deni-react-modal
A cool way to show a modal using React

Usage
Create your modal by extending from DeniReactModal like this:
{ return title: 'Simple Modal' width: '650px' } { return <div> React Components Here </div> } ; ..and then call that class like this:
...let modal = ;modal; Theming
You can use themes by passing in show method like this:
...modal;Or using "setTheme" method like this:
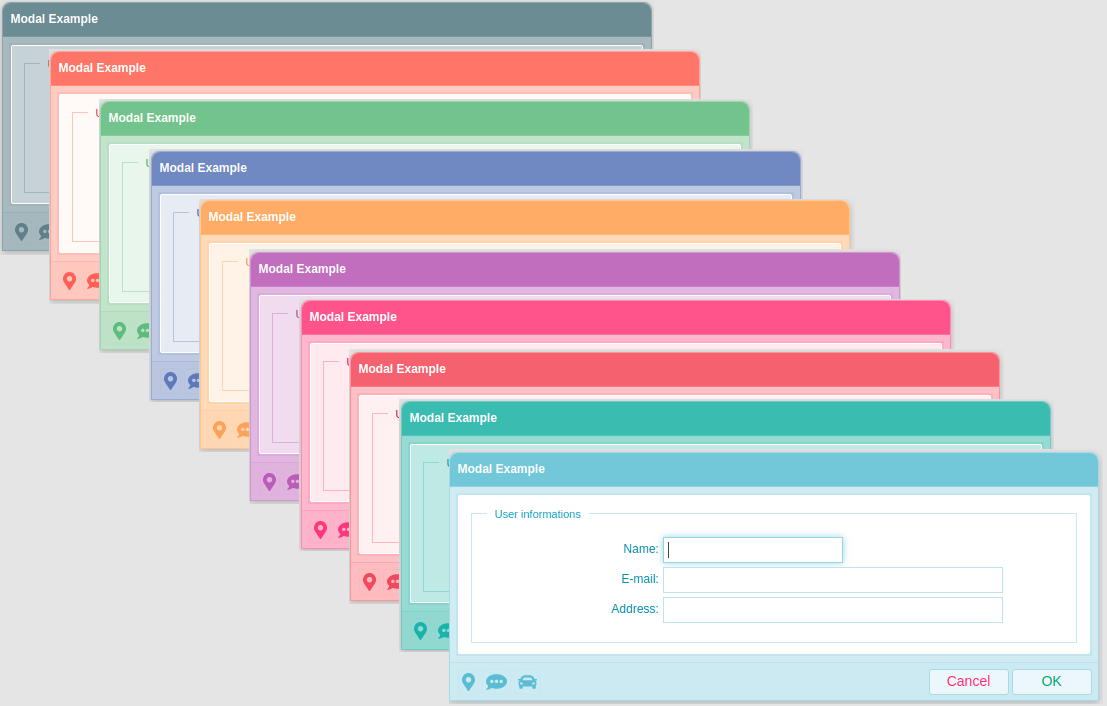
...modal;Available themes:
- red
- pink
- purple
- deep-purple
- indigo
- blue
- light-blue
- cyan
- teal
- green
- light-green
- lime
- yellow
- amber
- orange
- deep-orange
- brown
- grey
- blue-grey
Author
Denimar de Moraes (denimar@gmail.com) is a full-stack developper at the Wplex, Florianópolis, Santa Catarina, Brazil.