esgraph
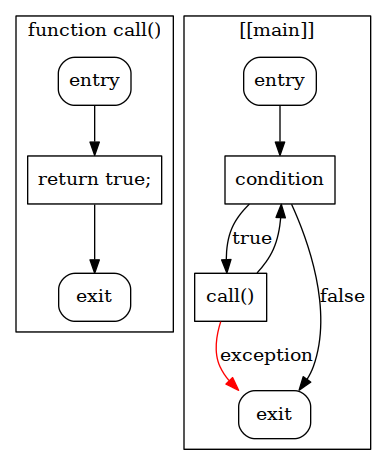
creates a control flow graph from an esprima abstract syntax tree
Installation
$ npm install esgraphUsage
esgraph
The esgraph binary reads from stdin and outputs dot-format usable by graphviz.
To create a png file showing the CFG of a js file:
$ cat $file | esgraph | dot -Tpng > output.png
library
const esgraph = ; const cfg = ;// cfg[0] is the start node// cfg[1] is the end node// cfg[2] is an array of all nodes for easier iteration // each node has:nodeastNode; // this is the original esprima AST node, either a statement or an expressionnodeprev; // an array of predecessor nodesnodenext; // an array of all successor nodes // the successor nodes are also awailable by type:nodenormal; // the next statement reached via normal flownodetrue; // the next statement reached when `node.astNode` evaluates to truenodefalse; // the next statement reached when `node.astNode` evaluates to falsenodeexception; // the next statement reached when `node.astNode` throws const dot = esgraph;// returns the cfg printed in graphviz dot format.nodelabel; // can be used to use a custom label for that node// otherwise `esgraph.dot` will print the nodes source when the ast is created// with {range: true} and {source: source} option is setLicense
LGPLv3