简介
前端工程文档生成工具,方便开发者通过md文档能快速构建出系统完整的文档页面。

安装
npm install edoc-cli [-g]
使用方式
cd /path/to/project/进入项目目录edoc init初始化edoc配置文件,编写配置文件edoc.config (配置及配置文件请查看 配置说明)edoc build构建文档edoc server启动服务,访问文档页面效果
详细请查看命令使用方式说明。
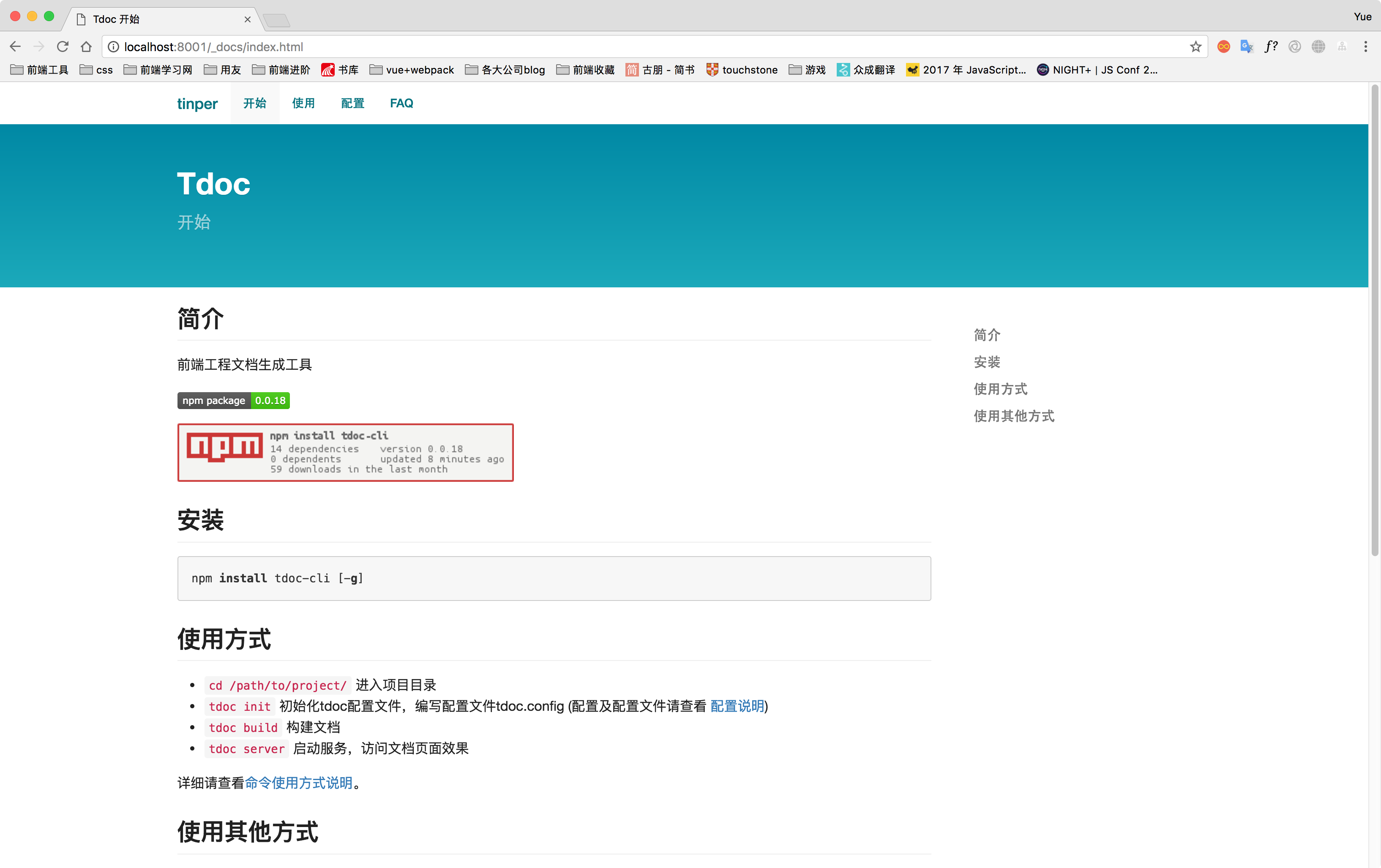
产出页面效果截图

使用其他方式
-
使用脚本:
var edoc = ;edoc; -
使用Gulp:
var edoc = ;gulp;
ToDo
- 可以init出一个完整简单示例,方便用户能迅速入门
- 要能结合gulp和browsersync
- 能够起本地server服务预览
- 在子目录页面中实现异步请求数据,解决了刷新页面的烦恼
- 精简产出的页面中的source文件夹下的js和css文件
- 新增命令,能通过命令直接识别summry.md来自动生成json配置文件,将md转换成html