effect-dropdown-react
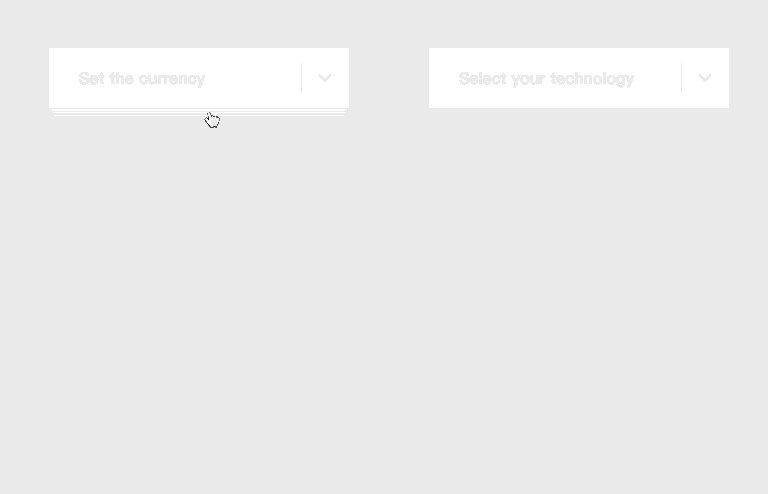
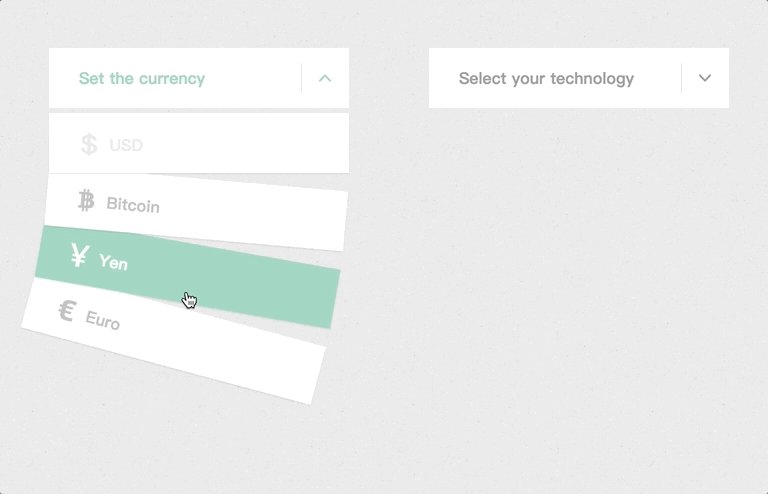
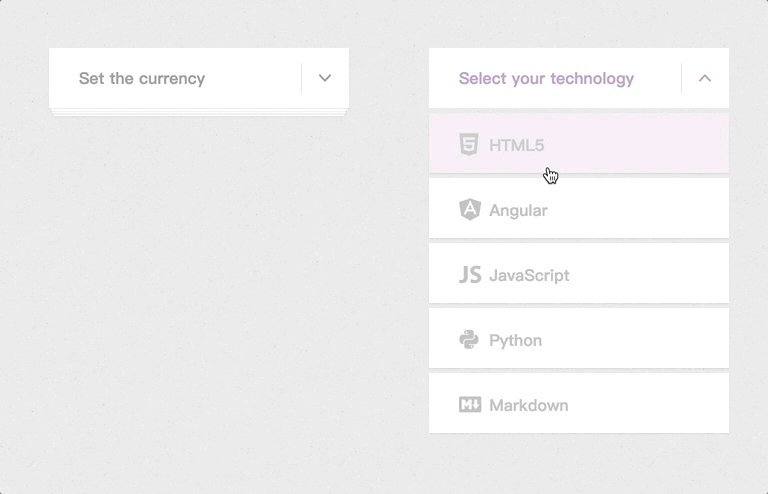
适用于 React 的优雅而炫酷的 Dropdown 组件。
中文 | English
安装
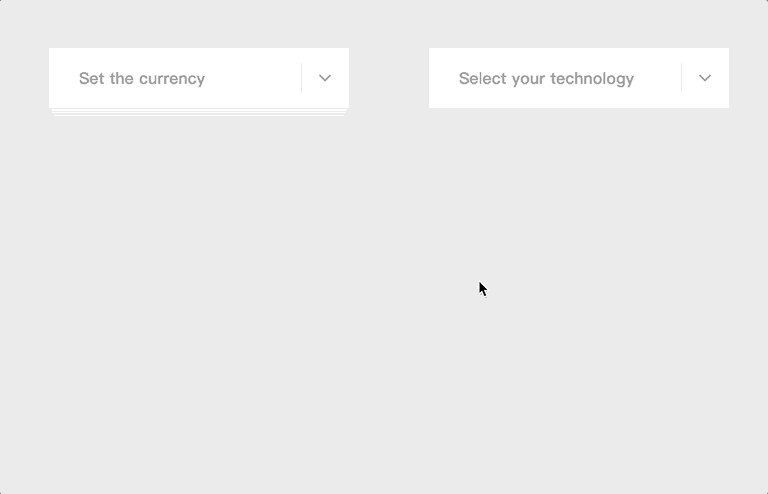
$ npm i -S effect-dropdown-react # yarn add effect-dropdown-react 概览

使用
一个简单的例子
main.js
App.jsx
{ return <EffectDropdown effect="camber" activeColor="#4d8c9d" label="Select your platform" > <EffectDropdownItem>Twitter</EffectDropdownItem> <EffectDropdownItem>Facebook</EffectDropdownItem> <EffectDropdownItem>Google+</EffectDropdownItem> <EffectDropdownItem>GitHub</EffectDropdownItem> </EffectDropdown> }Vue
开发
$ npm install$ npm run dev调试
$ npm run build:package$ npm link ./App.jsx
构建
$ npm run build:package # 构建 npm 包 $ npm run build:example # 构建示例站点 $ npm run build # build:package & build:example 更新日志
详见 releases