element-theme
THIS VERSION IS UPGRADING GULP TO V4 AND CHANGE SOME API CALLS TO MAKE IT WORK WITH HIGHER VERSION NODE. ALSO, NODE-SASS IS REPLACED WITH DART-SASS.
Theme generator cli tool for Element.
The current version is compatible with element-ui@2.x. For element-ui@1.x, please check out the legacy branch.
Installation
install local or global
npm i element-theme -Dinstall theme-chalk
npm i element-theme-chalk -D
# or from github
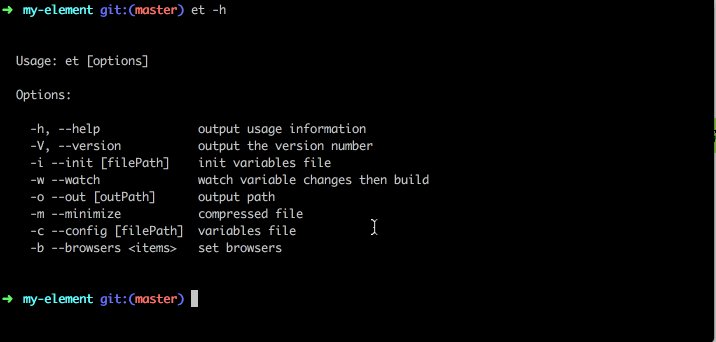
npm i https://github.com/ElementUI/theme-chalk -DCLI
# init variables file
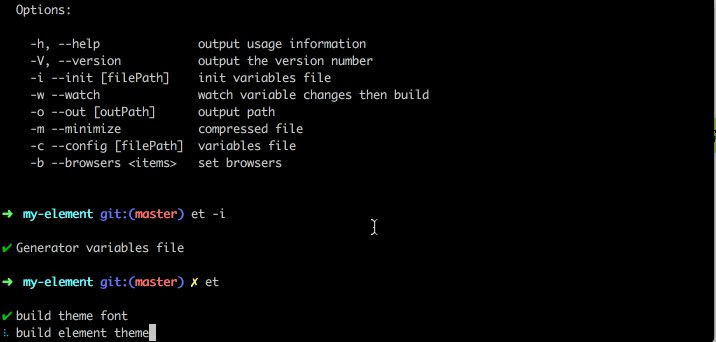
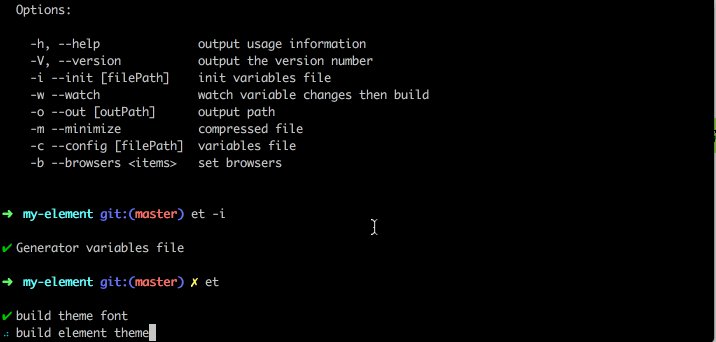
et --init [file path]
# watch then build
et --watch [--config variable file path] [--out theme path]
# build
et [--config variable file path] [--out theme path] [--minimize]Node API
var et = require("element-theme");
// watch mode
et.watch({
config: "variables/path",
out: "output/path",
});
// build
et.run({
config: "variables/path",
out: "output/path",
minimize: true,
});Options
config
Variable file path, default ./element-variables.css.
out
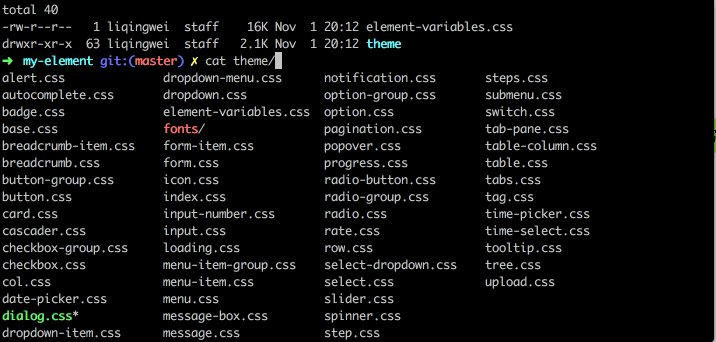
Theme output path, default ./theme.
minimize
Compressed file.
browsers
set browsers, default ['ie > 9', 'last 2 versions'].
watch
watch variable file changes then build.
components
A lists of components that you want to generate themes for. All by default.
Config
You can configure some options in element-theme by putting it in package.json:
{
"element-theme": {
"browsers": ["ie > 9", "last 2 versions"],
"out": "./theme",
"config": "./element-variables.css",
"theme": "element-theme-chalk",
"minimize": false,
"components": ["button", "input"]
}
}License
MIT