expo-multiple-media-imagepicker
Multiple image selecting package for React Native using Expo MediaLibrary.
features
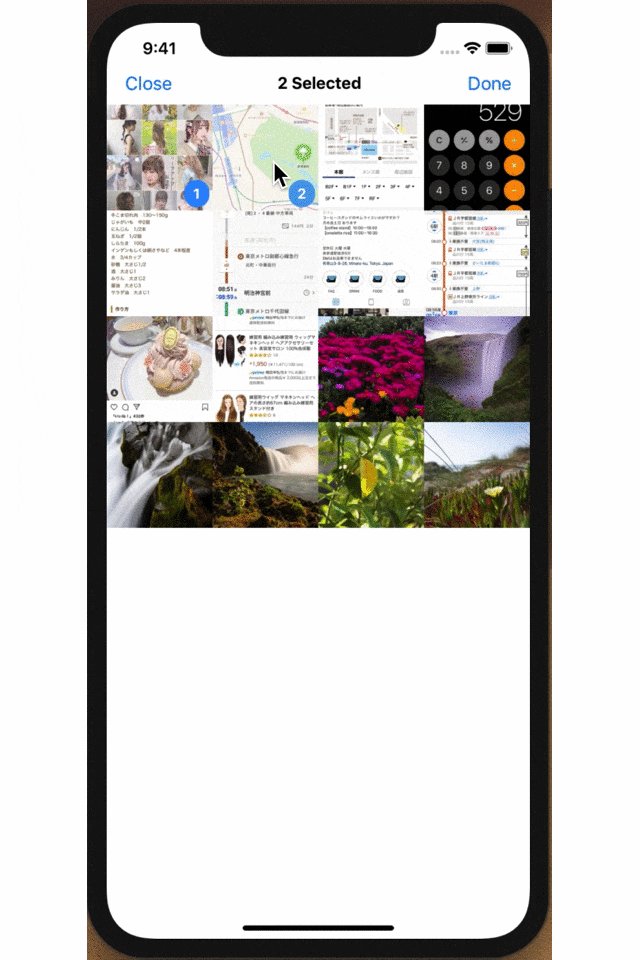
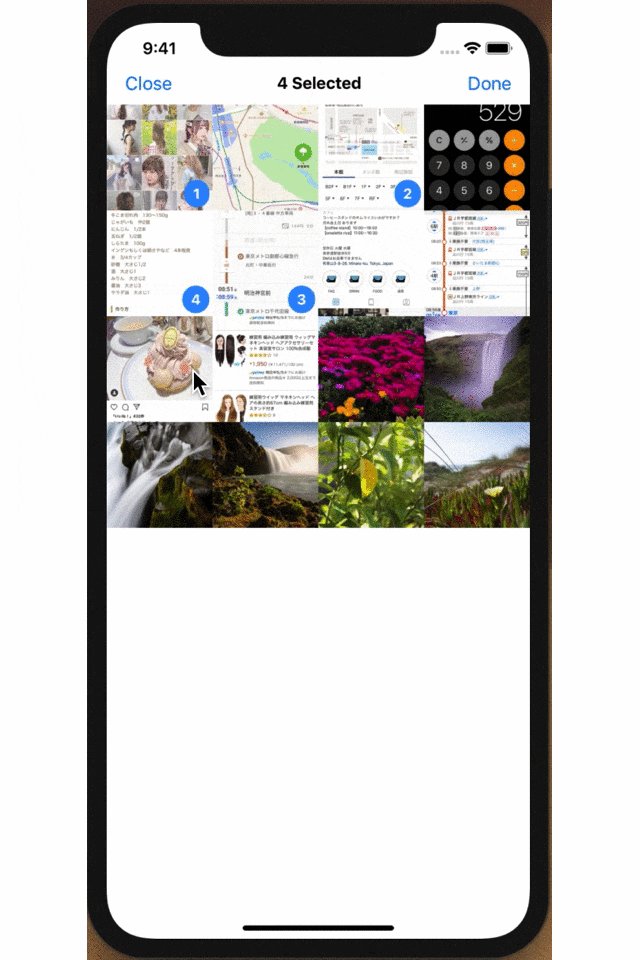
- Pick multiple images
- Displays the selected image counter on picking images
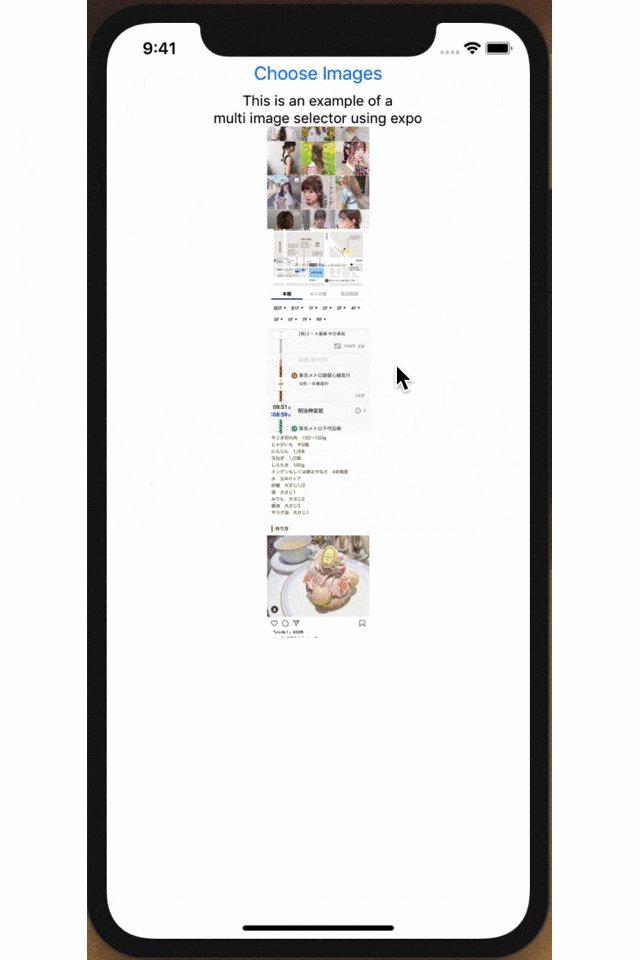
- Get Asset Information when after pick images.

usage
- Install the repositoryor$ npm install --save expo-multiple-media-imagepicker$ yarn add expo-multiple-media-imagepicker
- Add an import to the top of your file;
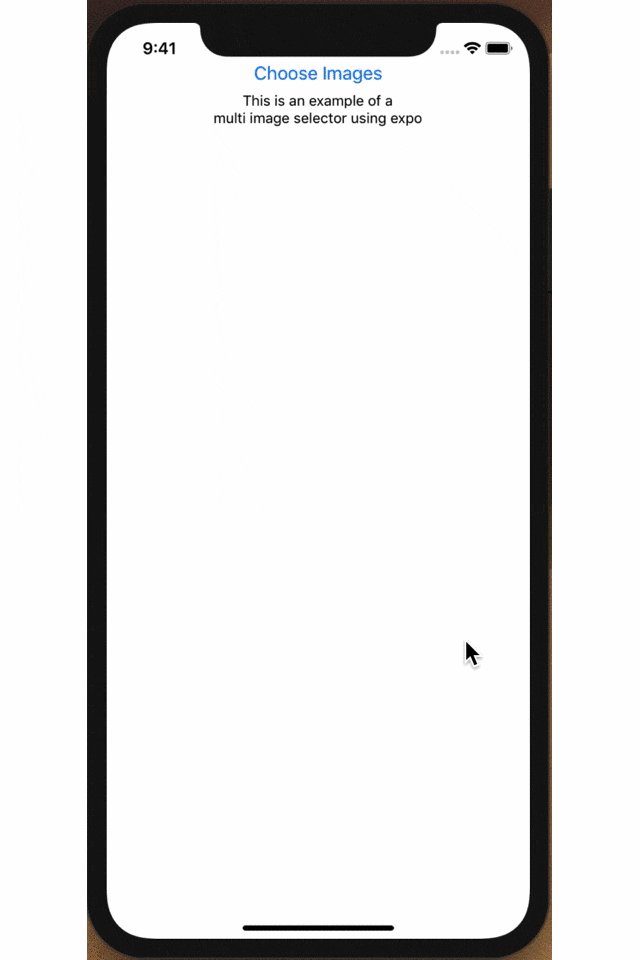
- Declare the component in the render method.<ImageBrowsermax=101 // Maximum number of pickable image. default is NoneheaderCloseText='キャンセル' // Close button text on header. default is 'Close'.headerDoneText=' 完了' // Done button text on header. default is 'Done'.headerButtonColor='#E31676' // Button color on header.headerSelectText='枚の画像を選択中' // Word when picking. default is 'n selected'.mediaSubtype='screenshot' // Only iOS, Filter by MediaSubtype. default is display all.badgeColor='#E31676' // Badge color when picking.emptyText='選択できる画像がありません' // Empty Textcallback=thisimageBrowserCallback // Callback functinon on press Done or Cancel Button. Argument is Asset Infomartion of the picked images wrapping by the Promise. />