-
This package was based on
create-react-apppackage, it will generate the simple code base that contains:- redux toolkits
- react router
- dynamic layout
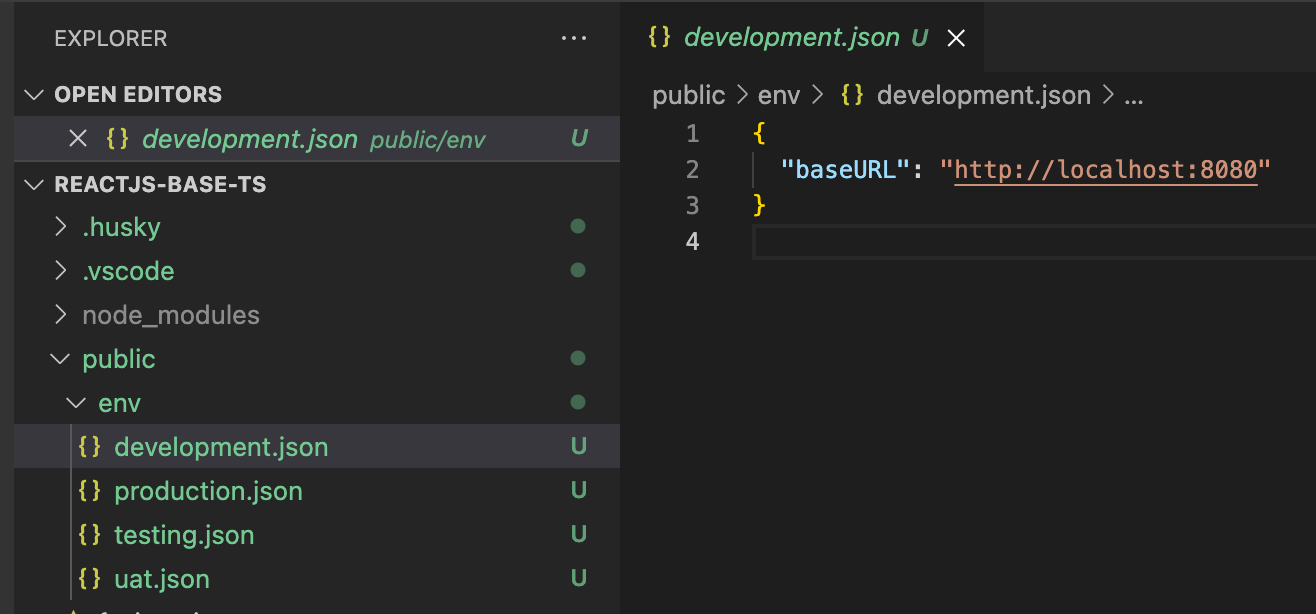
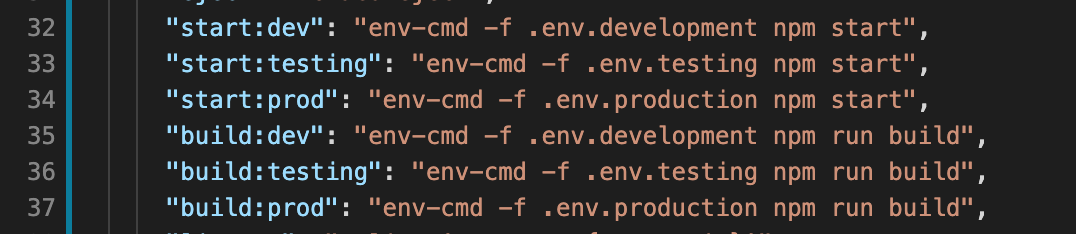
- dynamic env
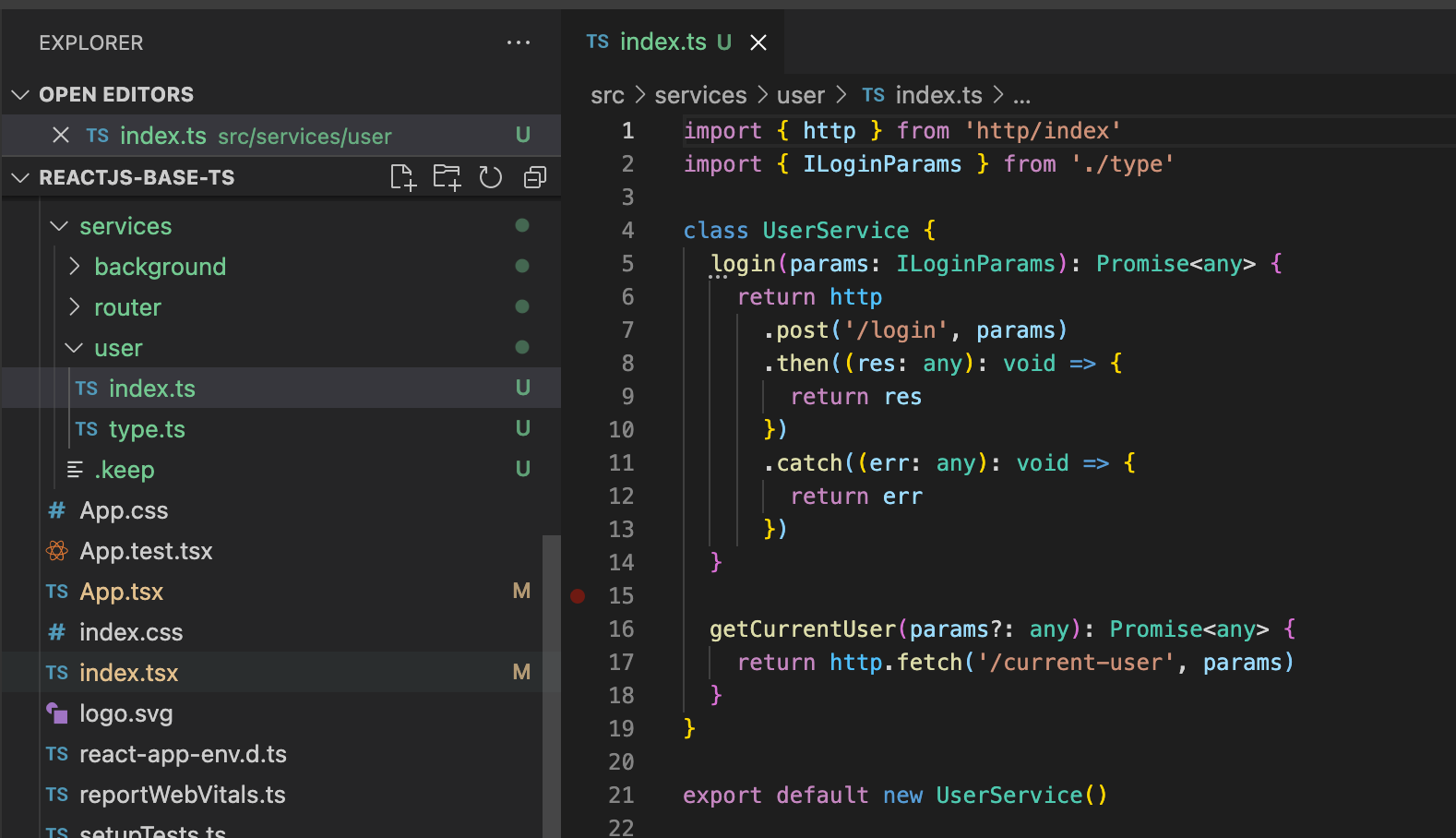
- config axios
- some useful hooks, helpers function
- scoped style (SCSS, CSS)
- ...
-
next feature
- Command
- generate:
- router
- page
- component
- thunk
- saga
- env
- ...
- generate:
- Command
npm i -g generate-react-ts-code-base
// or
yarn global add generate-react-ts-code-base
npm i -s generate-react-ts-code-base
// or
yarn add generate-react-ts-code-base
- Step 0: (prerequire)
-
create-react-appmust installed before - this package (
generate-react-ts-code-base) must installed as global
-
- Step 1: move to any where you wanna create new react ts app
- Step 2: press this command bellow
npx generate-react-ts-code-base
// or
npx ahihi
// or
yarn run generate-react-ts-code-base
// or
yarn run ahihi-
ahihiis an alias ofgenerate-react-ts-code-base
For example:
cd ~/Desktop
npx generate-react-ts-code-base
// or
cd ~/Desktop
npx ahihiAdd the code base and some configs to your exist react typescript app (this package only work in react typescript app)
- Step 1: Move to your root react app
- Step 2: Run this command bellow
npx generate-react-ts-code-base
// or
npx ahihiFor example:
cd ~/Desktop/my-react-ts-app
npx generate-react-ts-code-base
// or
cd ~/Desktop/my-react-ts-app
npx ahihi- Write your css in a file ends with .scoped.scss (
scss&cssare also supported) - For example:
style.scoped.scssorstyle.scoped.css, ...
- Currently we have 3 layout demo at
./src/layouts
- Define page component