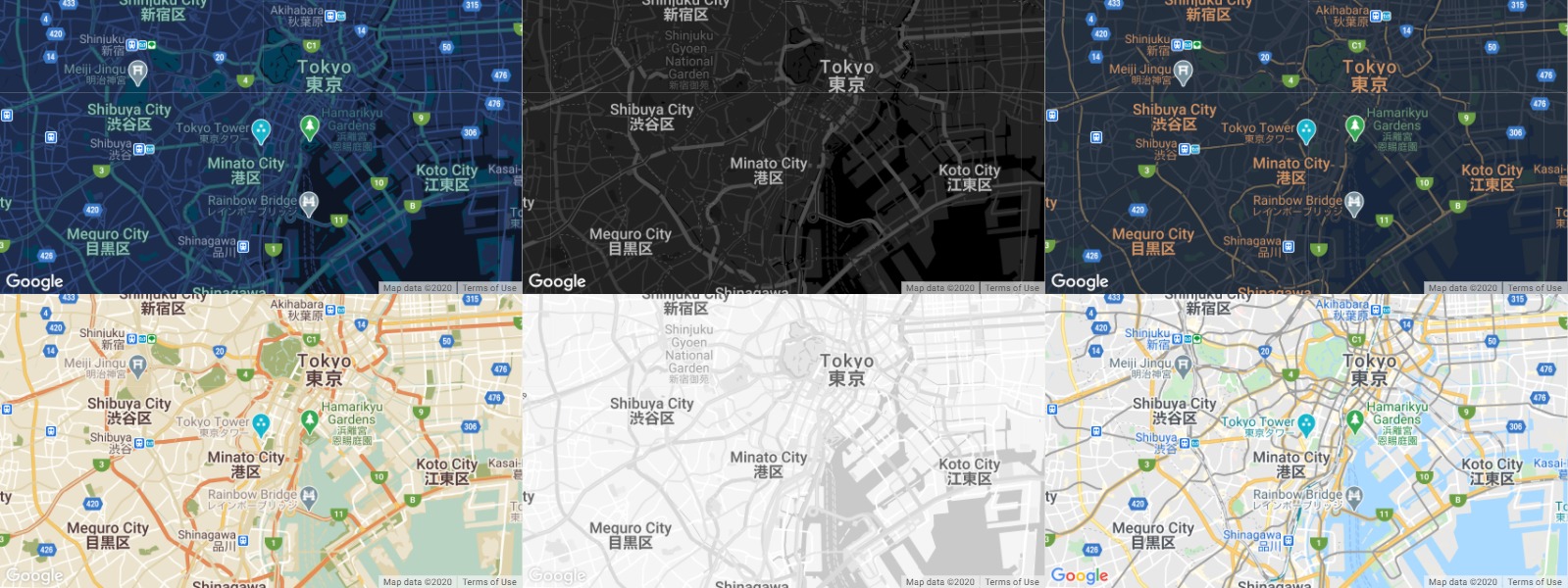
| theme | The initial Map theme. |
| zoom-control | Adding this attribute will display Zoom control on the map. |
| streetview-control | Adding this attribute will display Street View control on the map. |
| fullscreen-control | Adding this attribute will display Fullscreen control on the map. |
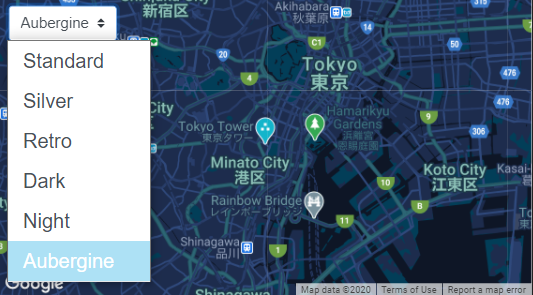
| theme-control | Adding this attribute will display Theme control on the map. |
Current location on the map.
Example.
<google-map id="map" zoom="12" center="35.658584,139.7454316" theme="dark"></google-map><script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> ; // Map element.const map = document; // Get position when map is clicked.map;Map marker usage.
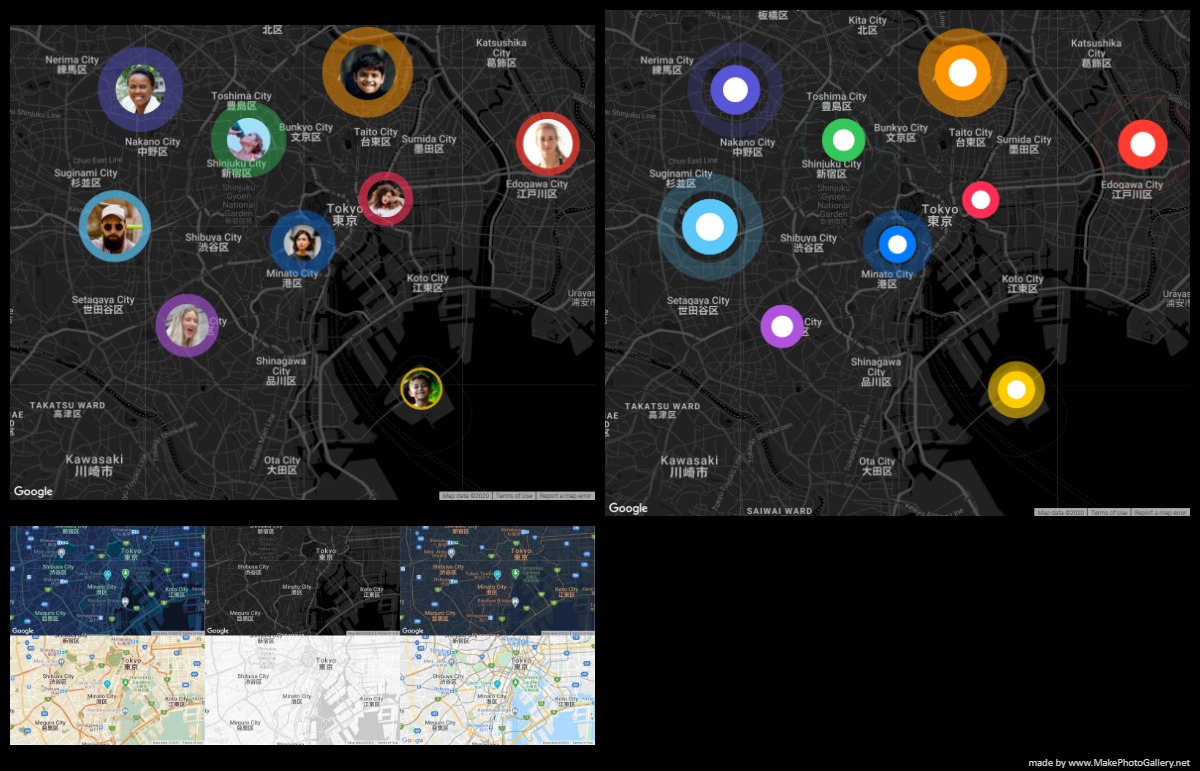
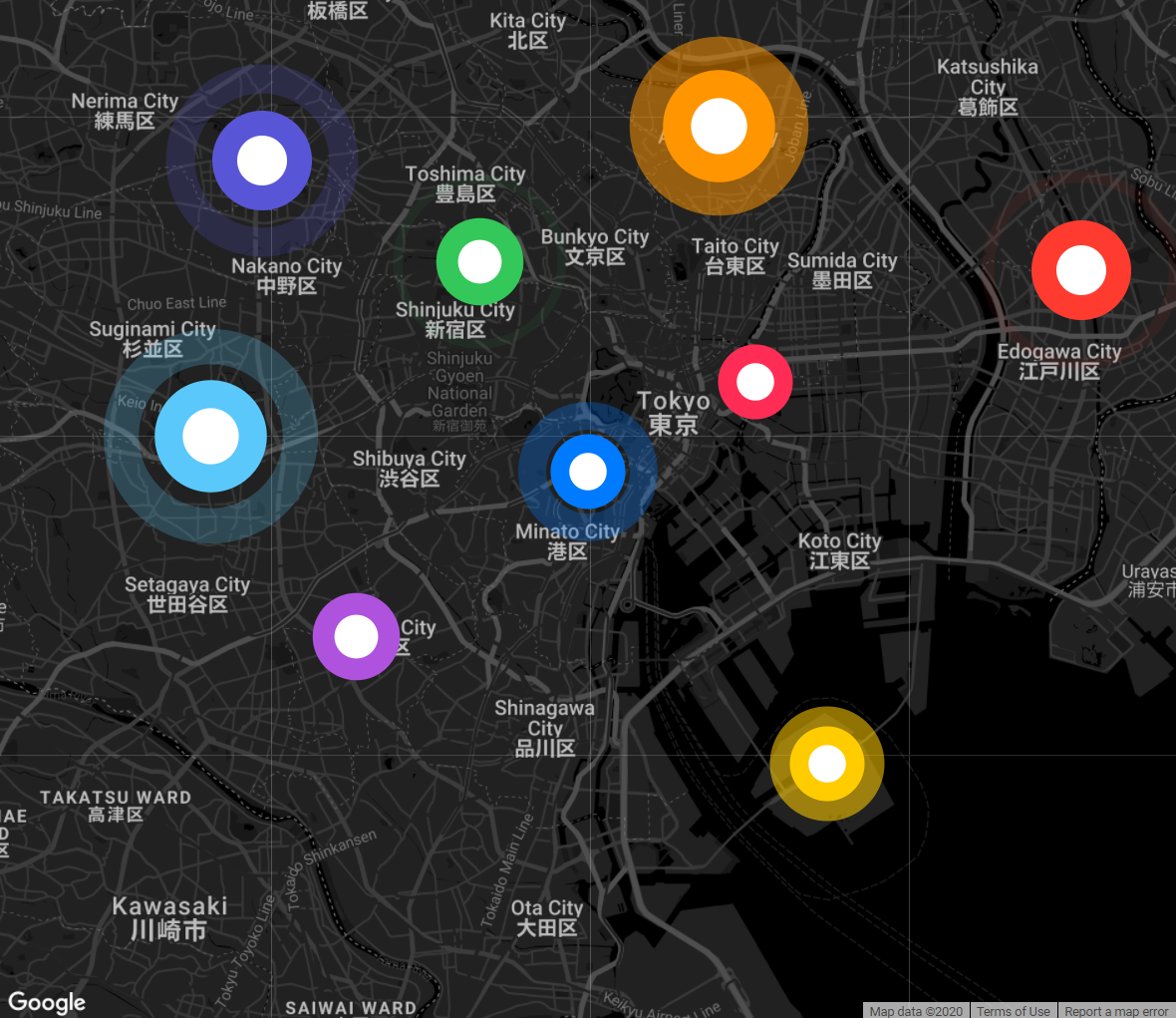
Display simple circle marker.

Example.
<google-map id="map" zoom="12" center="35.658584,139.7454316" theme="dark"></google-map><script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> ; // Map element.const map = document; // Marker color.const Color = blue: 'rgb(0,122,255)' green: 'rgb(52,199,89)' indigo: 'rgb(88,86,214)' orange: 'rgb(255,149,0)' pink: 'rgb(255,45,85)' purple: 'rgb(175,82,222)' red: 'rgb(255,59,48)' teal: 'rgb(90,200,250)' yellow: 'rgb(255,204,0)'; // Add a marker.const marker = await map;Display custom image marker.

Example.
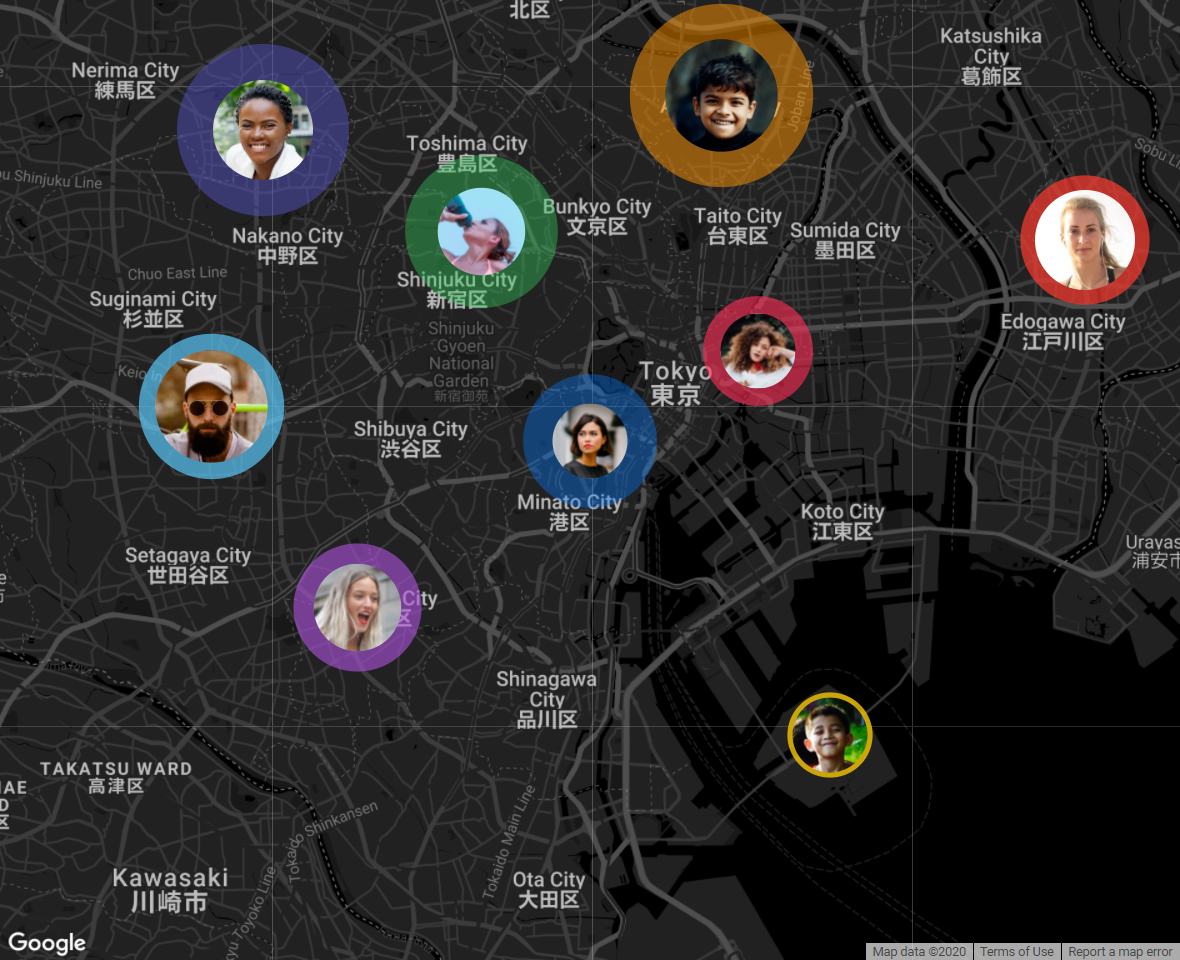
<google-map id="map" zoom="12" center="35.658584,139.7454316" theme="dark"></google-map><script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> ; // Map element.const map = document; // Marker color.const Color = blue: 'rgb(0,122,255)' green: 'rgb(52,199,89)' indigo: 'rgb(88,86,214)' orange: 'rgb(255,149,0)' pink: 'rgb(255,45,85)' purple: 'rgb(175,82,222)' red: 'rgb(255,59,48)' teal: 'rgb(90,200,250)' yellow: 'rgb(255,204,0)'; // Add a marker.const marker = await map;Move the marker.
Example.
<google-map id="map" zoom="12" center="35.658584,139.7454316" theme="dark"></google-map><script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> ; // Map element.const map = document; // Get position when map is clicked.map; // Add a marker.const marker = await map;Remove marker.
Example.
<google-map id="map" zoom="12" center="35.658584,139.7454316" theme="dark"></google-map><script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script> ; // Map element.const map = document; // Add a marker.const marker = await map; // Remove marker.map;Google Maps General Utility Usage

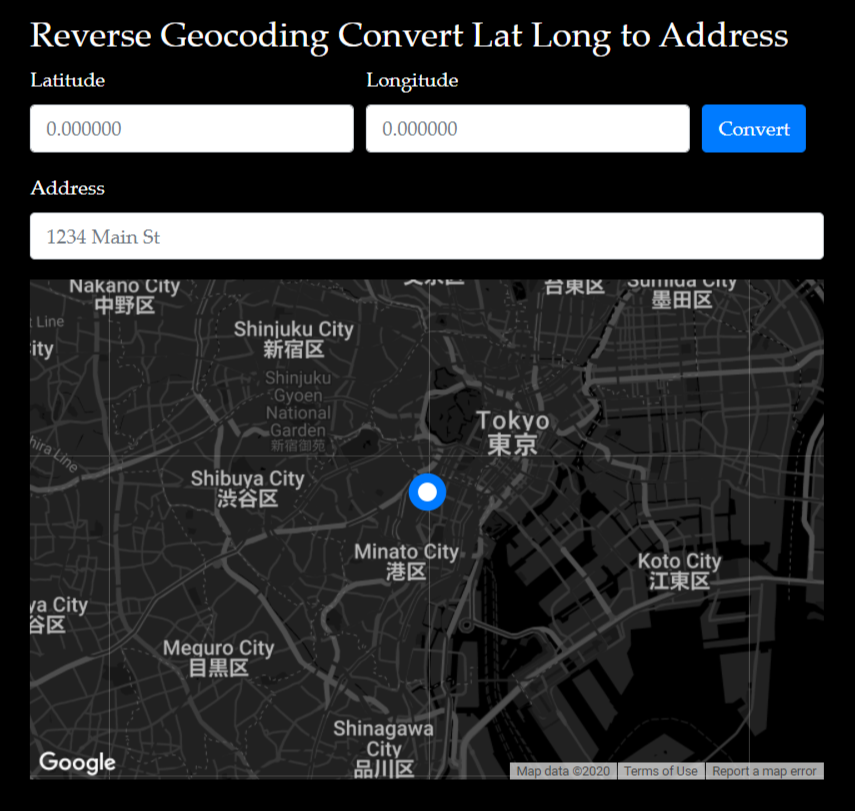
Get latitude / longitude from address.
Example.
; // Convert address to latitude / longitude.const latlng = await GoogleMapUtils;console; // { lat: 35.653172159299146, lng: 139.73969810581877 }Get the address from latitude and longitude.
Example.
; // Convert address to latitude / longitude.const address = await GoogleMapUtils;console// '1-chōme-11-21 Mita, Minato City, Tōkyō-to 108-0073, Japan'