Device Display
 Demo
Demo
Description
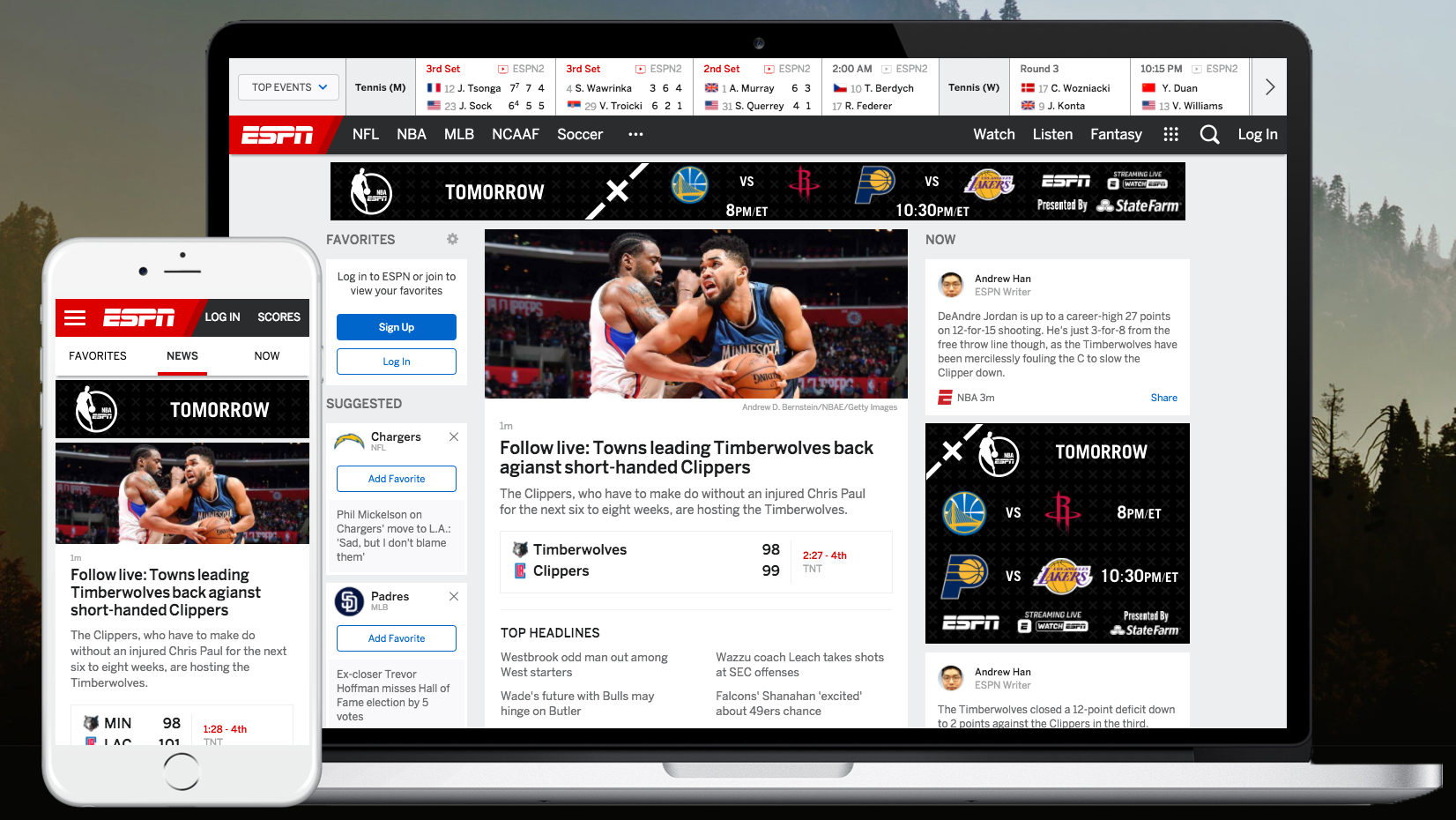
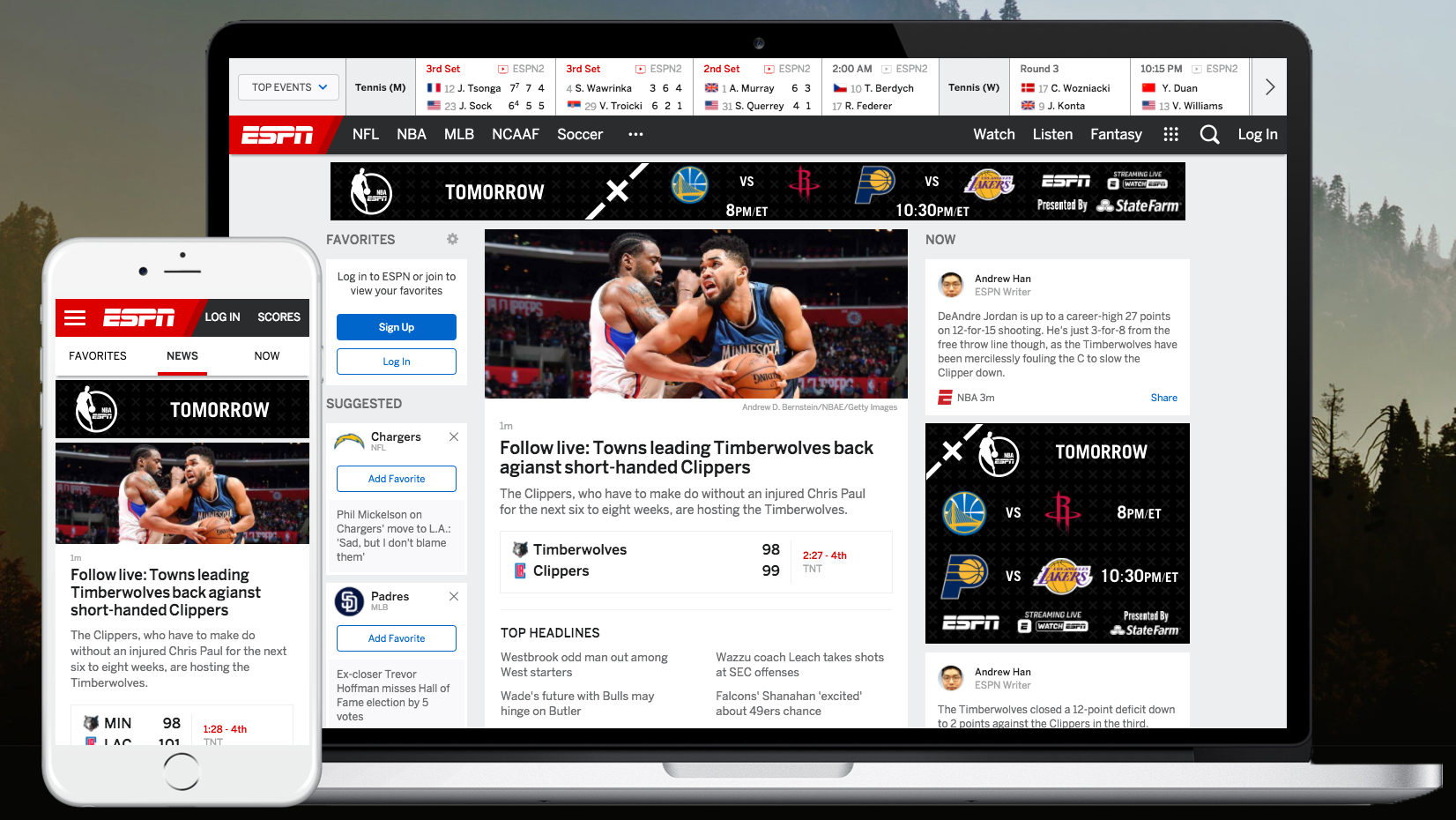
Render any URL within a fully interactive Desktop, Mobile, or Tablet display.
Usage
- Add iframes to the DOM as usual
- Initialize the device
var DeviceDisplay = ; var frame = document;  Demo
DemoRender any URL within a fully interactive Desktop, Mobile, or Tablet display.
var DeviceDisplay = ; var frame = document; npm i device-display
3
1.0.1
ISC