drag-drop-view
This project provides some directives to help UI implementations with drag and drop.
Installation
To install this package, run:
$ npm install drag-drop-view --saveand then from your Angular Aplication:
;;; // Import drag and drop view module; Once the modulo is imported, you can use directives to drag and drop your layout.
Available directives
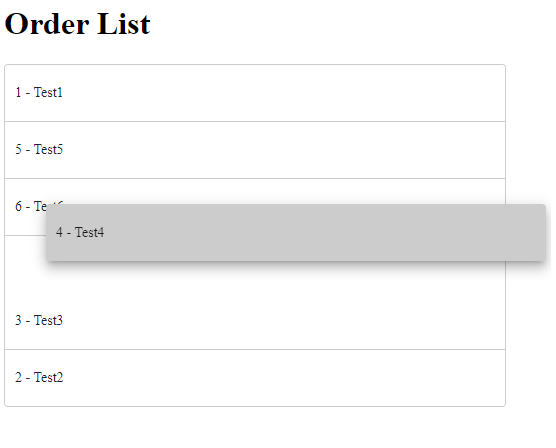
DragAndDropChildrenDirective
This directive provides drag-and-drop functionality inside a html element.
How to use
Add directive to your element and pass your list to directive
{{field.name}} It's possible to ignore some children elements to don't allow drag and drop, for that you need:
{{field.name}} 
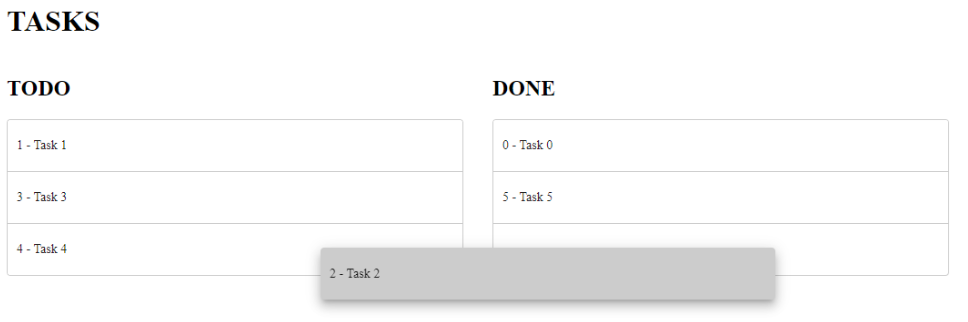
DragAndDropToDirective
This directive provides drag-and-drop between two html elements.
How to use
Add directive to your element and pass your list to directive
{{item.key}} - {{item.name}} {{item.key}} - {{item.name}} Typescript
...
doneList: any[] = [{key:0, name:'Task 1: Build component'},
{key:1, 'Task 1: Build directive to'}]
@ViewChild('done', { read: ViewContainerRef, static: false })
public done: ViewContainerRef;
private connectTo: DragAndDropConnectTo;
...
this.connectTo = {
data : this.doneList,
viewElement : this.done
}
...

License
MIT © # mfdiaspinto
