Eurotruck Simulator 2 Dashboard skin
About
The idea with this repository is to update a collection of dashboard from the Funbit repository with the newest SCS SDK.
And then, use a best way to maintain the different dashboard.
The first to be rework are my own dashboard. In the future, all dashboard in the Funbit repository will be include
This project was based on the TruckSim-Telemetry-Demo
This project have also a Map integration. See here
You can check also a review and installation guide made by Neranjana Wijesinghe
What's it ?
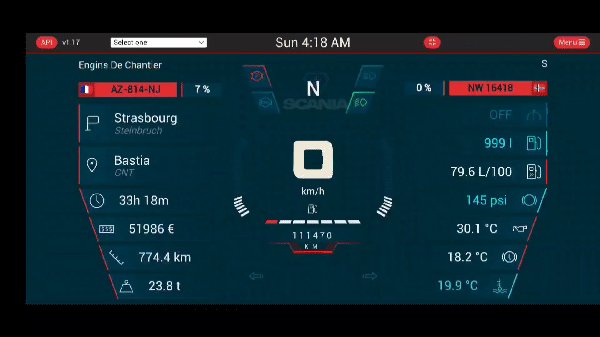
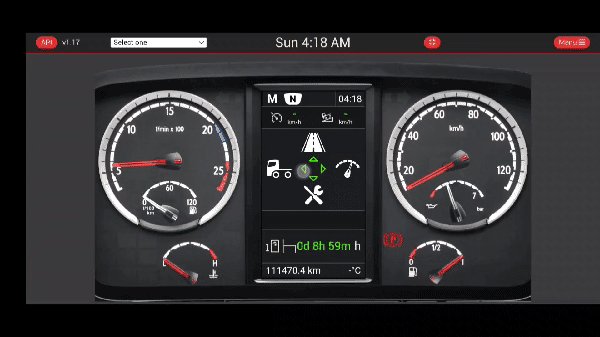
This is an web app who you can switch over dashboard skin (Custom or from other truck brand (DAF, Man, Mercedes, Renault, Scania or Volvo)) . See screenshots here
I'm also introduce the possibility to change the unit of measurement as you prefer. See the full list here
A event overlay can also be configured !
It's work on desktop and mobile browser.
Requirements
- OS: Windows 64Bits
- Game: Euro Truck Simulator 2
- SCS SDK plugin: v1.10.6
- Web-browser: Chrome (Desktop and Mobile), Firefox (Desktop dans Mobile), Edge ( Desktop and mobile )
Important: It dosen't work with all Internet Explorer browsers
Installation
Prerequisite
Install scs-sdk-plugin by RenCloud
- Download the supported version zip
v1.10.6at the release page - Extract the DLL file into your game folder like
C:\you-game-path\bin\win_x64\plugins\
For normal use
You can use this dashboard without build anything.
You can download the *.tar.gz archive from the release page.
Extract this archive and run the ets2-dashboard-skin_vX.X.X.exe. That's it !
See the How to use section to know how to run it !
Note: You need to start the game to see the dashboard
For development
- Install the prerequisite things
- Install the Windows-Build-Tools
- Clone this repository
- Build this project
- Run the
ets2-dashboard-skin_vX.X.X.exeplace on thebundledirectory
Windows-Build-Tools
Install Windows-Build-Tools
$ npm install --global windows-build-toolsClone this repository
$ git clone https://github.com/JAGFx/ets2-dashboard-skin.git
$ cd ets2-dashboard-skinBuild resources
$ npm i && npm rb
$ npm run server:install
$ npm run buildHow to use ?
First, you need to run the dashboard app. See the Installation section End then run the ETS2 or ATS game.
Use from desktop device
- Open your favorite web browser
- Go to http://localhost:3000
And that's it :D
Use from a mobile device
- Find your local IP address for your PC (Find how here)
- Open a web browser on your mobile device
- Access to the dashboard on your mobile:
http://<YOUR_LOCAL_IP>:3000(e.g.http://192.168.1.42:3000) - And voilà ! You can enable / disable the fullscreen on tap on the dashboard
Note: Your mobile device AND your PC need to be on the same network
Tip: You can save a shortcut on your home screen to use it as an app like.
Maps
Supported game / mod
| Map / Mod | Supported ? | Latest version |
|---|---|---|
| ETS2 base map | YES | v1.38 |
| Promod ETS | Not tested | -- |
| ATS base map | YES | v1.38 |
| Promod ATS | Not tested | -- |
The map feature need tiles collection. You've two way to get this tiles:
- Remotly, you don't need to download anything. But you need an internet connexion
- Localy, you NEED to download the tiles collection. See below.
Download tiles collection for the local use:
- Download the
vanillaand orpromodtiles collection - Extract them into the folder of your installation folder. Final path example:
ETSDashFolder/maps/vanilla/... - Set the
Tiles location(Menu > Config > Map's options > Map > Tile location) toLocal - Restart the app
- And that's it !
Please note all tiles was picked up from mike-koch / ets2-mobile-route-advisor. I'm not (yet) able to generate tiles for ETS2 (Base map and Promod map) or ATS (Base map or Promod). I've not all the DLC for it. If you're interested to participate, send me a message.
I'm work on side project to be able to update map tiles myself.
Know issues
If you found an issue, please see the KNOW_ISSUES.md. Your issue may be already known.
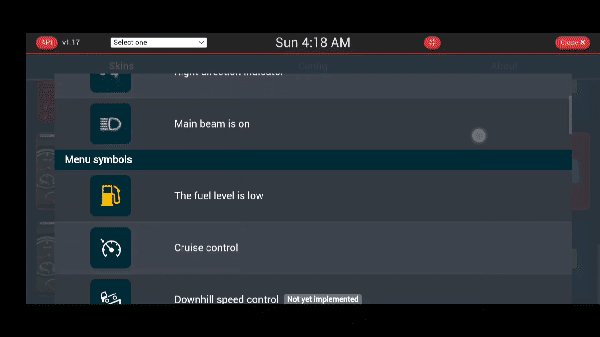
Features
To see all features used into the dashboard, see the FEATURES.md.
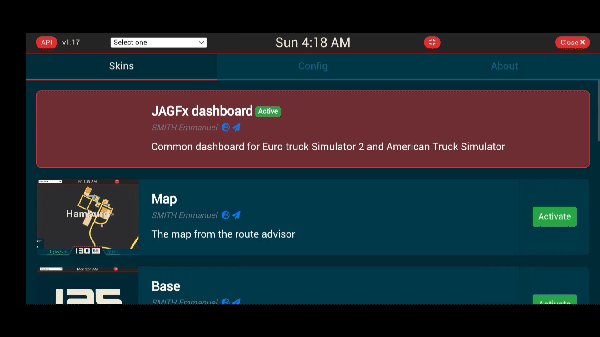
Skins
To know more about the skin integrated or how to add a new skin, see the SKINS.md
Configuration
To know more about the configuration, see the CONFIG_SETTINGS.md
Development
Environment file
This project use a .env file. If you wan to override one or more variable in the development, create a .env.local at the same place of the .env file
Telemetry data
If you want to use a fake file data instead of the data from the SCS API, set the VUE_APP_USE_FAKE_DATA to true
VUE_APP_USE_FAKE_DATA=true
Resources
I provide all resources what i'm use to develop this dashboard. Such as svg, AI file for svg or others element who can be need to contribute too.
See the RESOURCES.md section to get more details
Commands
Dashboard
Dev
Launch the dashboard development app
$ npm run dashboard:devBuild
Build the dashboard dist files for the production
$ npm run dashboard:buildStart
Start the production version of dashboard
$ npm run dashboard:startServer
Install
Install server dependencies
$ npm run server:installBuild
Build the server dist files for the production
$ npm run server:buildStart
Start the production version of the server
$ npm run server:startOR
$ npm startDev
Start a tiny version of server to get data through Socket
$ npm run server:devProduction
Build
Build the dist files for the dashboard, the server and font
$ npm run buildBundle
Generate a *.tar.gz archive with all production files of Dashboard and Server
$ npm run bundleBuild and Bundle
Combine Build task and Bundle task
$ npm run bAndBOther
Font build
Create a font with all svg files from the resources directory
To get more details, see RESOURCES.md
$ npm run font:buildESLint
Launch the lint inspector
$ npm run lintLicense
Under the MIT License
© JAGFx - hey@emmanuel-smith.me