小程序可视化编程
介绍
该扩展可以让开发者通过可视化的形式设计自己的小程序, 同时将设计的结果实时输出为小程序源码, 你可以随时在源码模式和可视化模式见快速切换, 无需等待编译, 实现所见即所得的开发模式.
插件使用
激活插件
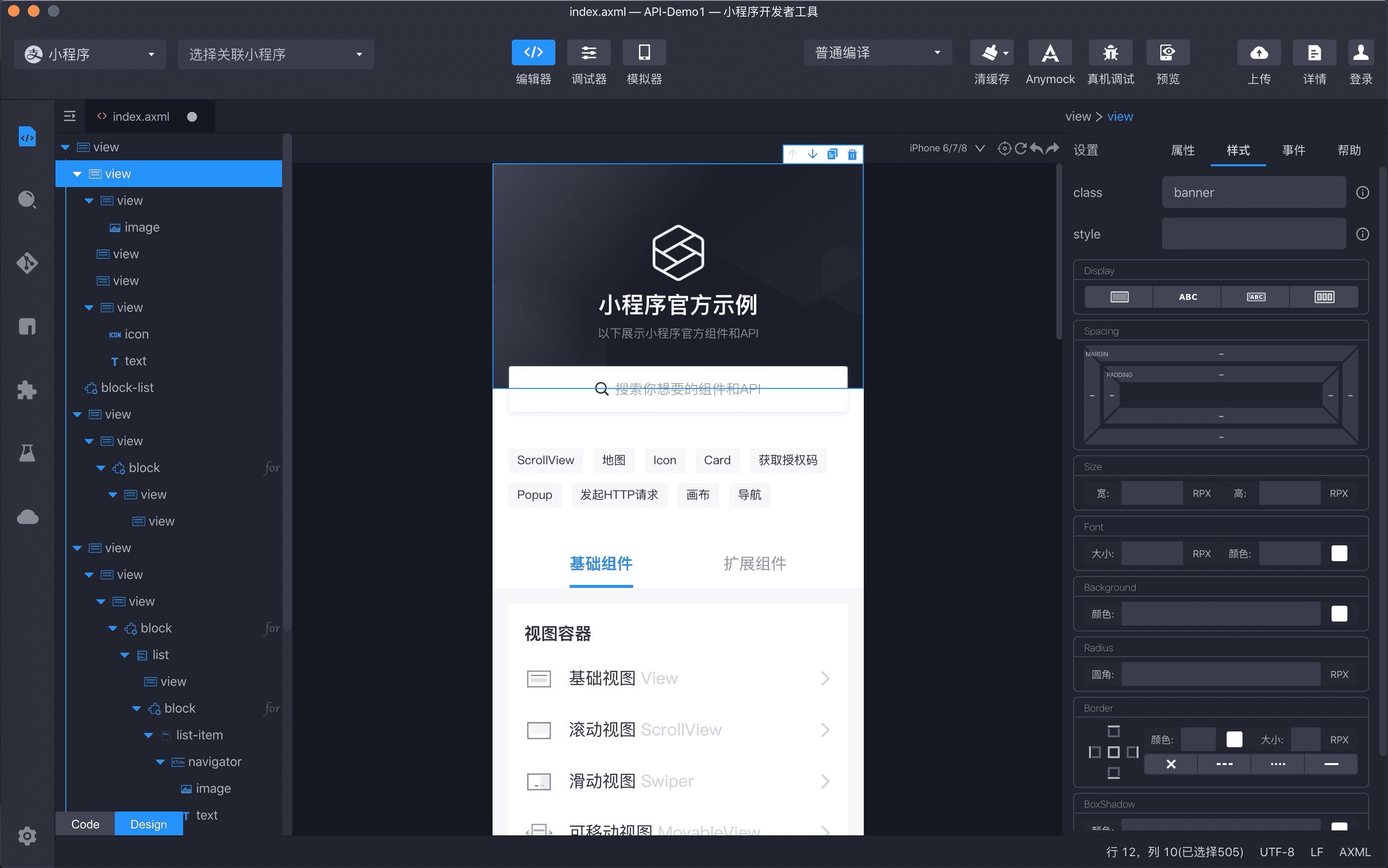
当打开了axml文件时, 编辑器坐下角会显示Code/Design的切换按钮, 点击Design模式即可进入可视化编辑状态.

编辑
- 点击画板中的元素, 即可进行元素属性的编辑, 以及如a:if/a:for的绑定, 属性支持数据绑定如{{index}}, 可引用js中初始化的data/props
- 可通过鼠标进行元素的拖拽排序, 拖拽排序在画板和组件树中都是有效的
- 可将本地的自定一组件直接拖拽至画板中使用.
- 目前组件面板内置了小程序基础组件及自定义组件, 可拖拽使用, 未来会有更多的组件加入(自定义组件的安装需要等待npm安装完成后才能展示)
- 每一步操作会同步修改axml且同步到IDE的历史记录中.

保存
- command/ctrl + s可直接保存.
样式编辑
- 如果使用样式面板编辑样式, 会自动生成一个
_fc_为前缀的class输出到同目录下的fancy.acss中. - 未来将支持对自定义class的可视化编辑
- 直接编辑当前页面/组件的样式文件也可实时的反应到可视化视图

JS文件的修改
- 对于js文件的修改, 并不会实时的反应到可视化视图中, 需要你手动的点击工具栏的刷新按钮.