doubly_linked_list - Iterable Circular Doubly linked list implementation
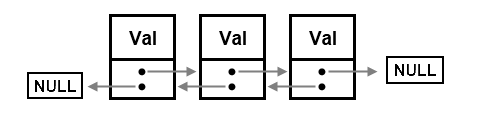
Iterable Circular Doubly linked list implementation. The principle of a doubly-linked list is to keep for each element of the list a pointer to the previous element and to the next element.

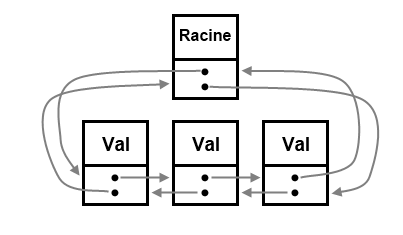
In this implementation we create special element, which will be the root of our list (also called sentinel). Sentinel on wikiPedia
This element will be both before the first element and after the last element. It is he who will allow us to quietly manipulate the list without risking anything.

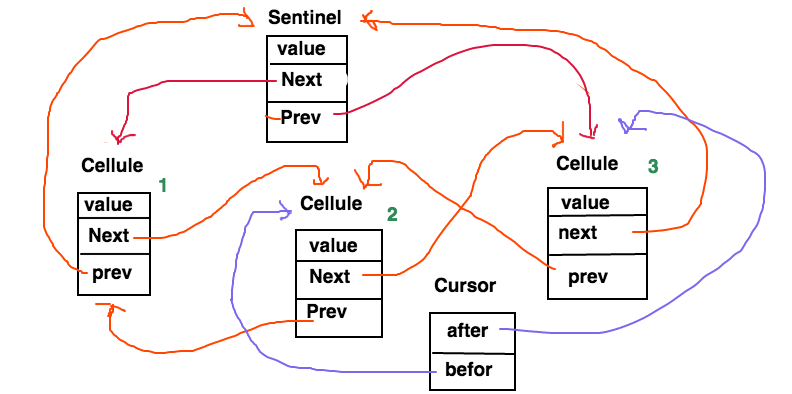
In addition we have another element called "cursor" which a virtual element placed between two cells (an element of the chain), either between the first cell and the sentinel or between the last cell and the sentinel. Type declaration can look like this in pseudo-code
cellule
{
Value value;
cellule* next;
cellule* previous;
};
cursor
{
cellule* after;
cellule* before;
};
CDLinkedList
{
cellule* racine;//sentinel
cellule* cursorAfter;
cellule* cursorBefore;
......
.....
};

CDLinkedList is iterable and can be used with for..of :
let myList = ;.....................forlet elem of myListconsole...
- Tags: list, array, linked list
Performance
Comparison between Array and CDLinkedList. The exercise consists in creating a sequence of size "length" and then removing the first element from it until it becomes empty ('Shift Method'); See the folder '/ example /' Here are the results:
............let b = ;forlet i = 0; i < length;i++b;forlet i = 0; i < length ;i++b;.........let a = ;forlet i = 0; i < length;i++a;forlet i = 0; i < length;i++a;........./// Result//{NumberElem:{res1:res, res2:res}}"10.000":"benchCDLinkedList":"s":0"ms":7252621"benchJsArray":"s":0"ms":8156139......"50.000":"benchCDLinkedList":"s":0"ms":15221335"benchJsArray":"s":0"ms":23047444......"60.000":"benchCDLinkedList":"s":0"ms":20891216"benchJsArray":"s":11"ms":568639012........."160000":"benchCDLinkedList":"s":0"ms":133833382"benchJsArray":"s":76"ms":11752886........."190.000":"benchCDLinkedList":"s":0"ms":134712147"benchJsArray":"s":109"ms":837268698......"1.700.000":"benchCDLinkedList":"s":1"ms":62657239"benchJsArray":timeOut......"3.000.000":"benchCDLinkedList":"s":2"ms":144959251"benchJsArray":timeOut......"4.600.000":"benchCDLinkedList":"s":3"ms":12921694"benchJsArray":timeOut......"5300000":"benchCDLinkedList":"s":4"ms":20752613"benchJsArray":timeOut......"6.700.000":"benchCDLinkedList":"s":5"ms":5378216"benchJsArray":timeOut
Installation
npm install fast-doubly-linked-list
Usage
let manager = ;let CDLinkedList = managerCDLinkedList;let Cursor = managerCursor;let Cellule = managerCellule;let a = CDLinkedList;a;a;a;a;a;a;a;a;a;console;console;a;a;a;a;console;
Used like LIF0:
let Lifo = CDLinkedList;let myLifo = ;myLifo;myLifo;console;// 2
Used like FIFO
let Fifo = CDLinkedList;let myFifo = ;myFifo;myFifo;console;// 1
Used like Deque
let Deque = CDLinkedList;let myDeque = ;myDeque;myDeque;myDeque;myDeque;myDeque;//List <0, 1>
API
Several of Array method are implemeted for CDLinkedList and take same params like their namesake Array method
Method
.concat
.every,
.fill,
.filter,
.find,
.findIndex,
.forEach,
.includes,
.indexOf,
.lastIndexOf,
.map,
.pop,
.push,
.reduce,
.reduceRight,
.shift,
.slice,
.some,
.sort,
.unshift
Aditional addition:
allIndexOftoArray:: // static method CDLinkedList.from([1,2,3]) return new Instance of CDLinkedList with predifined value
.insertAfterCursor(value)
- Insert value after cursor position
let a = CDLinkedList.from([2,3,4]);
a.log(); // List <2, 3, 4>
a.moveCursorAtEnd();
a.insertAfterCursor(5);
a.log();// List <2, 3, 4, 5>
.insertAtEnd(value)
- equivalent of
pushmethod
let a = CDLinkedList.from([2,3,4]);
a.log();//List <2, 3, 4>
a.moveCursorAtIndex(2);
a.insertAtEnd(8);// equivalent of a.push(8)
a.log();// List <2, 3, 4, 8>
.insertAtEndSpread(iterableValue, [[fonctionMap],[ thisArgs]])
- insert multiple value at end
let a = CDLinkedList.from([2,3,4]);
a.log();//List <2, 3, 4>
a.moveCursorAtIndex(2);
a.insertAtEnd([8,9,10]);
a.log();// List <2, 3, 4, 8,9,10>
a.insertAtEndSpread([8,9,10], (el) => {
return String(el);
});
a.log();// List <2, 3, 4, 8,9,10, '8','9','10'>
.insertAtBegin(value)
- insert new elem at begin of list
let a = CDLinkedList.from([2,3,4]);
a.log();//List <2, 3, 4>
a.moveCursorAtIndex(2);
a.insertAtBegin(8);
a.log();// List <8,2, 3, 4>
.insertAtBeginSpread(iterableValue, [[fonctionMap],[ thisArgs]])
- insert multiple value at begin of list
let a = CDLinkedList.from([2,3,4]);
a.log();//List <2, 3, 4>
a.moveCursorAtIndex(2);
a.insertAtBeginSpread('sidson aidson', (el) => {
return el.charCodeAt(0)
});
a.log(); // List <115, 105, 100, 115, 111, 110, 32, 97, 105, 100, 115, 111, 110, 2, 3, 4>
.insertAtIndex(value, index)
- insert new elem at given index .Accept negative index
let a = CDLinkedList.from([2,3,4]);
a.log();//List <2, 3, 4>
a.insertAtIndex({h:12,b:23,l:45},2);
a.log();// List <2, 3, {h:12,b:23,l:45}, 4>
.insertAtIndexSpread(iterableValue, index,[[fonctionMap],[ thisArgs]])
- insert new elem at given index .Accept negative index
let a = CDLinkedList.from([2,3,4]);
a.log();//List <2, 3, 4>
a.insertAtIndexSpread({h:12,b:23,l:45},2);
a.log();// List <2, 3, 12,23,45, 4>
// not output diff between a.insertAtIndex({h:12,b:23,l:45},2);
// and a.insertAtIndexSpread({h:12,b:23,l:45},2);
.removeAfterCursor()
- remove element after cursor
.removeAtEnd()
- remove element at end of list(last). like
popmethod but returnundefined
.removeAtBegin()
- remove element at begin of list(first). like
shiftmethod but returnundefined
.removeAtIndex(index)
- remove element at index of list .
.clear()
- clear list
.moveCursorAtIndex(index)
- move cursor at given index
.getCursor()
- return current cursor state
.setCursor(cursor)
- restore cursor state
.moveCursorAtEnd()
- move cursor at end of list
.moveCursorAtBegin()
- move cursor at begin of list
.moveCursorToNext()
- move cursor to next elem
.moveCursorToPrevious()
- move cursor to previous elem
.setAfterCursor(value)
- set value of element after cursor
let a = CDLinkedList;a;//List <2, 3, 4>a;a;// List <2, 3, {}, 4>a;a;a//List <'Hello', 3, 2, {}>
.getAfterCursor()
- get elem after cursor
.getAtIndex(index)
- get elem at index
.getAtBegin()
- like
shiftbut don't remove elem
.getAtEnd()
- like
popbut don't remove elem
.setAtIndex(value)
.setAtEnd(value)
.setAtBegin(value)
.log()
- print list on stdout