Generator for OpenUI5/SAPUI5 projects
Generator which uses the official UI5 tooling and supports multiple deployment targets such as the SAP Business Technology Platform. This generator was build as a plug-in for the community project Easy-UI5 by SAP.
As of version
0.1.0, we strive to share core functionality (such as webapp scaffolding) with SAP'sopen-ux-toolseffort, which is "a set of tools and libraries that makes it faster and easier to develop SAP Fiori applications".
Usage with easy-ui5
$> npm i -g yo
$> yo easy-ui5 project
_-----_
| | ╭──────────────────────────╮
|--(o)--| │ Welcome to the easy-ui5 │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `Run you can use npm start (or yarn start) to start the local server for development.
Standalone usage
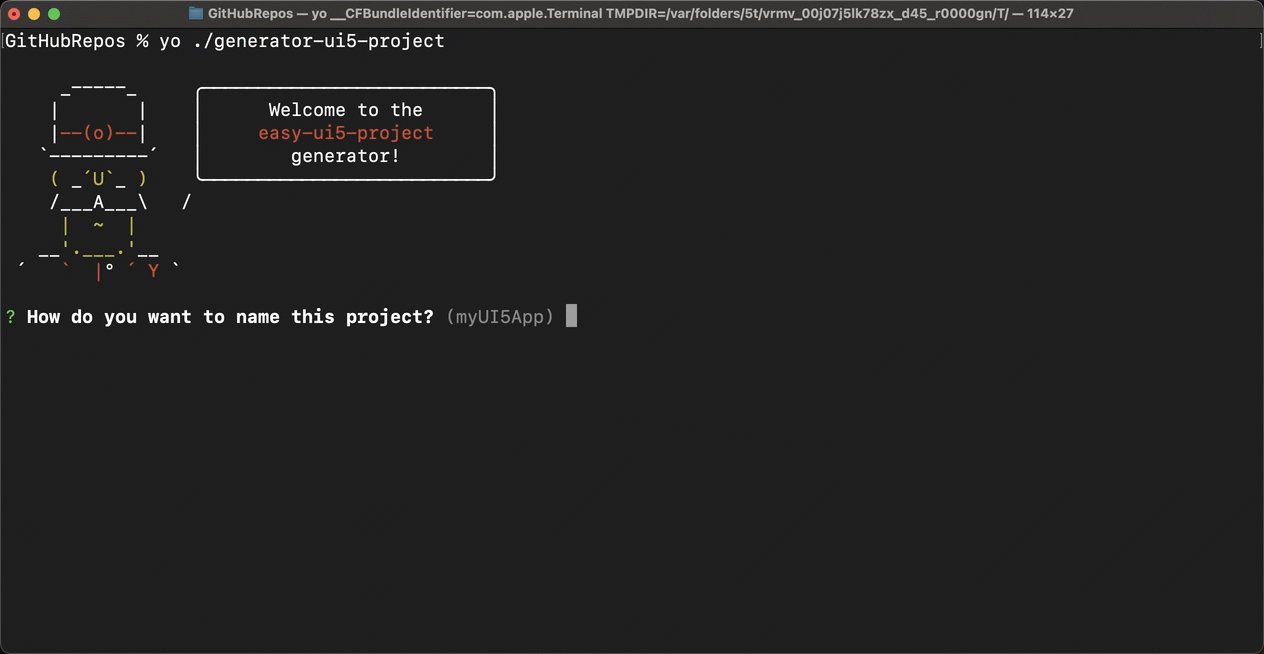
Note the different greeting when the generator starts.
$> npm i -g yo
$> yo ./generator-ui5-project
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ easy-ui5-project │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `Target platforms
During the prompting phase, the generator will ask on which target platform your app should run. Currently, the following options are available:
Static webserver
This is the most basic option. Choose this option if you want to deploy the web app in your custom environment or host it on an arbitrary server.
Application Router @ Cloud Foundry
This is the most basic way to deploy the web app in Cloud Foundry-based environments. Besides the basic UI5 project, the generator will add a standalone approuter node.js-module that serves the web app.
Application Router @ SAP HANA XS Advanced
This is the standard way to deploy the web app in SAP HANA XSA-based environments. Besides the basic UI5 project, the generator will add a standalone aApprouter node.js-module that serves the web app.
SAP HTML5 Application Repository service for SAP BTP
This option is a more sophisticate way to serve the web app from Cloud Foundry-based environments. The generator will include all modules that are included in the Application Router @ Cloud Foundry and, additionally, install a module to upload the web app to the HTML5 application repository during deploy-time. You can watch this presentation to learn more about the benefits of using the HTML5 application repository.
SAP Launchpad service
Use this option if you would like to develop a Fiori Launchpad application that should run on Cloud Foundry. The generator will include all modules that are included in the SAP HTML5 Application Repository service for SAP BTP and, additionally, install a module that adds Fiori Launchpad resources to the HTML5 application repository.
SAP NetWeaver
Use this option if you want to deploy your application(s) to the SAP NetWeaver ABAP Repository.
Sub-generators to avoid recurring tasks
Add a new view
This sub-generator will create a new view (of the same type you specified during the creating of your project) and a new controller and route. If you have OPA5 tests, you can add a corresponding page object now or later with another sub-generator (newopa5po).
$> yo easy-ui5 project newviewCreate a custom control
Run the following command from your project's root to scaffold a custom control.
$> yo easy-ui5 project newcontrolAdd a new model
This sub-generator will create a new model in your manifest. Currently, JSON and OData v2 models are supported with various configuration options.
$> yo easy-ui5 project newmodelAdd a new component usage
This sub-generator will add a new component usage for component reuse to your manifest.
$> yo easy-ui5 project newcomponentusageOPA5 tests
This sub-generator will add a basic OPA5 test setup. You can add page objects now or later with another sub-generator.
$> yo easy-ui5 project opa5This sub-generator will create an OPA5 page object and add it to your journeys:
$> yo easy-ui5 project newopa5poThis sub-generator will create an OPA5 journey and add it to your test page:
$> yo easy-ui5 project newopa5journeyQUnit tests
This sub-generator will add a basic QUnit setup. It will ask you for your app name and namespace if it is not yet part of an easy-ui5 project. You can add QUnit tests now or later with the newqunittest sub-generator.
$> yo easy-ui5 project qunitThis sub-generator will create a new QUnit test either in a basic setup or with Sinon.JS to create standalone test spies, stubs and mocks in your QUnit tests:
$> yo easy-ui5 project newqunittestDeployment
Depending on your target platform you'll need to install additional tools:
Cloud Foundry
Required tools:
-
Create a free account on SAP BTP Trial
-
Install the Cloud Foundry Command Line Interface
cf login
-
Install the MultiApps CF CLI Plugin
Deployment steps:
Call this command from the root directory to deploy the application to Cloud Foundry
$> npm run deploySAP HANA XSA
Required tools:
-
SAP HANA or create a free SAP HANA Express system
-
Install the XS CLI Client
$> xs login
Deployment steps:
Call this command from the root directory to deploy the application to HANA XSA
$> npm run deploySAP NetWeaver
Deployment steps:
Update the ui5.yaml file with your system settings (user, password & server) and ABAP repository settings (package, BSP Container & Transport). Run following command to deploy the application to SAP NetWeaver
$> npm run deployShared functionality with SAP's open-ux-tools
- Scaffolding a new webapp with view type
XMLuses@sap-ux/fiori-freestyle-writer - Scaffolding a new webapp that uses the Fiori elements flexible program model uses
@sap-ux/fe-fpm-writer
Embedded Technologies
This project leverages (among others) the following Open Source projects:
Debugging the generator
If you want to modify and debug this (or any other Yeoman) generator, I recommend the following trick that leverages the capabilities of VS Code:
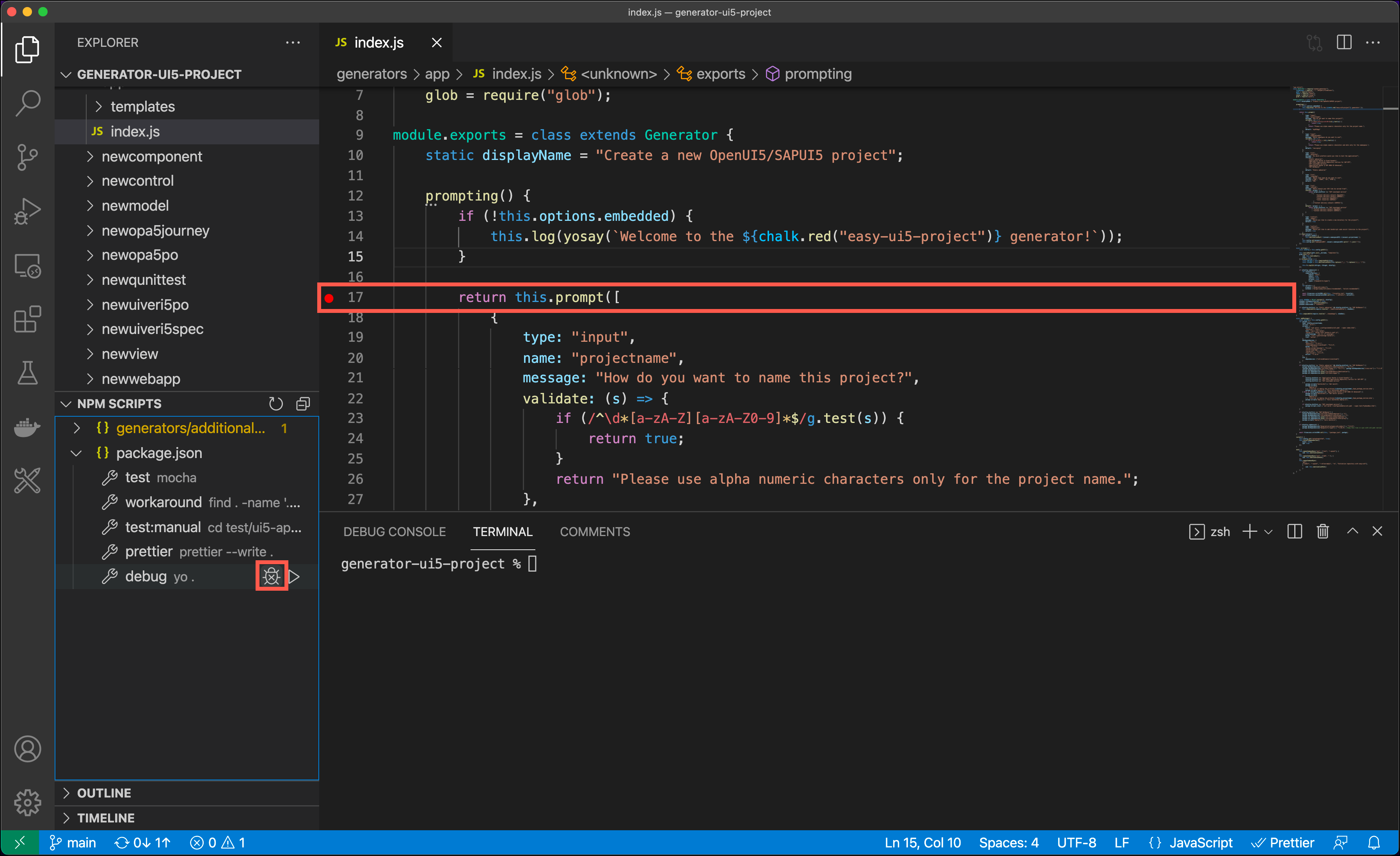
You need to add an npm script to trigger this generator from the "npm scripts" panel. To make your life a bit easier, I have already added such a script here.
Note that the generator will be called from the project root, which means all files will be generated here then. This might not be ideal in your situation, but you can always open another project in VS Code and add an npm script that calls this generator from there as well. Be aware that you need to change the path of the generator then.
Once the npm script is set up, you need to set a breakpoint in the logic of the generator itself (here in the index.js). Once all (conditional) breakpoints are set, hit the debug button of the npm script that you want to trigger.
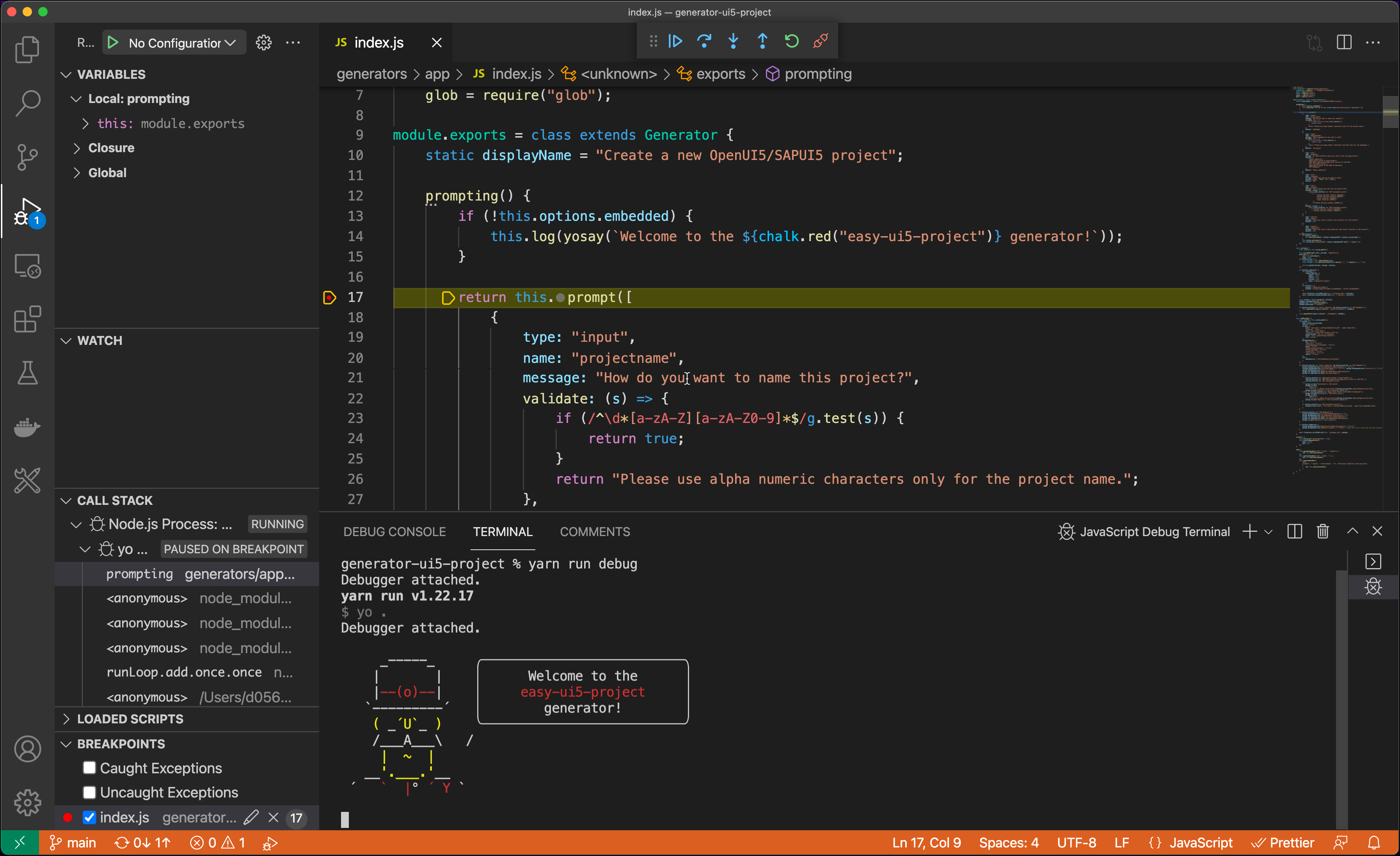
 Within a few seconds, you'll see that the generator is started, and the debugger will be attached and eventually stop at your breakpoint.
Within a few seconds, you'll see that the generator is started, and the debugger will be attached and eventually stop at your breakpoint.

Now you are ready to go, happy coding
Support
Please use the GitHub bug tracking system to post questions, bug reports or to create pull requests.
Contributing
We welcome any type of contribution (code contributions, pull requests, issues) to this generator equally.