Generator for Frontend Projects
Perfectionist generator that scaffolds out different types of Frontend application

Features
- Different Projects; One Generator - Create your type of project in fairly simple steps
- Highly Maintainable - Uses SMACSS approach (BEM, OOCSS, ITCSS in backlog)
- Readymade — Directory structure, Naming convention, Linking your app done right.
- Speedy Workflow - CSS Preprocessor (Sass), Partials, Browser Sync, Live reload.
- Performance Matters - Minify HTML, CSS, & JS. Optimize Images.
- Quick Commands - Generate Build, Clean up, Zip project, Angular commands and lot more to come.
App Types
- Simple Web App — Sometimes you just need a gulp server(localhost), scss compiler & browser-sync(live reload). Well that's exactly what this app is for.
- Full Pack Web App - Thinking of creating a solid frontend base with proper structure, well optimization; choose this applicaton type which comes with power features.
- Angular App - Angular app with basic configurations and quick commands for creating controllers, directives, services and filters. More to come!
- Restify App - API developer? Want to create REST API services with mongodb, This app type got your back which scaffolds basic files like models, controller, routes, db & config.
- Admin Web App - Create an Admin app with bootstrap integrated. Pages: Dashboard, Sidebar, Notfication, Forms, Tabular Data and Bootstrap Elements for quick use.
Getting Started
Installation
You need to have NodeJS & Yeoman installed on your machine
npm install -g yo
Install smacss generator
npm install --global generator-smacss
Creating project
-
Run
yo smacss -
Answer simple questions in terminal
-
Generator will automatically try to install dependencies in your project folder.
-
You got your installation successfull 'You are lucky', run the server following the instruction in next section.
-
In case you got any error you may not have admin rights
- a) cd to your project folder
- b) Run
sudo bower install & npm installfollowed by your machine password in Mac/Linux environment; Windows user try running as administrator
Run your project
At this stage your project is setup and dependencies are installed, It's showtime!
- Run
gulpto run the server, and you are good to start your development.
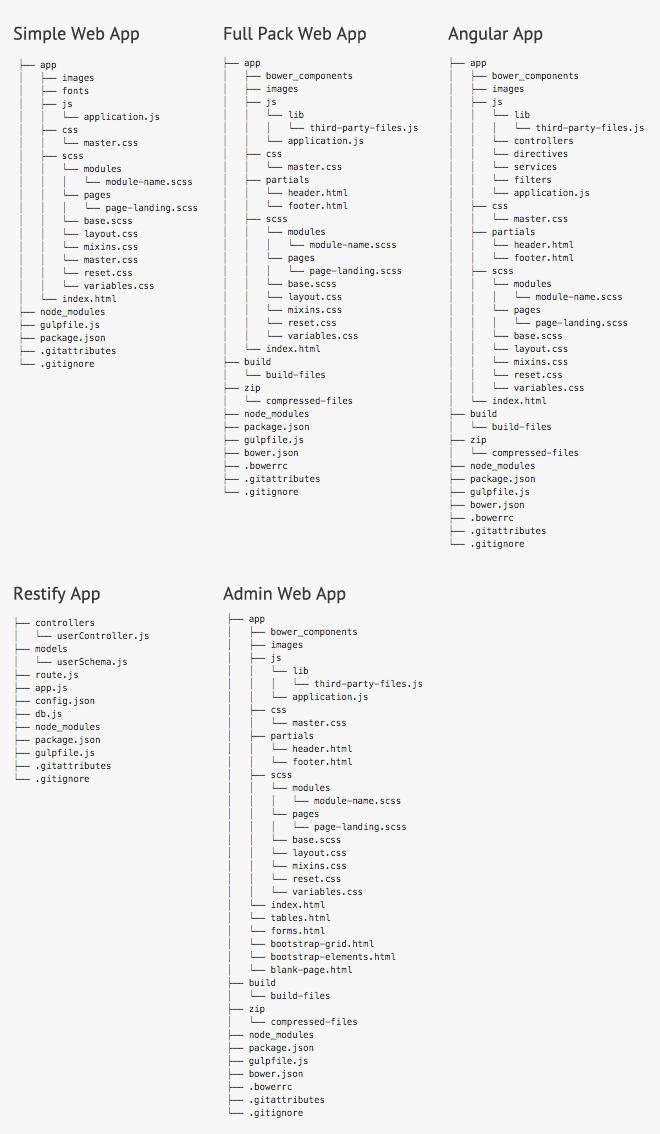
Directory Structure
Your directory structure will look like this

Quick commands
Terminal commands to speed up repetitive tasks you do in projects. Simple app idea is to maintain as minimal as possible; so quick commands won't work.
General - Applies to Full Pack and Angular
-
Clean Remove all files from your build folder
gulp clean -
Zip Compress you app & save in
zipfolder with timestamp for quick sharinggulp zip
Angular App
-
Controller Creates a controller in
app/js/controllersyo smacss:controller <name> -
Service Creates a service in
app/js/servicesyo smacss:service <name> -
Directive Creates a directive in
app/js/directivesyo smacss:directive <name> -
Filter Creates a filter in
app/js/filtersyo smacss:filter <name>
Environment
Generator Smacss comes with development and producution modes. In default it runs in development mode.
You can switch to production mode using the following command
gulp prod
Bower Components
Tip: While installation additional bower components to your project, make sure your save your new component
in your bower.json file by installing like below
bower install <bower-component-name> --save
So that generator will automatically include your new bower component to bower.js file for usage
Release Notes
You can find the detailed release notes here
Options
--skip-welcome-messageSkips the welcome message and take you to question.--skip-installSkips the automatic execution of bower and npm after scaffolding has finished.
Contributions
Contribution would be of great help to create a solid generator for frontend projects
- Fork the project
- Make your feature addition or bug fix
- Send pull request
Active Contributors