glamor-plugin-detect-component
Install
npm install -S glamor-plugin-detect-componentUsage
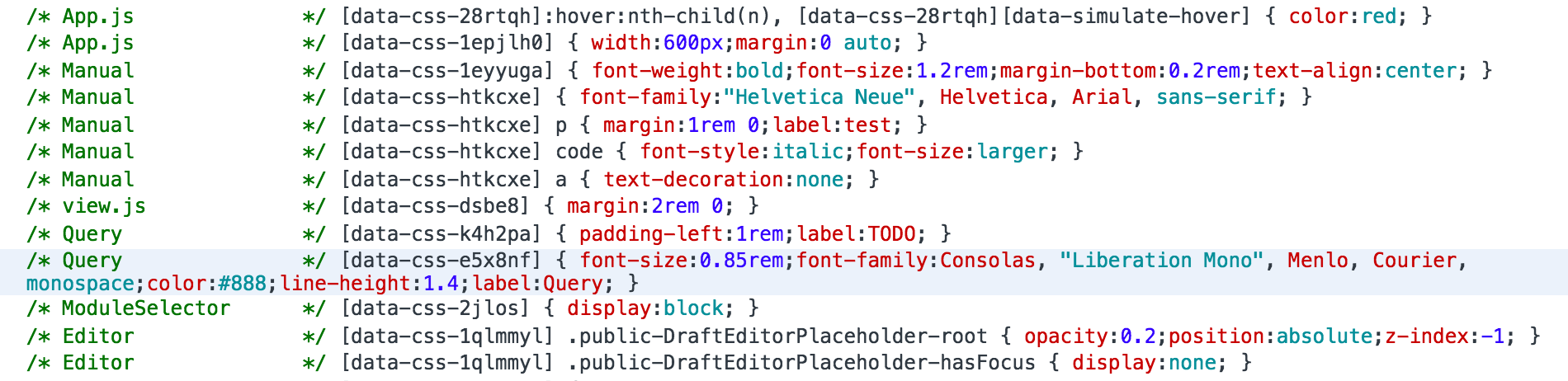
if processenvNODE_ENV == 'development' const extractToComment = default const detectComponent = default plugins pluginsconst App = defaultThis plugin detects component where style is defined and adds it's name to 'GlamorComponent' style property. It will show up as -glamor-component in final stylesheet.
Detection is done via stack trace. By default only file name is used. You can pass formatter function to configure it. Default implementaion is:
pluginsIt is best to use glamor-plugin-extract-to-comment plugin for better readability. In snippet above it extracts GlamorComponent and removes it from style object. Take a note that glamor plugins execute in reverse order. Last added plugin will run first.

Chrome Canary
Latest version of Chrome Canary implements tail call optimization. It prevents component detection for root elements of your components.
If your setup is basen on this instructions, you can disable optimization with this trick in .babelrc
"env": "development": "plugins": "transform-react-jsx" "pragma": "Glamor._NIL=Glamor.createElement" Glamor._NIL is just a random identifier. Key is to add assignment of function result to prevent optimization.
It will render to weird but correct code:
var { return Glamor_NIL=Glamor;};Supported browsers
Tested in Chrome Canary and Firefox. Feel free to file an issue if it does not work in a browser you need to use in development.
License
MIT © Vladimir Danchenkov




