node-gdi
Node.js bindings to Windows GDI/GDI+ (graphics device interface)
Uses GDI for text rendering and GDI+ for graphics elements.
Beta version, development in progress...
Install
npm i gdi
Usage
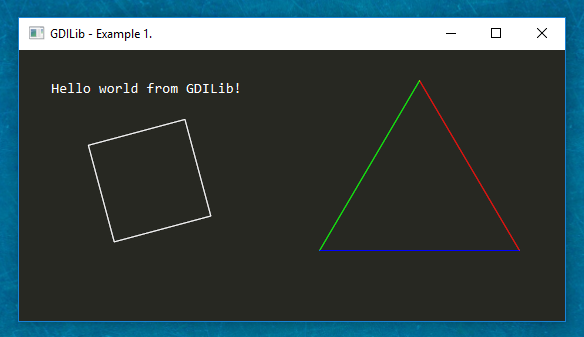
Some examples can be found in the examples directory.
Example
const GDILib = ; // create windowconst window = GDILib; let angle = 0; window; ;GDILib methods
GDILib.init(options)
options = title: 'GDI Window' width: 600 height: 400 backgroundColor: 39 40 34 frameless: false titleBarHeight: 0 transparency: false transparentColor: 255 0 0 alwaysOnTop: false persistPosition: true minWidth: 150 minHeight: 150;