Bulk select allows users to check multiple checkboxes at once and toggles a UI for bulk actions to be performed for the selected items.
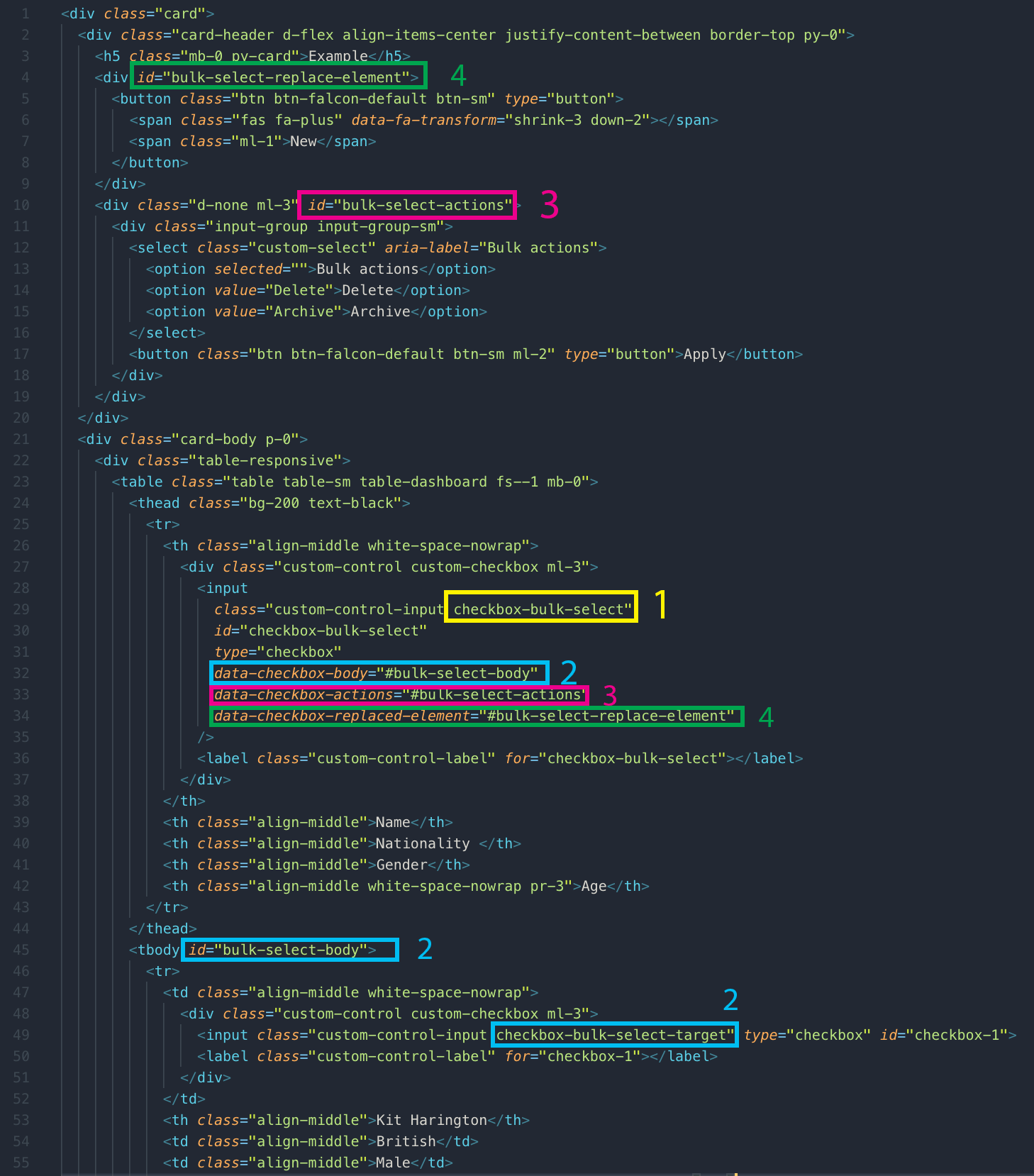
- The main checkbox, which is used for checking all the other checkboxes, the class
checkbox-bulk-selectis used to define that item. - The target checkboxes are wrapped using a unique id, in this example
bulk-select-body. Every targeted checkbox within this wrapper is marked ascheckbox-bulk-select-target. The idbulk-select-bodyis used to hook it to the main checkbox withdata-checkbox-body="#bulk-select-body - The element with id
bulk-select-actionswill be toggled by checking the main checkbox, which is hooked usingdata-checkbox-actions="#bulk-select-actions - Bulk select actions will be replaced with the content of
bulk-select-replace-elementid, which is hooked using `data-checkbox-replaced-element="#bulk-select-replace-element