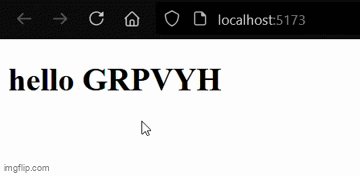
A customizable React component that creates a glitch/hacker-style text animation effect on hover.
npm install glitched-text-reactimport GlitchedText from "glitched-text-react";
function App() {
return <GlitchedText text="Hello World" />;
}| Prop | Type | Default | Description |
|---|---|---|---|
text |
string | required | The text to be displayed and animated |
letters |
string | "ABCDEFGHIJKLMNOPQRSTUVWXYZ" | Characters used for the glitch effect |
numberOfIterations |
number | 4 | Number of iterations per character |
msPerIteration |
number | 30 | Milliseconds between each iteration |
Additionally, the component accepts all standard HTML heading (h1) attributes.
<GlitchedText text="Hello World" /><GlitchedText text="12345" letters="0123456789" /><GlitchedText text="Slow Motion" msPerIteration={100} numberOfIterations={2} /><GlitchedText text="Styled Text" style={{ color: "red", fontSize: "2em" }} />The component creates a glitch effect when the user hovers over the text. Each character is randomly replaced with characters from the letters prop until it eventually reveals the actual character. The effect happens sequentially from left to right.
ISC
Felipe Garzon Melguizo
If you find any bugs or have feature requests, please file an issue at the GitHub issues page.