Drag-Drop-Dom
A simplified api for adding drag-drop functionality to dom nodes by specifying drag and drop targets.

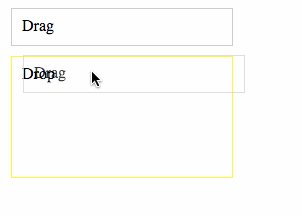
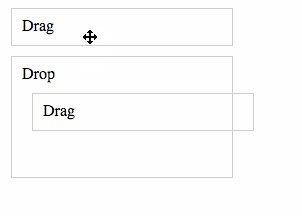
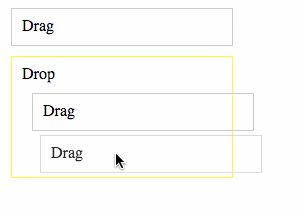
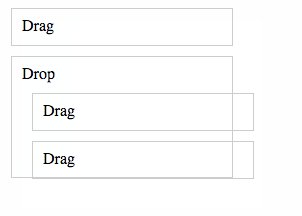
Example
var ddd = drag: '.drag' drop: '.drop' ddd; ddd; ddd; Usage
optionsOptions:
dragNode to drag (selector | node)dropTarget node to drop on (selector | node)onceTarget node should support drop only once (true | false, default: false)
Events:
ddd.on('start', listener)ddd.on('enter', listener)ddd.on('leave', listener)ddd.on('drop', listener)
Each listener for the events except start event has two parameters: node and target. node is the current node being dragged and target is the current drop target.