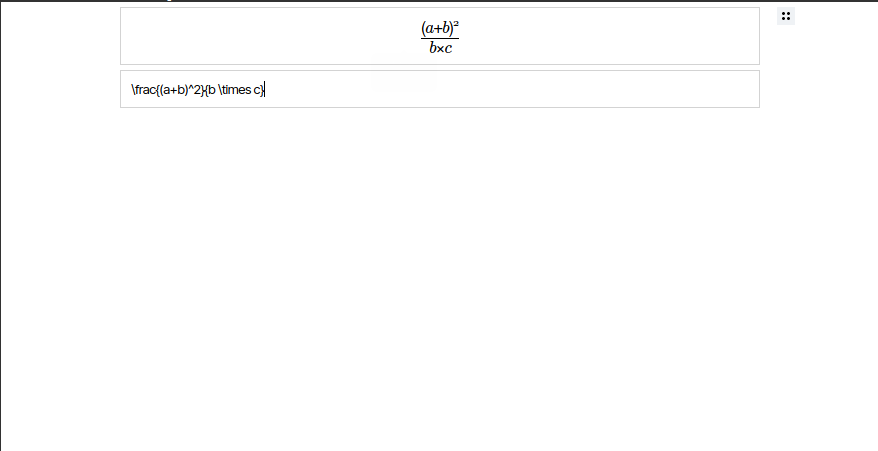
Check the example: https://mdgaziur.github.io/EditorJS-LaTeX/example
Add the following code inside the <head> tag.
<script src="https://cdn.jsdelivr.net/npm/@editorjs/editorjs@2.19.0/dist/editor.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/mdgaziur/EditorJS-LaTeX@latest/dist/editorjs-latex.bundle-min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/mdgaziur/EditorJS-LaTeX@latest/dist/editorjs-latex.bundle.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.12.0/katex.min.css"></link>To use with nodejs simply run npm i editorjs-latex and import using the following code:
const EJLaTeX = require('editorjs-latex');To add this library to EditorJS, simply add the follwing code:
tools: {
Math: {
class: EJLaTeX,
shortcut: 'CMD+SHIFT+M'
}, ...
}If you need to adjust the theming of the editor, you can add CSS rules in the config like:
tools: {
Math: {
class: EJLaTeX,
shortcut: 'CMD+SHIFT+M',
config: {
css: '.math-input-wrapper { padding: 5px; }'
}
}, ...
}The output data of this plugin will look like bellow:
{
"type" : "Math",
"data" : {
"math" : "\\frac{a \\pm b}{(a+b)^2}"
}
}The "math" item contains the expression. You can use KaTeX to render that in your document.
If there is any problem or bugs, create an issue in this repository. I'll try my best to help you.