Gimbal React Output Plugin
Installation | Contributing | Code of Conduct | Twitter
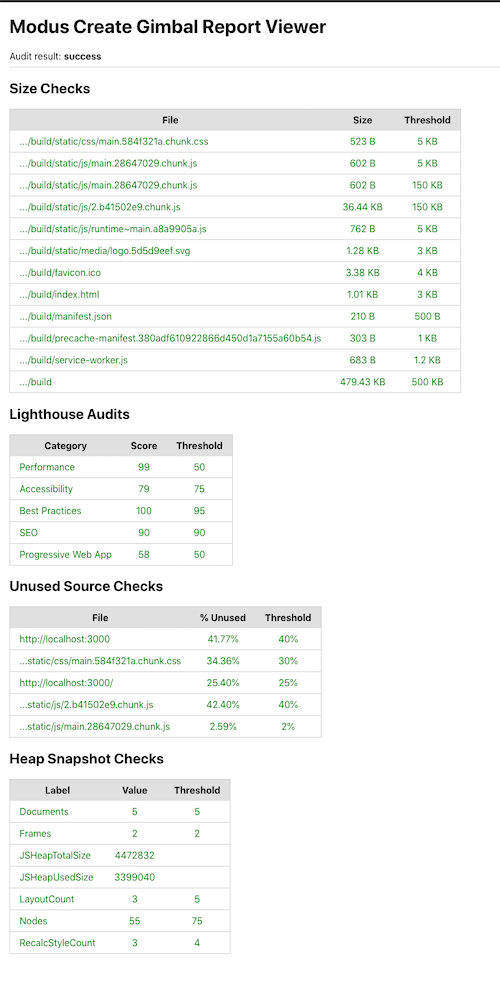
A plugin that creates a React app to consume Gimbal's report.

Installation
npm install --save-dev gimbal-reactUsage
In your project's Gimbal configuration file, specify this plugin:
YAML
plugins: - gimbal-reactJSON
JavaScript
moduleexports = plugins: 'gimbal-react';Configuration
This plugin has a few configs that you can modify:
buildDefaults totrueto build the generated React application. This will runnpm run build, if you'd like to specify a different command, instead oftrue, pass a string of the command:yarn build.cleanDefaults totrue, set tofalseif you do not want to remove theoutdirectory prior to generating the React application.installDefaults totrueto install the node dependencies in the generated React application. This will runnpm install, if you'd like to specify a different command, instead oftrue, pass a string of the command:yarn.logErrorDefault tofalse, set totrueto show the error logs during commands like thebuildandinstallcommands.outDefaults to'./artifacts/report'which is relative to where Gimbal is running (or told to run).
To specify a configuration, instead of the usage above, return an object:
YAML Configuration
plugins: - plugin: gimbal-react build: yarn build install: yarnJSON Configuration
JavaScript Configuration
moduleexports = plugins: plugin: 'gimbal-react' build: 'yarn build' install: 'yarn' ;Notes
Due to how npm and yarn install node dependencies, if it detects a dependency being installed is available in a parent directory, it won't install in the generated React application directory. This means you may need to change the out to be somewhere that will install all the dependencies.
Licensing
This project is MIT licensed.


